Mockitt - Best Free Wireframe Tool
Helpful Tips About Wireframe
- How To Create A Wireframe
- Wireframe Tools You Should Know
- Wireframe Templates for Your Inspiration
- Free-to-use Wireframe Kit

How to Create a Wireframe in Illustrator: A Beginner-friendly Guide
If you are planning to make a wireframe in Illustrator, then you might find it a bit tedious. Developed by Adobe, Illustrator is majorly used to create vector-based designs of all kinds. Though, the application is certainly so friendly to beginners and you might not be able to work on the Illustrator wireframe mode at first. To help you, I have come up with this stepwise approach on how to make a wireframe in Illustrator that anyone can follow.
- Part 1: How to Make a Wireframe in Illustrator
- Part 2: How to Create Wireframes with Illustrator Alternative
- Part 3: Useful Tips for Creating Wireframes in Illustrator
How to Make a Wireframe in Illustrator: What you Need to Know
Illustrator has to be one of the most extensive and professional designing tools, which is developed by Adobe. It is mostly used for vector designing in high quality, but you can also take its assistance to create wireframes. From layering to typeset tools, ideally Adobe Illustrator can be a bit overwhelming for beginners. While it is tough to cover all the features of Illustrator, I would recommend following these basic steps to learn how to make a wireframe in Illustrator.
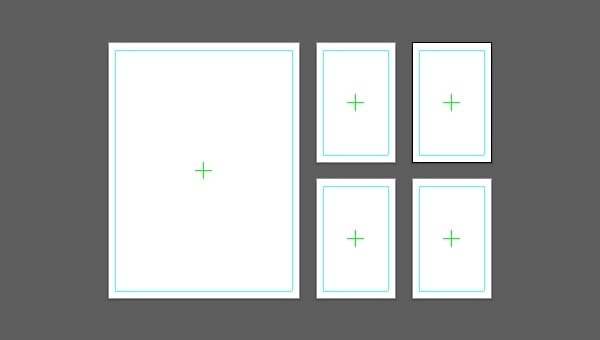
Step 1: Set up the Artboard perspective
If you want to work on the Illustrator Wireframe mode, then you need to set up an artboard that would match your perspective. For instance, you can pick an iPhone or iPad wireframe template in Illustrator if you are working on an iOS app wireframe.

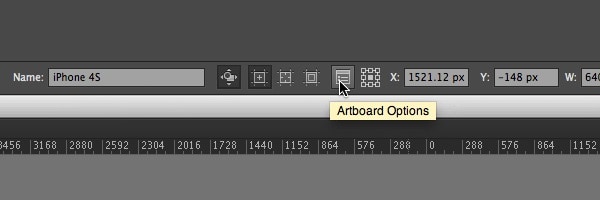
You can further go to the Artboard option and select the specific device model for which you wish to create your design.

Step 2: Add and Edit Design Elements
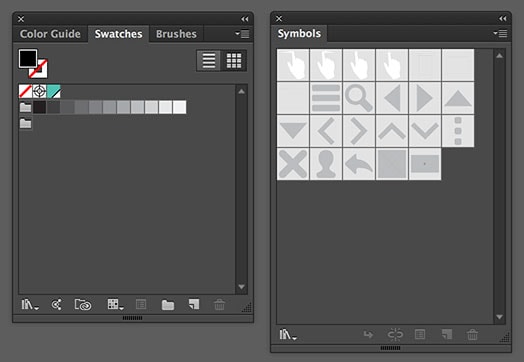
Now, you can just explore the available symbols, icons, and other vectors in the asset library of Illustrator. You can drag and drop them to your screen to start working on your wireframe in Illustrator.

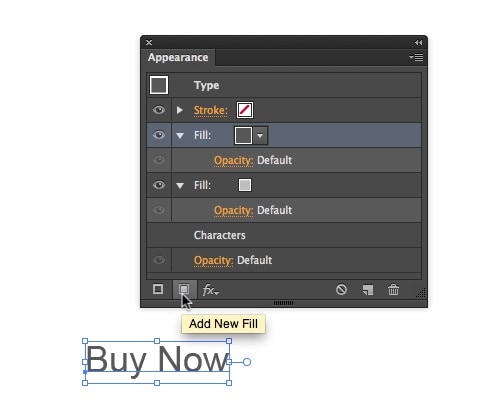
You can also change the background of your vectors and even add text from the sidebar to your design. There are also options to change the formatting of your text or any other element here.

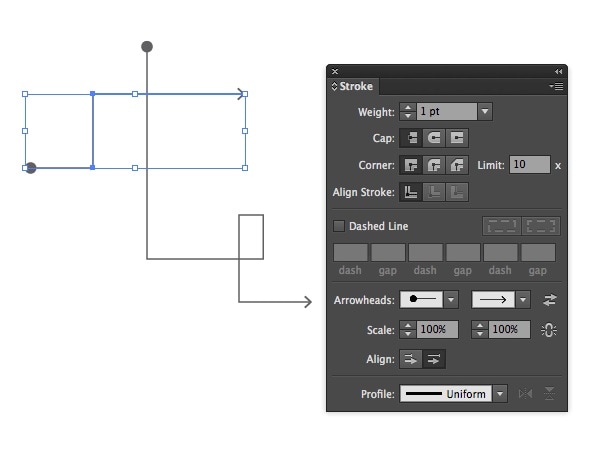
With the help of strokes and arrowheads, you can further draw links between different elements and screens on your wireframe.

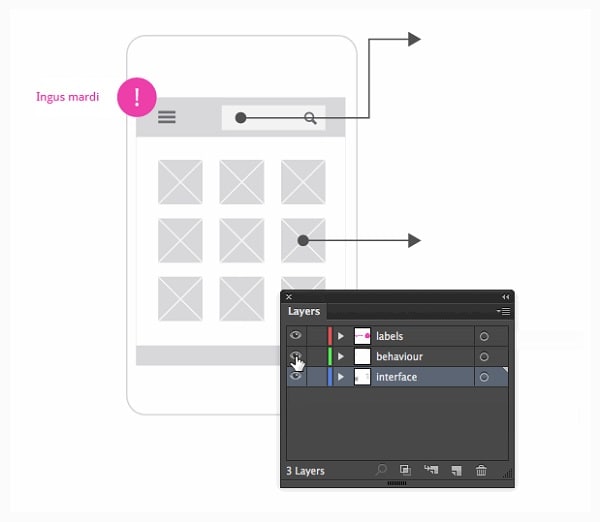
Just like Photoshop, you can have different layers in Illustrator as well. This will help you display various user actions and map their overall journey through different layers.

Step 3: Preview and save your design
You can now activate the Illustrator Wireframe mode to get a preview of your design. For this, you can go to its Menu > Layers > Preview or press the Ctrl + Y keys. Another Illustrator wireframe shortcut is Ctrl + Alt while clicking on the eye icon adjacent to any layer.
Later, you can just go to its Menu to save your project or export it in the format of your choice.
How to Create Wireframes with an Illustrator Alternative
If you find it hard to create a wireframe in Illustrator, then you can consider using another application like Wondershare Mockitt . It provides an extremely user-friendly interface and offers a wide range of readily available templates. You can also find several widgets and icons on its interface to create all kinds of prototypes and wireframes in less time.

The application is available on the web and can be downloaded on the desktop as well. You can import Sketch projects directly to it and export your projects in popular formats like PNG, SVG, or HTML. You can simply follow these easy steps to create all kinds of wireframes using it.
Step 1: Select the project type
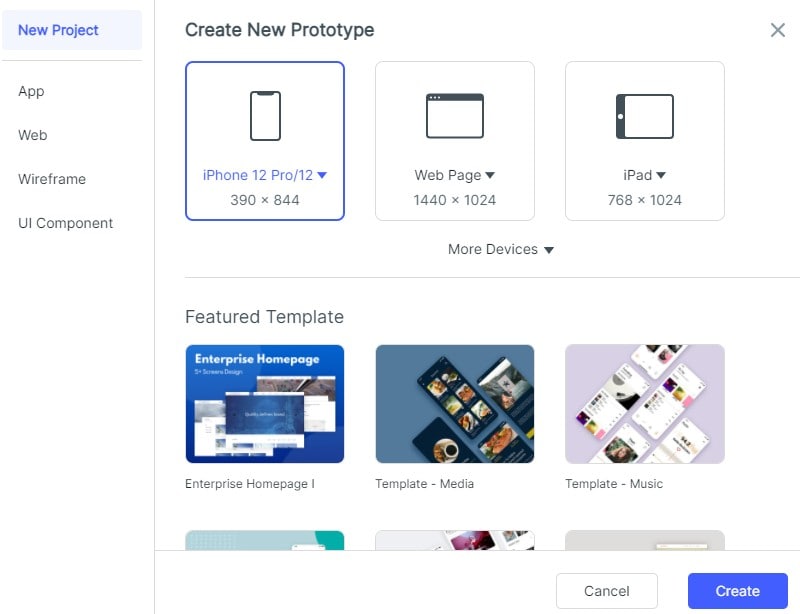
To start with, you can just go to the web-based solution of Wondershare Mockitt and create a new project. Here, you can enter the details about the environment to create a new wireframe or import an existing template.

You can further select the specific device model to create a wireframe (if you want to get better results).

Step 2: Design your Wireframe
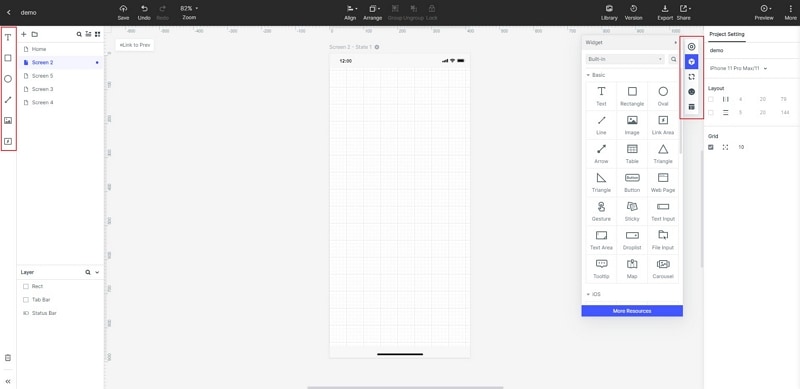
Once your canvas is loaded, you can take the assistance of the inbuilt features to work on your design.
- Add and edit widgets
On the sidebar of the interface, you can view all styles of widgets and vectors that you can drag and drop to your canvas.
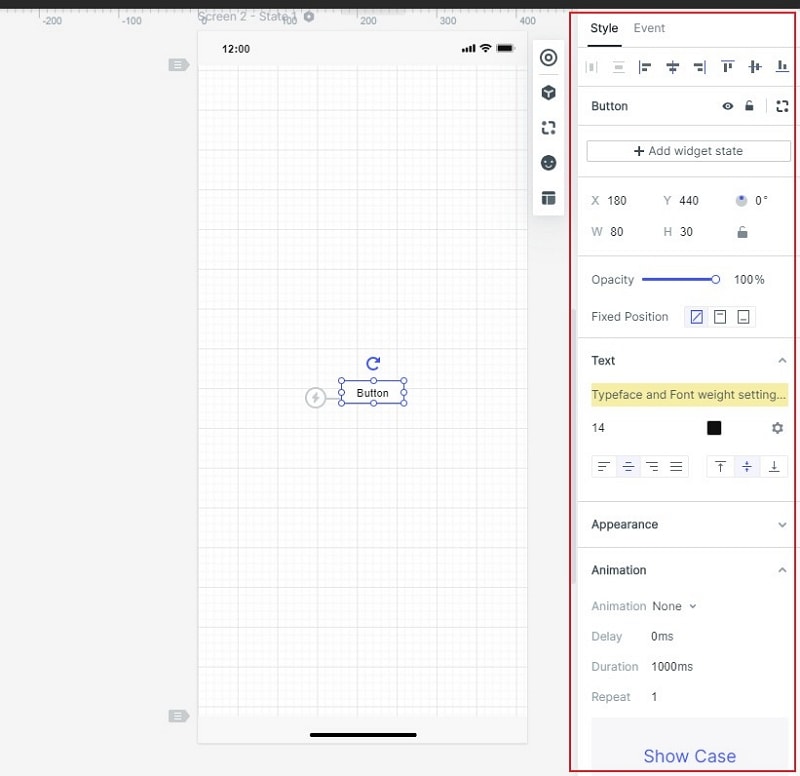
Later, you can just click on any widget and get options to edit it, change its appearance, and do overall customization. To save your time, you can mark any widget for reuse as well.
- Link screens and elements
After making different screens and design elements, you can go to the Widgets option to insert a link. This will let you map out the user journey and link various screens.
- Add notes and other elements
There are provisions to add numerous other elements to your wireframe design as well. For instance, you can just go to its Widgets > Sticky to add notes to your project.
- Insert Dynamic Widgets
If you want to improve the fidelity of your wireframe, then you can also insert dynamic widgets from the sidebar. Apart from transitions and animations, you can also add media content to your project.
Step 3: Preview your Wireframe Design
After making all the edits, you can just go to the Preview option from the top to see how the design would look like to the end-user. In this way, you can make adjustments to your wireframe immediately.

Step 4: Share and Export your Project
That's it! You can now just export your project into different formats or share it with others. By clicking on the “Share” feature from the top, you will get an option to share it via a link or a QR code.

Tips for Creating Wireframes in Illustrator
Besides learning how to make a wireframe in Illustrator, you can also consider the following tips to create better designs in less time.
- Try to portray a visual hierarchical view of your wireframe in Illustrator and consider starting with the basic elements.
- Although there can be too many features in Illustrator to make your designs look more realistic, try to work on a simpler approach if you are a beginner.
- Make the most of the layers in Illustrator so that you can easily depict various user actions.
- Keep switching between your Artboard and the Illustrator wireframe mode so that you can view how any change would be reflected.
- Always take the assistance of grids that are available in Illustrator so that your designs would be symmetric.
- If you want to improve the fidelity of your wireframe in Illustrator, then you can consider including any animations too.
I'm sure that after reading this guide, you would be able to learn how to make a wireframe in Illustrator. Since Adobe Illustrator can be confusing for beginners, you can consider trying Wondershare Mockitt as well. It is a freely available web and desktop-based application that you can access on any platform. Also, it provides an extremely user-friendly interface to make all kinds of wireframes in minutes.
