How to Convert Wireframe to HTML
Convert Wireframe to HTML with Ease! Try Now!
Wondershare Mockitt Wireframe Maker realizes easy & rapid wireframing work. Drag and drop to create wireframes and prototypes. Give it a try!
Wireframe to HTML is a phenomenon that has garnered positive reviews overall and there are many reasons for it. The best thing is that wireframe to HTML is easy to understand and it also provides the developers with the ease of producing the perfect apps that are required.
There are no issues when it comes to app development. This is all because the HTML code is perfectly written and makes sure that the developers follow the overall process with ease and perfection. The other wireframes irrespective of their kind are all static. No matter what the frame has to present it is always a headache for the developer.
- The Best Wireframe to HTML Generator
- Steps to Make Wireframe to HTML/CSS [Step-by-step Tutorial]
- Useful Tips to Make Wireframe to HTML Code
The Best Wireframe to HTML Generator
Wondershare Mockitt is the best wireframe to HTML generator as it allows the users to transfer and distribute the code with HTML embedded.
Before we delve deep into the subject you must know the overall performance of the program and how does it work. It is not possible to explain the HTML wireframe in association with Wondershare Mockitt without going through its features. It is the best wireframe for an HTML generator on the market.

Some important features of the program are listed as under:
- 200+ templates can be used to create wireframe process simple and straightforward.
- The widgets that have been used once can also be saved for future use.
- Design wireframes with no coding knowledge required.
- Easy to convert a wireframe to HTML code with ease and perfection.
Steps to Make Wireframe to HTML/CSS
The best part of the program is that it can convert the static, high end and low-end wireframes to HTML for better understanding. Before we discuss this further let's take a look at why we need to convert a wireframe to HTML or CSS.
The following steps is about how to Convert Wireframe to HTML:
Step 1: Create a New Peoject
The wireframing for iOS, Android, PC, a watch is fully supported by the program. Create a new project once the program has been registered with and log in.

Step 2: Drag and Drop the Widgets
The left panel has all the quick widgets. And there are plenty of the widgets and icons on the right sidebar. These can be easily dragged and dropped to make sure that they are used for the wireframing process.
The properties of the widgets can be changed from the right panel.

Once the widget has been used it can also be saved for the later use in other projects. The best part is that it will reflect the same properties.
Step 3: Export Wireframes to HTML5
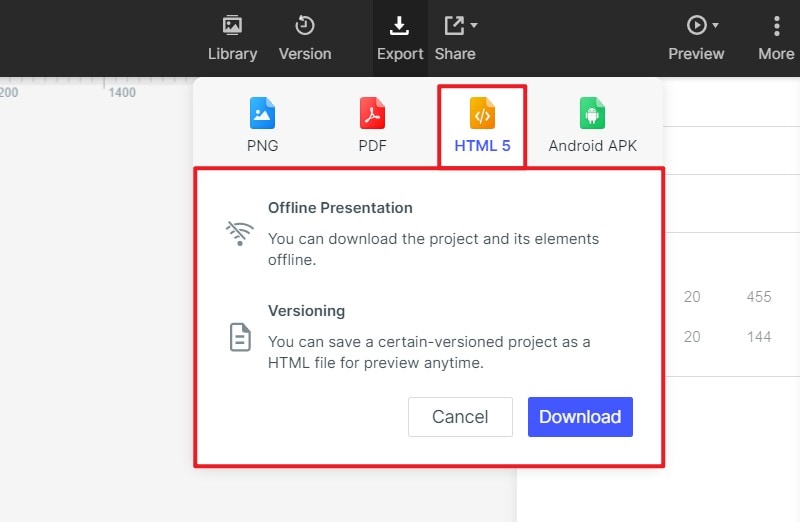
Click the "Export" button and then choose the "HTML5" option. The HTML5 file can be used by offline demo and preview. And then click "Export".

This is how you make your wireframe into HTML code so easily. Try Mockitt Phone Wireframe Maker to use pre-made templates and edit by yourself!
Useful Tips to Make Wireframe to HTML Code
Tip 1: Be as Specific as Possible
This is very important as not every person in your team has to be code nerd to get the job done using an HTML wireframe. If you are opting for the Wireframing in HTML then make sure that you remain as specific as possible so that less code is generated. This will also allow you to get a clear view of the project.
Tip 2: Render Code from Developer's Point of View
If you are using the HTML wireframe then always render the final product by keeping in mind your development team. It is really important as it will make sure that you get the entire required outcome with perfection. Your developers will not be burdened at all and the output will be optimal.
Tip 3: Use Annotations
It is another important aspect that will make sure to get you the instant results. This is because the annotations become to live with the HTML and you get to know that how will they look. Elliance Metaframe is one of the top libraries that can be used to get the work done with ease.
Tip 4: Use HTML Based Tools
To understand the wireframe that is HTML written use the readers that support the language. This is especially important for the non-tech users as it will make their visibility of the project stronger. This will also make sure that you get the best and the state of the art results without knowing any code whatsoever.
These are Reality-Based
The HTML code can be run onto the browser or devices with ease and perfection. It also means that you can easily make sure that the wireframes are easily presented to the client in a manner that the project is sensed in its final moments. It gives your team and client and idea that how will the product run on certain devices and screens.
Keep in View the Medium
Most of the static high and low fidelity wireframes are rendered in JPEG or PNG format. These designs forget the overall purpose for which it was created. It is not the case when it comes to HTML wireframes. The wireframe to HTML CSS will make sure that you get the best and the state of the art design without compromising the quality.
Interactive
HTML5 wireframe is interactive and allows you to perform the functions that the project tends to perform. It is fast, easy, efficient, and reliable. The states will dropdown and motions can easily be presented with ease and perfection. It also means that the best app will be created with ease and perfection.
Above are the specific steps for converting wireframe to HTML by using the powerful tool - Wondershare Mockitt, why not sign up for a free try?

