How to Create Wireframe with Google Docs
You may not be familiar with the concept of Google wireframe using Google Docs because there's really no ready-to-use wireframing tool provided at this point. Nevertheless, there is a workaround where you can import a wireframe template and then customize that to your specifications. Alternatively, you can use the existing tools to create a Google Docs wireframe for any application or web page, such as a Google Map wireframe, and so on. This article gives you an overview of how to create a Google Drive wireframe that can be easily shared with other collaborators. We also show you a dedicated alternative for creating and sharing wireframes, designs, and prototypes in a much more powerful way.
- How to Create Wireframe with Google Docs
- Tips: How to Create Google Map App Wireframe
- Video Tutorial on How to Create Google Map App Wireframe
How to Create Wireframe with Google Docs
The method we'll be using is to start from a blank document because it's unlikely that you'll find a wireframe template to suit your exact needs. Just follow the steps below to create a Google Docs wireframe easily and share it with others.
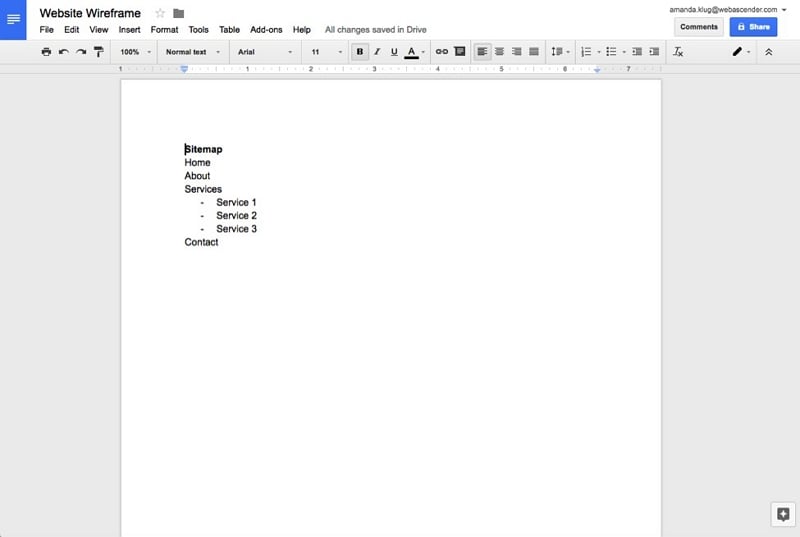
- For a website wireframe, it's always useful to have a sitemap, which is basically an index of the inner pages and their hierarchical relationship to each other. So, create your sitemap using the bullet functions to define levels, as shown in this image:

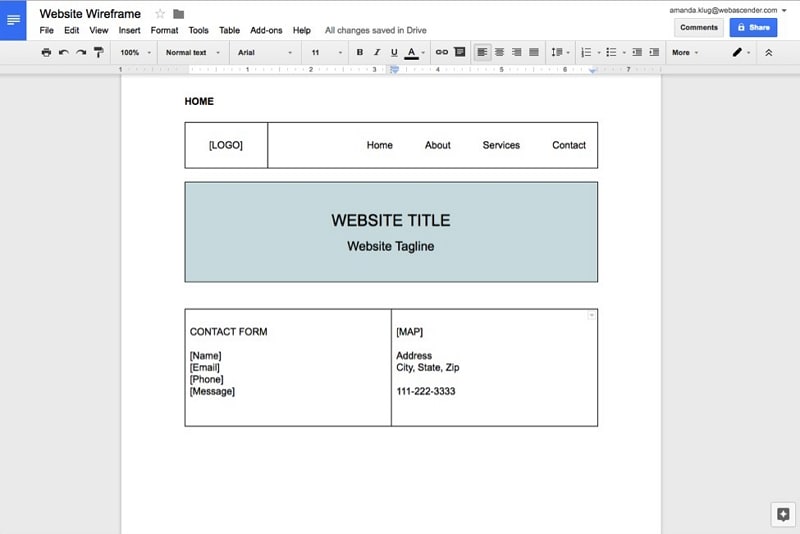
- To add various content blocks, you can use the Insert Table function in Google Docs. Click on Insert → Table and choose the number of columns and rows. You can resize them to fit the requirements of the content block, then add the appropriate text, as shown here:
- Similarly, you can add more tables for each of the content blocks required, until your wireframe looks something like this:

- You can also use page interlinking to connect from one page state to another. It will be a complex process because you'll be working with multiple documents, but it's definitely doable. That way, you have an interactive and clickable wireframe for review purposes.
Obviously, since Google Docs is technically not a wireframing tool, it has a lot of disadvantages. However, there are also some benefits to using it. We list some of the pros and cons of using Docs as a Google wireframe app.
Pros of Creating Wireframe in Google Docs
- Simple to get started
- Highly collaborative
- Great for static pages with just a few interactive elements
Cons of Creating Wireframe in Google Docs
- Not suitable for complex wireframes with links and multiple screen states
- No device-specific canvas
- No animation and other effects for prototyping
If you're looking for a better alternative to Google wireframe as a utility, here's one that will blow your mind.
How to Create Google Map App Wireframe
Wondershare Mockitt is a dedicated tool to create wireframes, designs, and prototypes, right until the handoff stage when the developer takes over. While the interface is clean and simple, tremendous power is available at your fingertips. This cloud-based app gives you full control over asset libraries, design editing, interactiveness, and collaboration. In short, it is an end-to-end wireframe-to-prototype tool for all platforms.

Some of the key features include a comprehensive asset library where individual components can be customized and reused, a robust collection of effects, animation, gestures, and transitions to breathe life into your designs, an easy way to create a fully functional prototype without any coding knowledge whatsoever, real-time feedback mechanisms, and the ability to seamlessly handoff your designs for rapid development.
The steps to create a Google Maps app wireframe is shown below for your reference:
Step 1: Create a Project
First, create a new project from scratch or using one of the many demo wireframes available. Click "Create > Prototype". Choose a specific device to open the corresponding canvas.

Step 2: Add a Map Widget into the Canvas
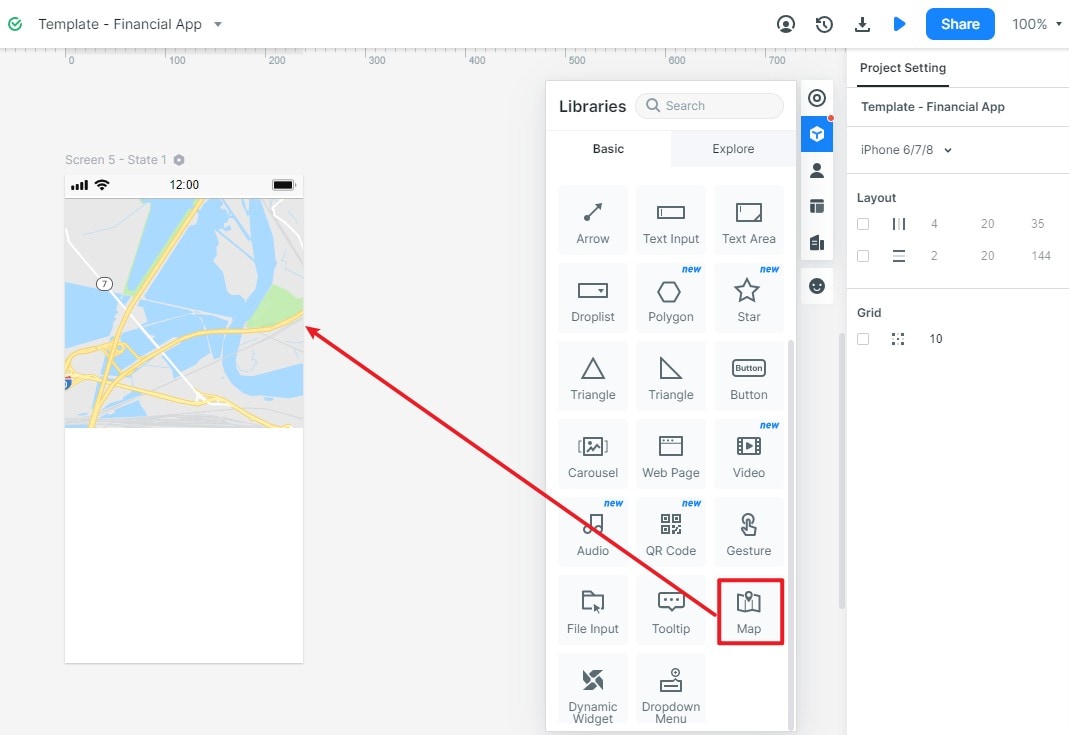
Next, you can add a map widget in the built-in widget panel. Just drag and drop the widget into your canvas. Please note that the map widget is just a sample to show that there should be a map. If you want to insert a dynamic map in your wireframe, you should add the web page widget. You can check the following paragraph.

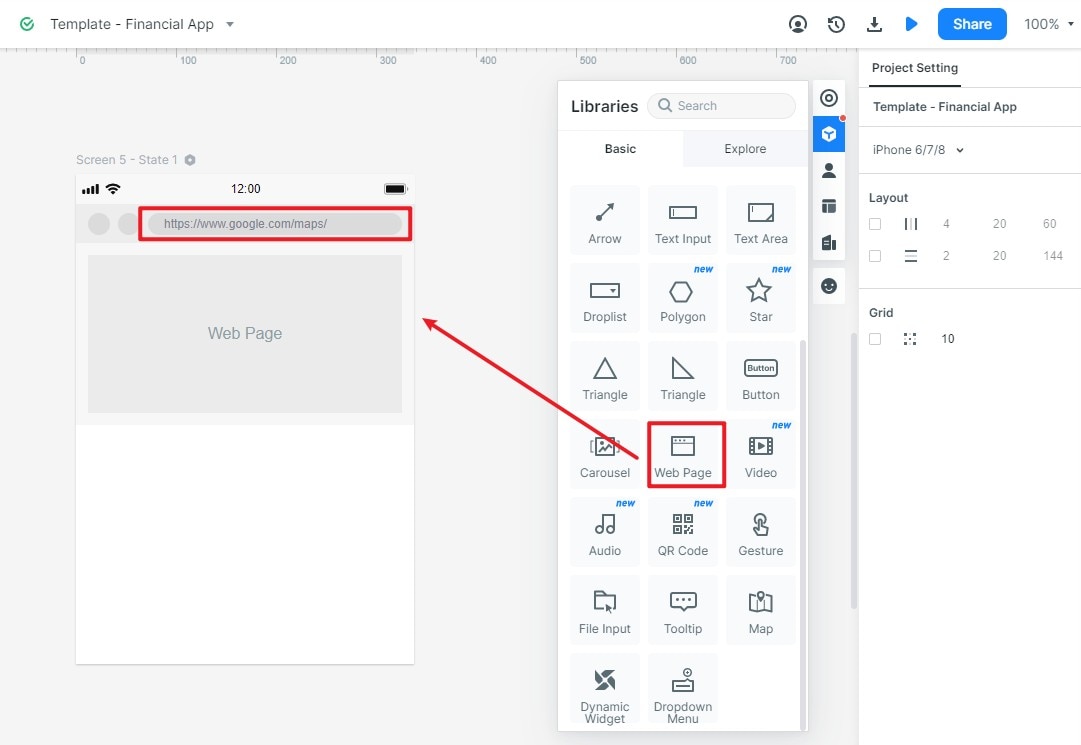
Drag and drop a web page widget into your canvas and then type the address to make the map dynamic. You can insert, for example: https://www.google.com/maps/. If you preview the wireframe, you will find that the Google map is dynamic.

By following the steps shown above, you can wireframe Google Map applications or web pages in an efficient manner compared to the Google Docs wireframe method. You can also add your customized widgets to the Master asset library, use dynamic widgets that can be controlled at the individual level instead of at the screen level, and do a lot more. Wireframing is simple, designing is efficient, and prototyping is functionally superb with Wondershare Mockitt.

