Look at 7 Fantastic Mobile Wireframe Kit for Inspiration
Designers look towards ways to speed up the process and get as much help as they can to finish the job with distinction. One way to ease the process is by leveraging the prebuilt mobile wireframe kits that can be edited and modified to align with the design requirements. Generating new ideas for the mobile application is not like a water tap, that you rotate the knob and ideas start flowing.
Sometimes, you are the Mozart, while at other times, you are as good as any other person who has no idea what to do next. In the latter situation having a heads up and an understanding of the path that you can take is helpful. That is why we recommend using a mobile wireframe kit when you are stuck and cannot work ahead.
7 Mobile Wireframe Kit
1.Harmony

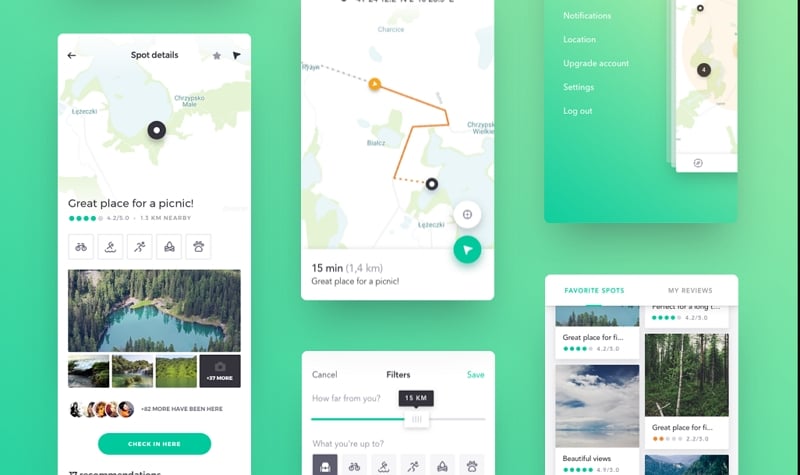
Just as the name suggests, Harmony is a smooth, sleek, and subtle free mobile wireframe kit with iOS 10 screens and elements. Harmony is designed to help create a location-centric application. For instance, an app for hiking, fishing, and other such applications where location plays an important role.
The interface, functions, and key aspects of Harmony are also related to this underlying functionality. Location-based applications need to work faster and have to take extreme care of user experience and also embed features like live location sharing and SOS. You will find many such ready to be edited designs in Harmony.
2.Aware

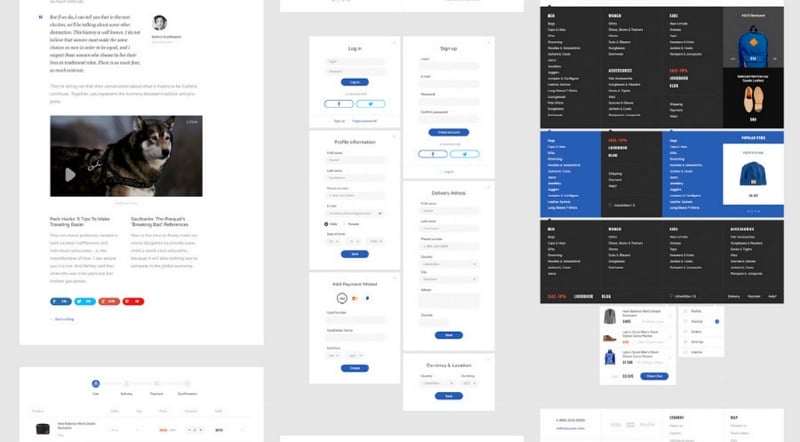
Aware is a style-centric eCommerce mobile app wireframe kit with more than 50 components ready to make your application ready to kill the buzz around. Its highly specific features individual to an online store application makes Aware the best choice for creating intelligent and perfect wireframes.
The 50 components are further segregated into 6 different categories with highly organized and clean layouts coupled with Google fonts. Aware works perfectly with Sketch.
3.Moon

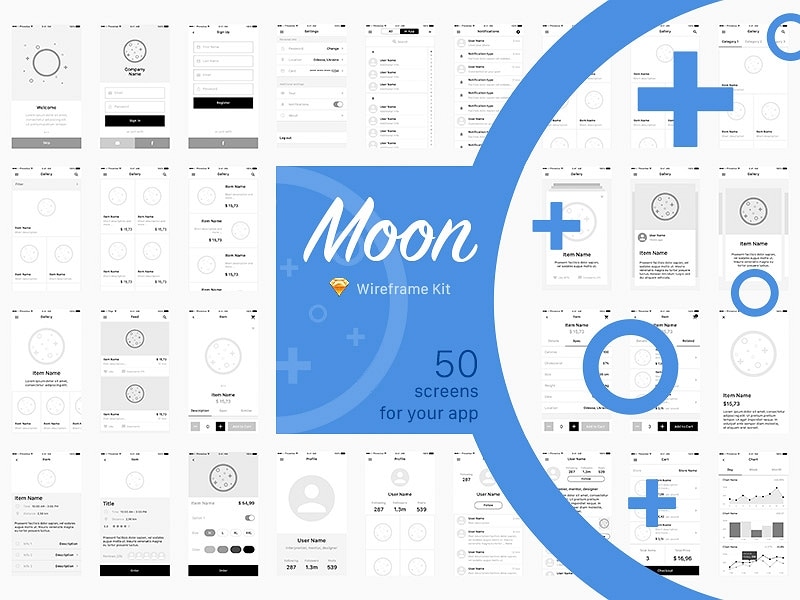
Moon not only helps you make a perfect application design, but it also helps you create stories and share them with the users. This mobile app wireframe kit has 50 different views for every screen, which is a unique aspect of this kit.
You can also get different categories of application design elements, including login, menu, feeds, contact pages, profile pages, and so on. Moon is a great wireframe kit, but only if you are not creating an eCommerce application.
Moon pretty covers the wireframing of several types of applications except for eCommerce applications, as the latter requires some special pages and elements.
4.Backpack

Backpack is made for Adobe XD and caters to mobile applications for iOS devices. There are 50 different screens in this free mobile wireframe kit, and you can edit them all to create the desired layout. The core idea of Backpack is to combine the specific aspects of social media and travel-related applications.
Due to its motive, Backpack boasts a modern, trendy, and sleek composition of all the elements and items. Plus, with this mobile app wireframe UI kit, you can expect to get regular updates regarding the interface-related elements and items.
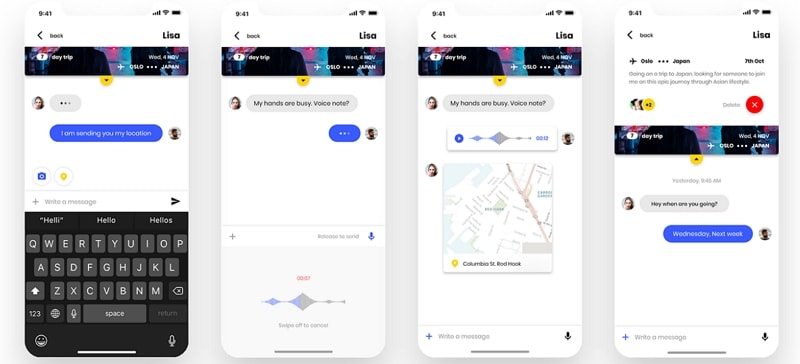
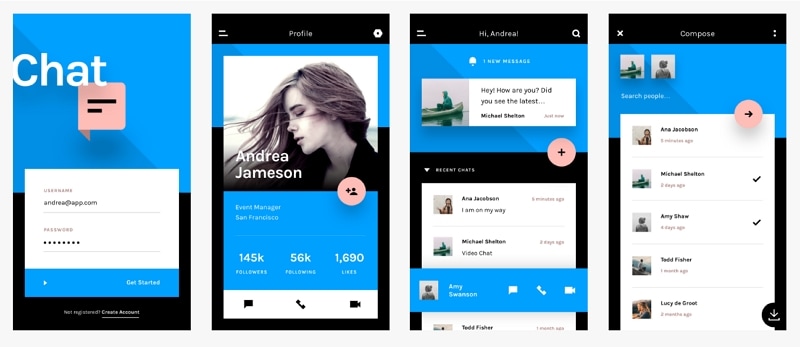
5.Chat

Chat is yet another modern and detailed mobile app wireframe kit with cross-platform ability. You can integrate it with PSD, Sketch, and Invision Studio to complete and propel the designing process.
In terms of creating the layouts and the basic structure of the application, you will get 60 templates and around 80 elements to work with. The arsenal of these components and items is segregated into 12 categories.
This implies that you can create multiple types of applications with Chat that are fully optimized to perform, attract, and get higher levels of engagement.
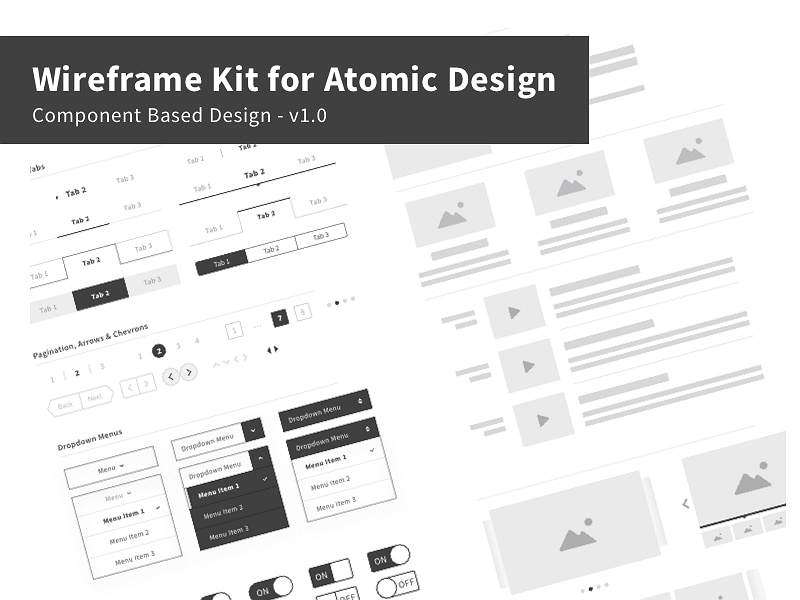
6.Atomic

Atomic is one of those designing assets that work on its native principles and design methodologies. The benefit of these unidirectional mobile UI wireframe kits is that they are the epitome of speed, robust designing, and precision.
Similarly, the Atomic design principle redefines the visual variety provided by the UI kits and provides you with an amazing collection of components ready to be edited and modified.
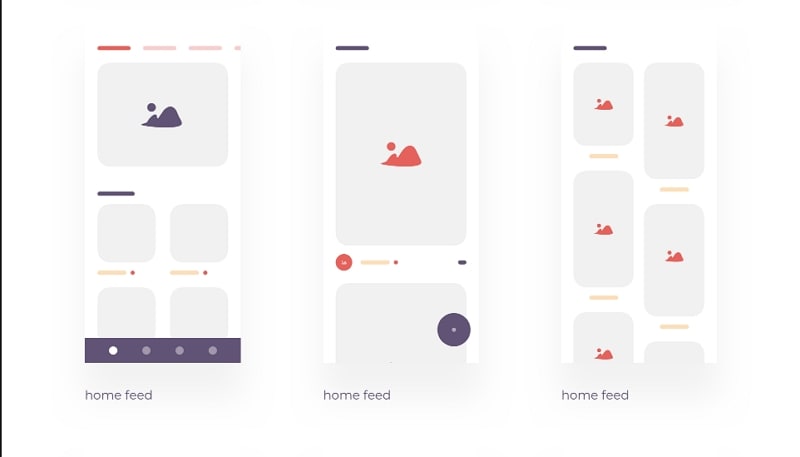
7.iBlocks

iBlocks is best suited to create low-fidelity wireframes, and you can use this mobile wireframe kit to create working and demonstrable POCs for the clients and stakeholders. To help with that, you will get to work with colorful blocks of design and other associative elements like shapes, icons, and figures to represent the true form of your design.
However, you cannot expect to create highly detailed and life-like wireframes with this iOS-based wireframing kit. iBlocks is made for Sketch, and it helps organize and create understandable designs.
How to design a wireframe kit online?
Working with a mobile wireframe kit becomes much easier and more productive if you have the right tool to edit and leverage the components to create the required design. Wondershare Mockitt is one of the best and most advanced tools that is built to not only help you create modern designs but also help you enhance and scale your designing perspectives.

Sometimes we have to deal with a paucity of ideas. However, with a custom designing tool, Mockitt, you get the chance to work upon your designing skills and improve your thought process associated with the same.
Mockitt is created to help the designers create and collaborate. With this tool, you can expect a colorful designing experience. The libraries are full of items and components that you need, and the artboard is like your own mind imprinted on the screen.
This tool is highly interactive and easy to use. Creating wireframes for the application design is also possible with Mockitt. Even better, you can also utilize the inbuilt mobile UI wireframe kit in Mockitt and modify its components.
Here is the process to do the same;
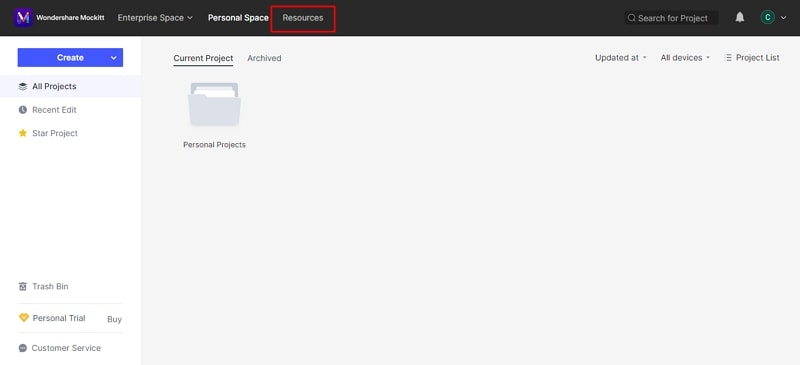
- Step 1: Make sure that you have an account on Mockitt. First, in the workspace area, select a wireframe UI kit you require from the Resources and save it to your library.

- Step 2: You have your own workspace wherein the artboard can be preselected from the project space. Mockitt gives you the option to choose the platform and screen size for the ultimate expression of productivity and precision. Here, you need to embed the already saved design.

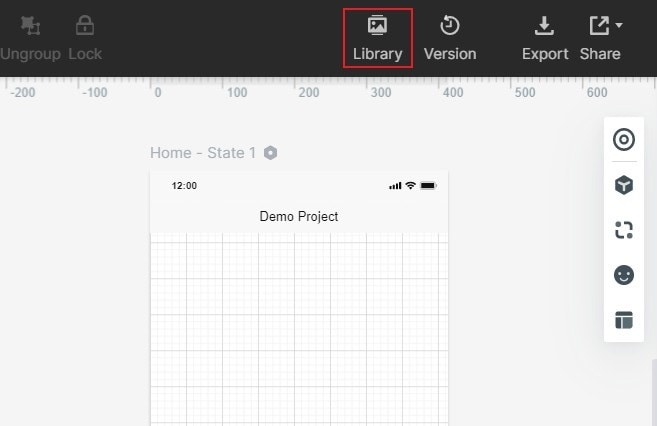
- Step 3: To do this, click on Library and select your design. Insert the desired screen and start working on it.

Mockitt also has a vast amount of features and items, shapes, widgets, icons, and much more that you can use to complete your designs. The best part about using wireframes is that you don’t have to work on the basics, which saves time and effort all the while reducing the cost.

