What is Paper Wireframe and How to Make a Beautiful Paper Wireframe
Paper wireframe is one of the oldest techniques for creating wireframes. Nevertheless, it has had remarkable success, and droves are still clinging to it. If you are stuck trying to create a paper wireframe for your website or application, worry not because this is a seamless process. With a sheet of paper and a pencil, you are an inch away from making the best paper wireframe. In this article, we shall give you a detailed guide on how to make a paper wireframe with ease and speed.
- Part 1: What is Paper Wireframe
- Part 2: Advantages and Disadvantages of Paper Wireframe
- Part 3: How to Make a Paper Wireframe
- Part 4: The Best Tool to Create Interactive Wireframe Online
What is Paper Wireframe
Before the advent of digital wireframe tools, a paper wireframe was a predominant method of doing wireframes. The fact that it is still leveraged by scores of organizations highlights how reliable paper wireframing technique has been.
A Paper wireframe is a sketch or drawing that represents the skeleton of a website or an app interface. As the name suggests, it is often done on a sheet of paper or a whiteboard using a pencil or a pen for rapid simulation and testing. The designers translate their ideas into a sheet of paper to represent how the digital product would appear in the end. This way, the designers can communicate their ideas to developers, managers, and relevant stakeholders with a sketch on a sheet of paper. This process has been popular since the 1980s and continues to find usage even as the world becomes digitally revolutionized. If the wireframe designed is not suitable, you can easily throw them in a bin and restart with another sheet of paper. This flexibility and the cheap cost are some of the driving factors behind the continued usage of this very technique.

Advantages and Disadvantages of Paper Wireframe
As aforementioned, a paper wireframe is a technique that has been in use for quite some time now. This is because it has had significant success, and plenty of people and organizations don't want to forget about it. It is one of the easiest and cheapest methods to implement wireframes. However, paper wireframe has several limitations and explains why there have been huge migrations to digital platforms. Let us see some of the common advantages and disadvantages of a paper wireframe.
Advantages of Paper Wireframe
- Cost-effective- There are several cost-effective elements of paper prototyping. First, the paper itself is cheaper compared to the software that would have been used to create wireframes. Secondly, it is easy to identify mistakes before the design or product development is reached.
- Easy to use- Anyone can do paper prototyping. It does not require coding skills or design expertise. So you won't have to hire an experienced graphic designer.
- Quick iteration- With paper prototyping, you can quickly build your wireframes and see how it looks like in minutes. If not satisfactory, you can discard and restart with ease. There is no much integration of details.
- Universal- Everyone can easily understand a paper sketch, and thus anyone in the organization can join and participate.
- Honest critique- When it is on paper, it is easy for stakeholders to give honest feedback. Most often, people don't give more genuine opinions on digital wireframes because they feel it involved tedious work and expertise.
Disadvantages of Paper Wireframe
- Paper prototypes are not interactive.
- It is difficult to translate some constraints into the paper.
- Because it not interactive, user control is limited.
- Users cannot get the real feel of the product. This means positive feedback isn't necessarily a guarantee but rather a good indicator.
How to Make a Paper Wireframe
Making a good paper wireframe involves taking into account some useful instructions and tips. Let us walk through some of the best guidelines for making a paper wireframe.
- Do research- Before getting down with your pen and paper, you must research user needs and understand who your audience is. Check what your competitors offer to fine-tune and meet the requirements of the user.
- Quantify and qualify your findings- after doing your research, keep a reference of your findings may be on a piece of paper to guide you while designing.
- Map your flow- to avoid your wireframing getting messy, ensure you have an idea of the number of screens needed and the general low.
- Create a draft- start creating drafts with your pen and paper. Don't draw or illustrate. Simply sketch.
- Add more details to the sketch while keeping it simple and usable.
- Begin turning your wireframes into prototypes.
The Best Tool to Create Interactive Wireframe Online
Paper wireframe does not offer interaction features and is, therefore, a static kind of a wireframe. What if you want to make an interactive wireframe? You require a suitable wireframe tool and is no other than Wondershare Mockitt.

Yes, Mockitt is an all-in-one tool that enables users to create interactive wireframes online from scratch to end without a third-party software. It is equipped with every relevant feature you would demand from a top-notch modern wireframe tool. The tool allows users to design, prototype, and collaborate like never before. The assortment of widgets and icons enables the design of more attractive interfaces. Pick a suitable template from the over 20 constantly updated templates that suit several industries. These UI assets and templates make it faster to design your wireframes and prototype, as you don't have to start your design from zero. With Mockitt, you can access your design without time and space limitations by logging in using your browser.
- The Inspect and Discuss features ensure seamless communication and handoff.
- Users can co-edit projects in real-time.
- With the cloud feature, every team member is synced irrespective of location and time.
- It offers built-in widgets and icons for beautiful interface design.
- There are over 20 regularly updated templates that help to seed the design process.
- It allows real-time collaboration across several devices.
- Users can preview their projects on PC, mobile, or even offline.
Step 1. Create a Project
First of all, you need to sign in with your Mockitt account. After you go to the dashboard, you can click the "Create" button and choose "Prototype". In the pop-up window, you can choose the size of a blank project, or you can create from the templates.

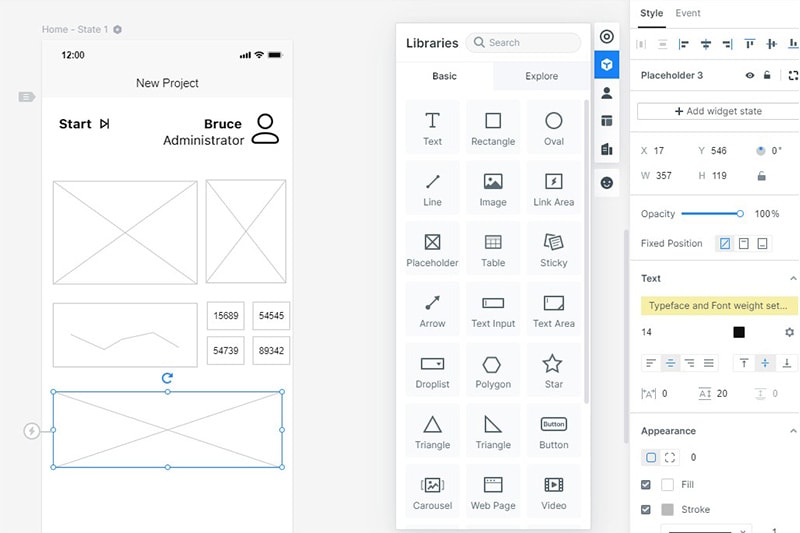
Step 2. Add Widgets and Components
Now you can open the built-in library and drag and drop any widgets you need. There are basic shapes, icons, advanced components for you.

Step 3. Draw a Wireframe like Paper Wireframe
You can create the wireframe according to your ideas. What's more, you can change the properties of the widgets, and also you can add interactions and animations for your wireframe.