The Best Sophisticated UI Wireframe Kit
It is high time to find an optimum solution to reduce the designer’s stress level while developing an interactive UI for an informative web page. In this article, you will learn about the free to use UI wireframe kit which brings ready to use templates with attractive ideas embedded on it. Simple actions are sufficient to build a giant webpage in no time. It is a reliable space where you can implement your creativity effortlessly on the working layout without any flaws. Quickly look at the wide range of wireframe kit to assist you in the UI design for your web page. Build a professional user interface for your website swiftly using the below guidelines. Choose the desired templates and bring wonders into the working area for your needs.
10 free UI wireframe kit
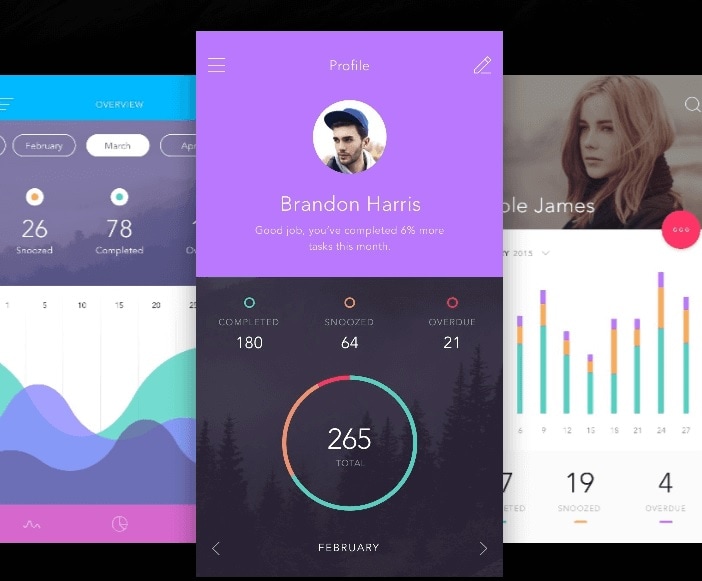
Do app UI kit
This wireframe kit is compatible with Sketch and PSD, Studio platform. There are nearly 130 unique layouts and 10 types of themes that fit your needs optimally without any issues. You can use free fonts and built-in 250 design elements to satisfy your requirements.

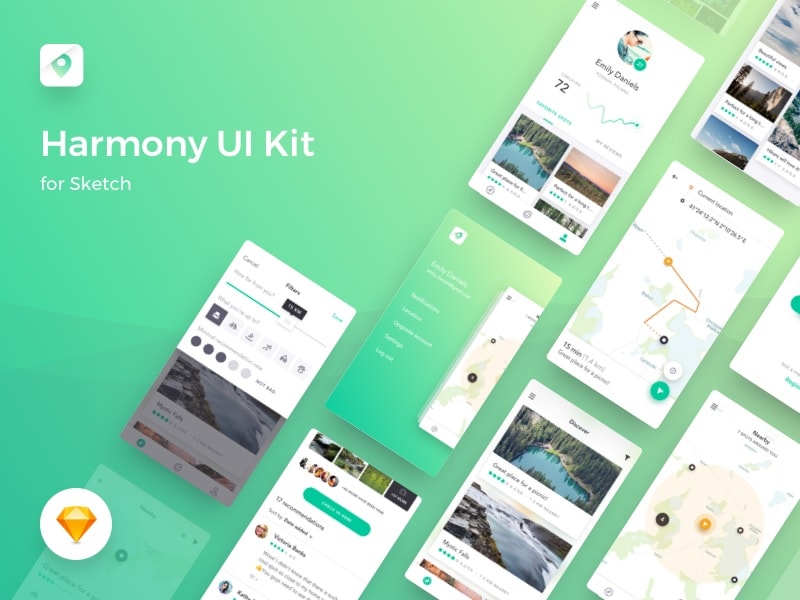
Harmony UI kit
It is an exclusive ready to use the kit for Sketch. There are nearly 10 iOS core screens implemented professionally. You can use this kit while designing a location-based theme for your projects. This kit gives you an impressive layout for your applications.

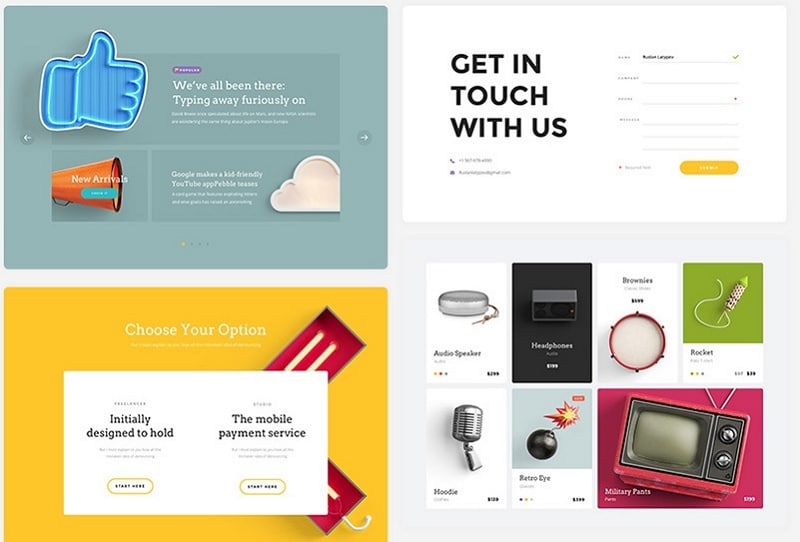
Landing UI Kit
This UI kit is compatible with PSD and Sketch. You can find innovative ideas for a landing page in your projects. There are about 80 built-in layouts which can be used for your incredible webpages. You can find a wide range of scalable and pixel-perfect elements for effortless inclusion in your project works.

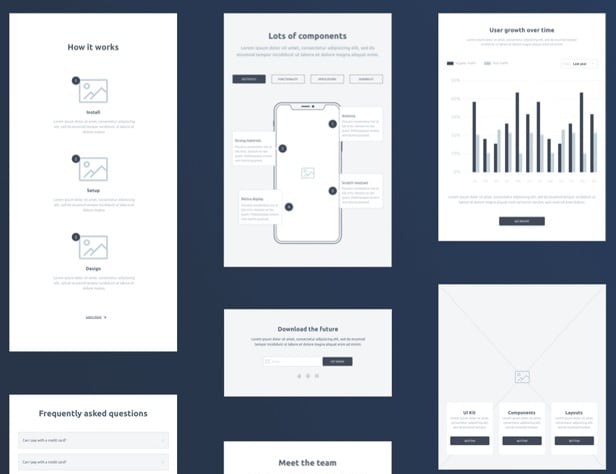
Form Wireframe Kit
It is an impressive UI wireframe kit adaptable with PSD, Sketch, and Studio environment. This intuitive kit hails from the Invasion tool and contains a layout with Bootstrap grid format. You can find 190 templates covering nearly 19 categories. You can easily access 200 UI components from its storage space and employ it in your tasks flawlessly.

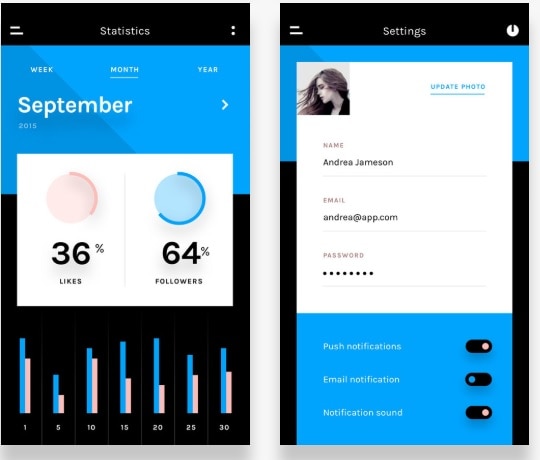
Chat Minimal Kit
The Invasion has given a cross-platform performing UI kit with nearly 60 built-in templates. This kit is compatible with PSD, Sketch, and Studio. There are nearly 12 categories and 80 UI components displayed in a ready to use format.

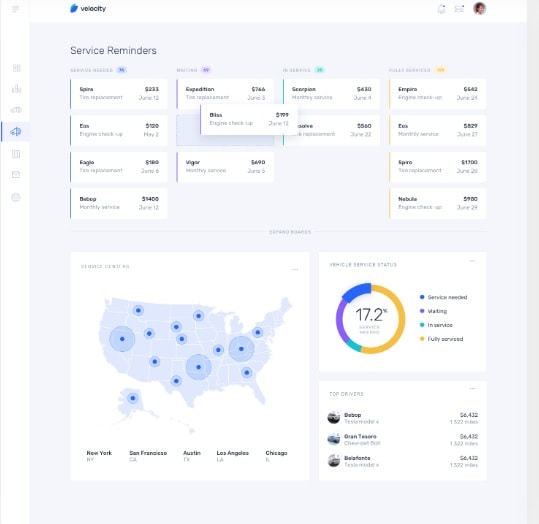
Velocity Dashboard UI kit
The Velocity Dashboard UI kit is ready to use a kit from Invasion with an interactive design system. You can employ this kit while working with PSD, Sketch, and Studio. There are 300 elements, 70 components, and 30 screens available to implements in your projects.

The Dot
It is ready to use wireframe kit and compatible with Figma, Sketch, and XD platform. You can find impressive collections of wireframe elements with 13 categories, menus, buttons, sliders and inputs, etc.

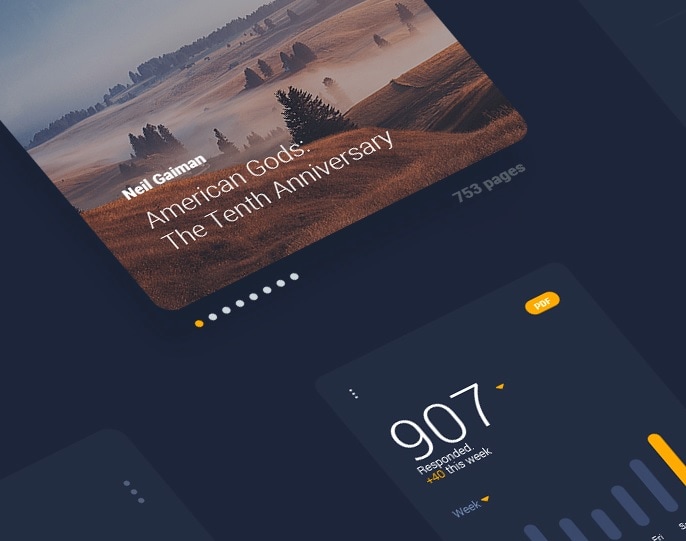
LiquidPro UI kit
The LiquidPro UI kit performs well with PSD and Sketch environment. It has professional multiple layouts with GUI elements. It is a reliable UI kit with a user-friendly interface to design a responsive webpage for your needs quickly.

Relate UI kit
This kit works optimally with cross-platform flawlessly. It is a social media app UI kit hails from Invasion. This Relate UI kit comprises 45 UI templates with 15 categories. There are more than 99 UI elements to make your design responsive. It is compatible with PSD, Sketch, and Studio.

Now UI kit
It is compatible with PSD, Sketch, Studio. This kit is versatile, with 52 templates, 35 icons, and 180 UI elements. It works well with the web, mobile, and tablet. It has cross-platform design templates.

How to design with wireframe kits online?
If you are looking for an excellent prototype designer platform for your needs then Wondershare Mockitt is the right choice. It is a professional, reliable, and innovative environment for designers. It feeds the inquisitive minds of the newbie and experts without any compromises. You can easily build a creative UI design for your needs. It is high time to build interactive effects in your designs quickly using this incredible tool Wondershare Mockitt.

Remarkable Functionalities
- A simple click and drag function are sufficient to insert the desired elements into the workspace.
- Easy to design impressive workflow within the webpage.
- Customize the color combinations using the built-in palette.
- Basic links are enough to create an excellent relationship between pages.
- Implement interactive gestures and transitions using the available elements in the library.
- The built-in asset library holds necessary widgets and icons for your projects.
- Insert animations and make your webpage impressive for your clients.
Stepwise procedure for a webpage design using the UI wireframe kit online.
It is the best space for beginners to build an interactive website design for your requirement. The built-in templates reduce the burden on designers and save a lot of time while creating an attractive webpage for the needs.
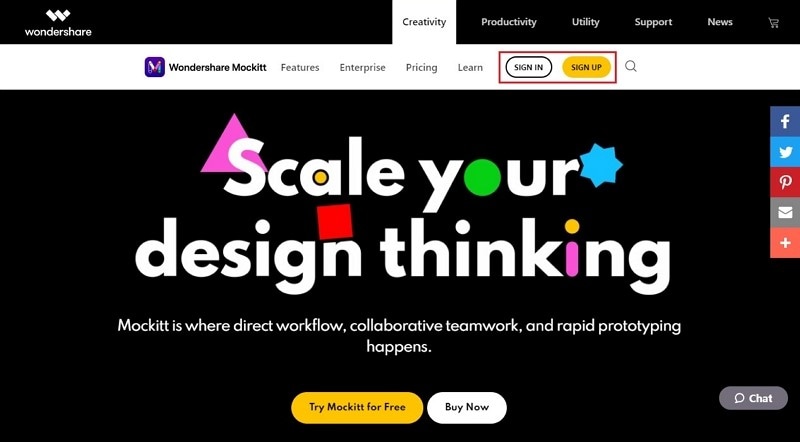
Step 1: Sign up on Mockitt
Mockitt is an online wireframing tool, you don't need to download anything, just sign up on Mockitt official website with your email, and sign in to the workspace.

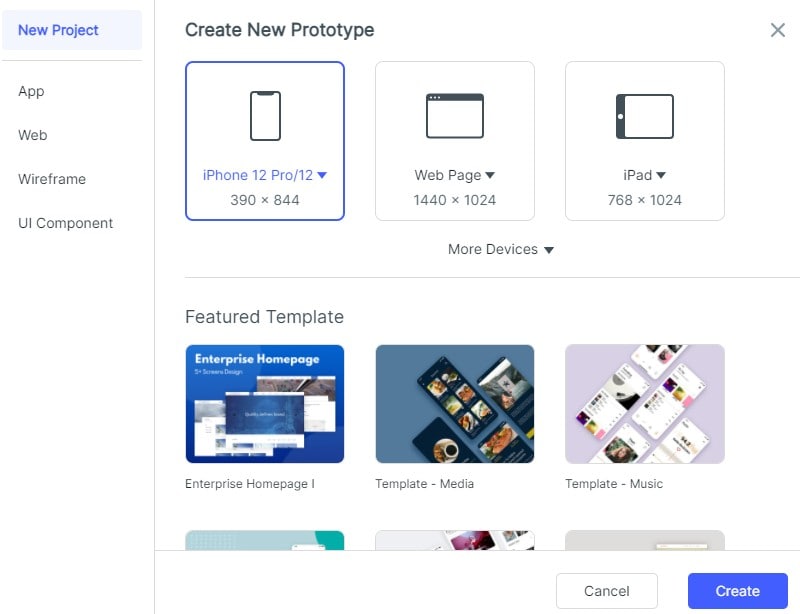
Step 2: Create a new project
Next, it is time to create a new project on this platform by tapping the "Create" and select the compatible devices like Mobile, Tablets, Web page, Watch etc.

Step 3: Edit the Project
You can edit the project by adding the name and model of the device and tap the "Create" button.

Step 4: Insert the widgets
Press the "Built-in" icon and choose the desired item displayed in the list as per your requirement. Click, drag, and drop on the workspace to add the necessary widgets on the design platform. You can also save the customized widgets for future use. Use the properties window to bring relevant modifications on the inserted widgets.

In the asset "Library", you can find ample icons and widgets for your project. Choose the desired ones according to your needs. Apart from widgets, you can also include Google Sheets, photos, transitions, animations etc.
Step 5: Try out a preview
Hit the "Preview" available at the top of the window to take a better view before exporting the work. You can also share your project using the "Share" option.

The designers can fasten their designing tasks using the built-in wireframe kit templates and acquire a better look with sophisticated layouts. You can easily build an amazing webpage using the resources available at the Wondershare Mockitt space.
Conclusion
Therefore, you had an informative journey about the UI wireframe kit and its related facts in the above discussion. The Wondershare Mockitt assist the designers to build a professional webpage easily using the built-in templates and widgets. Connect with Wondershare Mockitt and make wonders on the digital platform without any hesitation. It is the perfect time to try out Mockitt tool and develop an innovative environment in the online space. The Wondershare Mockitt plays a vital role in designing professional webpages for your requirement.

