How to Create UX Wireframe
UX wireframe is a concept of creating a wireframe keeping in view the user experience. It is one of the most common aspects that have gained popularity. Whatever you are developing it is of no use until or unless the user experience is not kept into consideration. The UX wireframe makes sure that this is done with ease and perfection. The UX does not work alone until there is no UI integrated with it. The UX is only enhanced if UI is interactive and graphical. It will make sure that the service is easy to use.
- Part 1: The Best Tool to Make UX Wireframe
- Part 2: Steps to Create UX Wireframe
- Part 3: What is UX Wireframe
- Part 4: Useful Tips to Create UX Wireframe
The Best Tool to Make UX Wireframe
Wondershare Mockitt is the best and state of the art tool that can be used to make sure that the interactive wireframe UX design is created. The program is efficient and reliable and also allows the users to overcome the issues which the traditional wireframing tools present. There are many features of the program that make it unique and therefore these must be discussed to understand the program easily.

- From the initial stage to the final product Wondershare Mockitt makes sure that you get all the required information and help that is needed.
- The program has a large asset library with 20+ templates to make sure that the best and the state of the art outcome is generated with perfection.
- The program allows you to easily update your wireframe and it is done with the help of quick interface design which is created by this program.
- The files from the other programs can easily be imported and therefore you don't have to lose your work at all.
- The transition effects and gestures are easily created with this program. It makes sure that these are added to the wireframe for overall analysis.
Steps to Create UX Wireframe
It is easy to with Wondershare Mockitt to create wireframes that are awesome and easy to understand. There are several reasons for which this program is used to get the work done. Some important aspects of UX wireframe design are mentioned as under:
- The process that Wondershare Mockitt follows is easy to replicate over multiple platforms.
- Once a UX wireframe has been made it is easy to make sure that the same process is applied to create multiple files with ease and perfection.
- The files from the high fidelity programs such as Sketch are completely supported by this program to save your time and effort.
- The collaboration has never been as easy as it is with this program. This is all because tools embedded within the program are awesome and state of the art.
The below steps is a guide about how to create UX Wireframe with Wondershare Mockitt:
Step 1: Create New Project
The wireframe for TV, watch, and iOS can easily be created with this program. Once you log in click on the "Create New Project" to proceed.
Move the pointer over to the project to make sure that you get the settings tab. Click on the tab to make sure that the settings are changed if required.

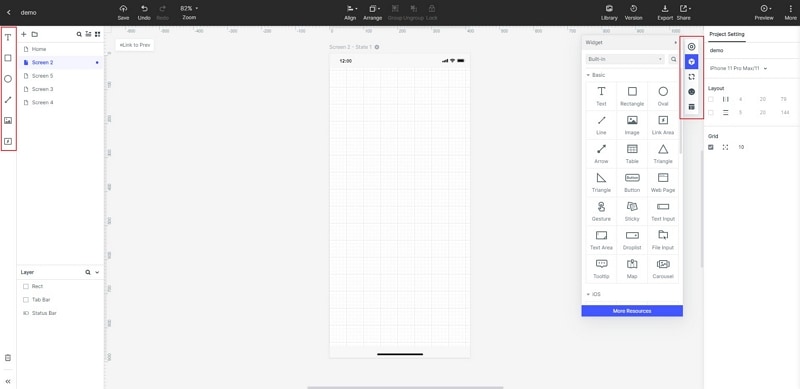
Step 2: Add Widgets for Your Ux Wireframe Design
The panel on the left has all the widgets to make sure that these are added to the project as required.
On the right, there is another panel that can be used to change the settings of the widgets as required.
The widget can also be saved to ensure that it is used in the later project. It is important as the transition and properties are also exported to the new project if required.

Step 3: Add Links for Your UX Wireframe
Click on the widget and then the new link to create a connection between screens or the widgets as deemed appropriate.

Step 4: Add Notes for Your Wireframe UX Design
Use the stick to make sure that the notes are added to the project for better collaboration.

Steps 5: Preview and Share Your UX Wireframe
Click "Preview" on the top toolbar, you can preview your UX wireframe design.

Click on the "Share" button, to get a QR code and link. Share it with others to review or test.

What is UX Wireframe?
A wireframe that has been created by keeping in mind the user experience is known as the UX wireframe. The UX wireframe examples are there to make sure that you get the best and the most advanced outcome keeping in view your users. The interactivity and the other elements that are there on the wireframe makes it truly user friendly.
Making sure that the user of the app or website gets the perfect and state of the art experience from scratch is known as UX wireframe. This is easy to perform if you think from a user's perspective. The use and the application of the UX wireframe are easy and it also means that you get the best outcome with perfection. With the UX wireframe, it is easy to get a step ahead of the competition as your sole motive is to satisfy your users.
Part 5: Useful Tips to Create UX Wireframe
Tip 1: Use the Examples
The UX design wireframe examples should be used to make sure that the process is replicated. This will make your product better and will also get it ahead of your competitors. The overall process is easy if the examples are used instead of creating a UX wireframe from scratch.
Tip 2: Think Like Users
This is another important aspect that should be used to make sure that the UX designs are even friendlier and user-centric. You should think like users and how will they react to the design that has been created. The ux wireframe that has been made should replicate the user-centricity from scratch to get a good user base for the final product.
Tip 3: Research is the Key to Success
The research must be done in the area for which the wireframe is required. The "Who is this for?" is the most important question of all. Make sure that the research is done beforehand and the wireframe is made as per the users' interest to avoid any mishaps and misadventures.
Tip 4: Solution for the User
The wireframe must address the users' needs and demands to make sure that the best outcome is produced. Take a look at your rivals and competitors to make sure that the best and the state of the art wireframes are created.

