How to Create an Admin Dashboard Wireframe Easily
A wireframe dashboard is essentially a pictorial representation of an actual admin dashboard that will eventually be used to manage an application or its users. The dashboard wireframe itself is not fully functional but a representation of the functionality that the actual dashboard will eventually contain. To create a wireframe dashboard, you will need a robust wireframe tool such as Wondershare Mockitt, a robust end-to-end solution for creating wireframes, design mockups, and highly functional and animated prototypes. In short, it gives you all the tools to create the wireframe and take it through the rest of the design process until the handoff point to the development team.

Wondershare Mockitt is a highly intuitive tool that's fully loaded with an asset library, vector editing tools, real-time collaboration, a convenient review and feedback system, and everything else you need to create your wireframe dashboard. Most of all, the user-friendly interface, minimalist design, and comprehensive functions make it easy enough for beginners and powerful enough for professionals. There are tons of templates to help you get started as well.
Another important feature is accessibility. Since it is a cloud-based utility, all you need is a company-authorized login to work on your designs remotely or in the office. This flexibility has made design teams working with Wondershare Mockitt to be increasingly productive and efficient. In addition, the developer-friendly tools make it easy to inspect code on the go and download the HTML and style code for the assets for various platforms. In short, the handoff is made painless and simple.
How to Make a Dashboard Wireframe
Now, let's look at the process to create a wireframe for dashboard functionality.
Step 1: Create a New Project for Dashboard Wireframe
Click the "Create" > "Prototype" button to define your canvas and device parameters. Ideally, you want to create a wireframe for desktops as well as mobiles.

Step 2: Add Elements for Admin Dashboard Wireframe
Start adding your admin dashboard elements for the key metrics that the administrator will need. For user administration, this might be the user list, online status, activity reports, and other key measurables. You can also add buttons to generate reports, send notifications, do bulk actions, etc.

Step 3: Add Interactions for Dashboard Wireframe
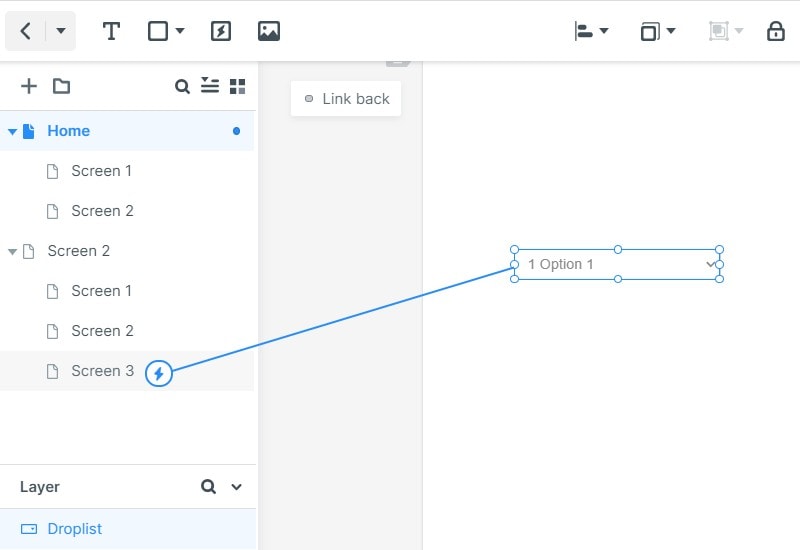
Once you have your basic wireframe for the admin dashboard and related pages and screens ready, you can start adding links to interconnect various screens and page states. The easy linking feature allows you to simply drag from the link icon in a particular button or widget and point it to the target page or screen. Alternatively, use the "New Link" button on the right-side panel.
Once the linking has been done, you can set a transition, animation, gesture, or effect for the link. When the client clicks the component, it will jump to life, showing them how the real admin page will behave.

Step 4: Add Sticky Notes for Dashboard Wireframe
The next step is to annotate or make notes in your dashboard wireframe to show the stakeholders what goes where. You can use the Sticky (sticky notes) widget for this and add text to it to explain what a particular button does or what a particular portion of the dashboard shows.
To create interactions that can be controlled at the component level rather than at the screen level, use dynamic widgets. You can also save customized widgets to My Library for later use.
Your admin dashboard wireframe is now ready to be shared with collaborators and other stakeholders. Technically speaking, the wireframe you just created is almost like a full prototype, except for the fact that it doesn't have all the design elements. You can now share a QR code or URL with others so they can review, comment, and provide useful feedback. After the iterations are done, you can proceed to add design elements and other esthetic features and finally test your prototypes with users.

Tips for Creating a Dashboard Wireframe
A wireframe dashboard, as we saw, is a visual representation of the actual product. However, there's no reason that it can't be comprehensive enough to show detailed functionality. The problem is, many designers find it hard to achieve the right balance between detail and simplicity, which is our first tip for creating a wireframe dashboard or any other type of wireframe for an app or web page.
- Keep it simple but functional - Don't complicate the design with processes that can be added later on. Just make notes for future additions to the design so the client can see a relatively simple view of what the dashboard will finally look like. The details can be built into the prototype at a later stage.
- Understand the business requirement - Until you know the business well or have been given a detailed brief about what the dashboard should look like, what it should contain, and what functions it must be able to perform, don't start the project. A poorly understood brief is far worse than one that's delayed for the sake of achieving greater clarity.
- Be efficient with your assets, naming conventions, etc. - The better you're organized, the more effective you can be at wireframing quickly and accurately. Know your asset library like the back of your hand and group your custom components by functionality. The naming convention for your slice files or screens should provide adequate information for you as well as other designers working on the same project.
- Finally, know the tools of your trade - If you're going to be using Wondershare Mockitt on a regular basis, go through the tutorials and other resources, play around with the software, and get intuitive at using its powerful functions. That way, you won't be fumbling around like a novice when it comes to crunch time and your project manager is breathing down your neck because of an urgent deadline.
Following these tips will not only help you create dashboard wireframes and all sorts of design blueprints, but it will also set you up to be one of the most efficient and reliable designers on your team that even the developers will recognize.

