What You Need to Know About Analogous Colors
You all must be aware of the fact that colors play an important role while designing your website. Moreover, there are different kinds of colors that are used or taken care of while designing a website, and one of the most popular types of colors from the list is analogous colors.
If you are someone who doesn't know about analogous colors and want to know everything about them, then make sure to follow this post till the end. As here we will be discussing analogous colors, how to use them in our website designing process and what other things we need to keep in mind for the best possible results.
- Part 1: What are analogous colors?
- Part 2. How to Create Wireframe with a Sketch Alternative
- Part 3. Great tool for designing
What are the Analogous Colors?
Analogous colors are a scheme of colors that are similar to each other, which means when you will use them at one place you would not be able to notice higher distortion or feel any sort of color change.
Although you all must have heard about the fact that every color depicts some feel to the viewer. Do you know that these analogous color schemes depict?
Such colors are mostly used at places where the developer wants to depict peaceful and smooth effects. Hence with the use of such colors, you would be able to offer calmness and build trust within the users.
Moreover, some people state that analogous colors cannot be used with modern designs, but the real fact is that such color schemes look great with modern designs and you would not have to do much work for getting such colors fitted into these designs.
How to use Analogous Colors in designing work?
There are a number of ways with the help of which you can use Analogous colors in designing work. Moreover, you would be happy to know that such colors work impressively with modern designs.
Let us have a look at some analogous color scheme examples with the help of which you can get some idea regarding how to use such colors for your website design:
1. Natuur & Milieu
The first option in the list of analogous color scheme examples is provided to us by Natuur & Milieu, where the developers have used blue and green combinations of analogous colors.
With the help of these color combinations, you would be able to give an impressive look to your website that depicts calmness. Hence it also makes your website related to the kind of content you have on it. One more important thing that you would be able to notice here with this website is, they have used different shades of green and blue, that makes the whole website revolve around similar colors only and does not produce much color change issues in it.

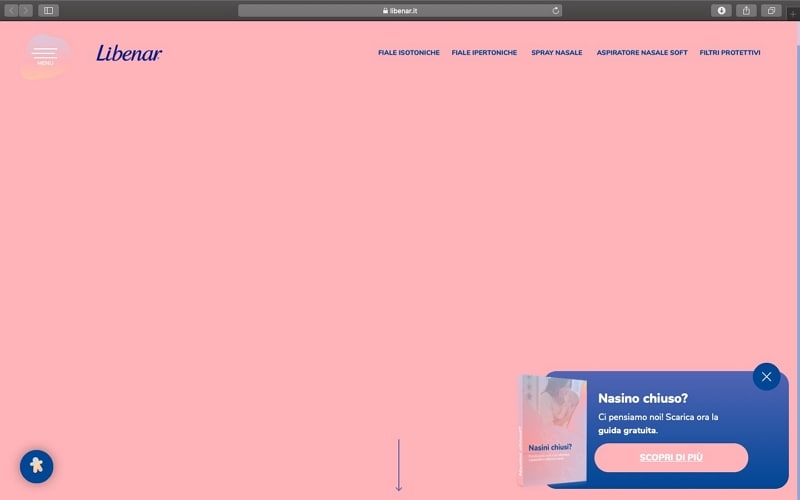
2. Libenar
Here we have our second option, which is Libenar website, in which you would be able to notice that developers have used Pink, Black and Blue color combinations. They have used all these colors very smartly by making the whole background using the Pink color, which is considered as one of the most lightest from the Red color section.
Along with that, you would be able to notice a dark color which is used for writing the text. With such a color combination, you would be able to see everything clearly. You will notice that the whole website is designed using the three colors mentioned above only, and that made it look the best.

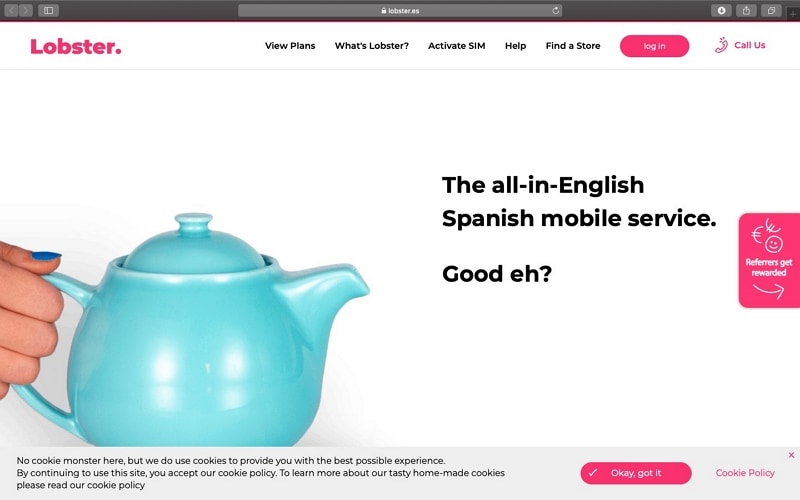
3. Lobster
The next available option in the list of best analogous color scheme examples is Lobster which is an English learning website, and they have used Pink and Blue color as their best ones.
Moreover, if you have a look at this website thoroughly, you would be able to notice that they have used pink over the various corners of their website. While blue is a color used under the text section.
They have used light backgrounds because of the elements that have over the front. With this tactic, they are able to attract people directly towards the products and services they offer.

4. Campesino
Campesino is a Rum selling company website where you would be able to notice two main analogous colors that are brown and green. With the help of this design, you would be able to notice they have made the whole website a dark themed one.
One thing that you will notice at there website is, they have used various graphical elements too. With the help of which the overall website design looks great and impressive.

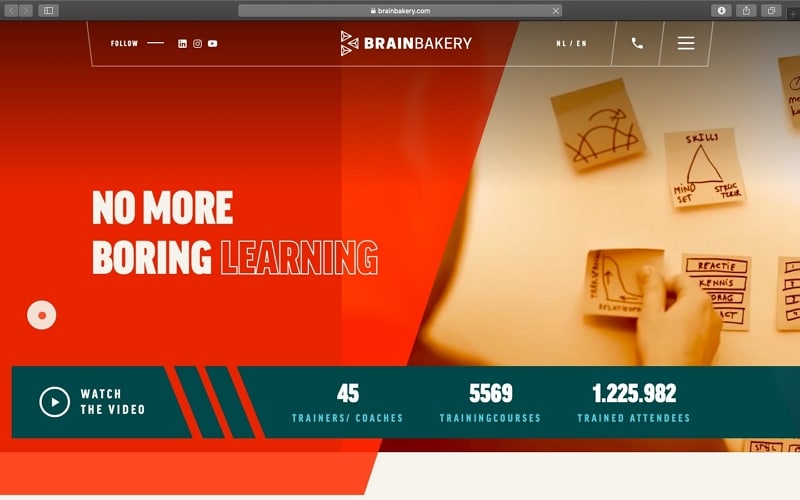
5. Brain Bakery
Here we have our final option from the list, which is Brain Bakery, and they have used a combination of Orange and Red color. Although they have integrated several videos in the background, but still you would be able to notice that red and orange tone with every video or piece of content on the website.
They have also used a dark color with the help of which they can put the focus of visitors on the important stuff.

Great Tool for Website Designing
Let us directly head forward to the section where we are going to have a look at one of the best website designing tools, which is Wondershare Mockitt. With the help of Mockitt, you would be able to take advantage of plenty of features that are going to provide you with the best possible website designing services.

Let us have a look at some of the most popular features by Mockitt:
- You would be able to take advantage of numerous in-built templates and website designs from where you can select the most appropriate one for yourself.
- You can make changes in almost every section of the website you are designing. Hence it can give a completely unique look to your design.
- All the files developed during the website designing process can be stored over the cloud storage provided by Mockitt platform.

