Try Out These 10 Fantastic Figma Wireframe Kit
There is no denying the fact that Figma is one of the best tools for designers that helps them create bespoke designs for various platforms. But, there is a lot more than meets the eye when it comes to creating intuitive designs.
One of the things that play a decisive role in this creative exploration is a Figma wireframe kit. Wireframe kits set the foundation for a wonderful design while ensuring that the entire team working on the design understands the skeleton of the final design.
Figma is already adorned with clickable prototypes, prebuilt wireframe screens while giving permission for contextual feedback. Using an external Figma wireframe kit enhances the ability to create more intelligent, specific, and categorical layouts.
10 Figma Wireframe Kit
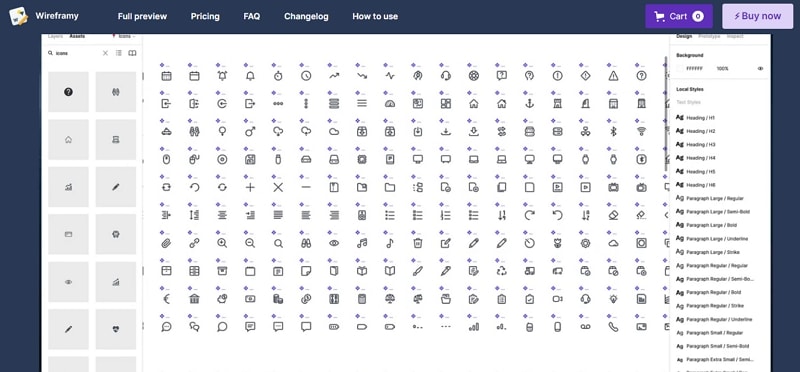
1.Wireframy

Wireframy is a perfect kit to start with. It is easy to use and filled with features to create bespoke wireframes. The ease of use comes from the drag and drop ability whereas the intuitive customizations available on the platform are possible because of the assortment of more than 160 components.
If that's not all, you are looking to work with more than 10 color styles, 15 typefaces, 1500 icons, and 75 beautiful templates. Due to its huge arsenal of elements, Wireframy Figma wireframe UI kit is also the favorite of experienced designers.
2.SAAS Design

Built specifically to be compatible with Figma, SAAS Design is mostly used for prototyping and creating raw structures. This wireframe kit for Figma boasts 84 ready to be edited templates for mobile, desktop, and tablet application designs. Moreover, you will be working with the Bootstrap Grid and utilize more than 100 elements for the design.
The inbuilt library of items and elements helps streamline, speed up, and organize the project while ensuring the synchronization of the workflow and your project requirements.
3.Ui8

Ui8 has more than 45 templates for the Figma wireframe kit and lets you edit them to suit your design requirements. Plus, you can choose the templates based on several categories of products. Even though you will get industry-specific designs, the best thing about Ui8 is that it lends a universal appeal to the wireframes which helps create global designs.
The Figma-first design templates and customization ability makes for clean, clear, and appealing wireframe designs. You are creating a raw structure, the ultimate outcome of the design must always be considered along the journey.
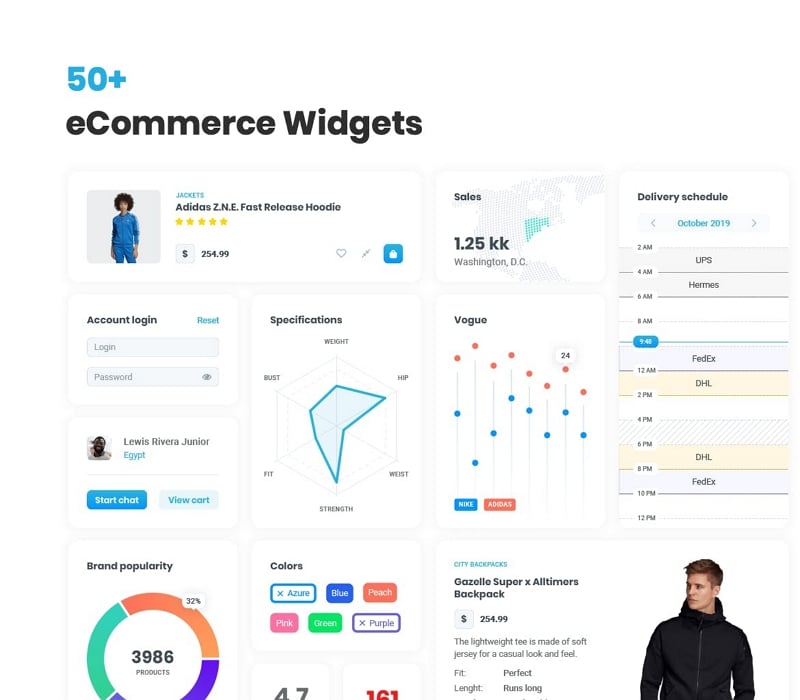
4.Cards

Cards are one of the best wireframe kits Figma users love to use for their absolute flexibility and ability to create custom designs across all the industry verticals. Plus, you will get 75+ UI layouts and more than 50 widgets native to the eCommerce applications.
Yes, Cards is a multipurpose UI kit, but it has a special assortment of features and elements for eCommerce applications. The best part is that Cards gives you access to the best of the industry trends and works with the highest standards of quality.
5.Atro

The Atro Figma wireframe UI kit is a great asset in the hands of every designer who is looking to build upon the basic idea of an application. Atro gives access to 12 read to be designed screens for your mobile application. These screens can be edited to make sure that the final wireframe aligns with your design requirements.
Creating an interface for the mobile requires a free hand in terms of exploring the ideas and playing with the colors. While Atro gives the basic structure for the wireframe kit for Figma, the latter takes care of intricate designing aspects.
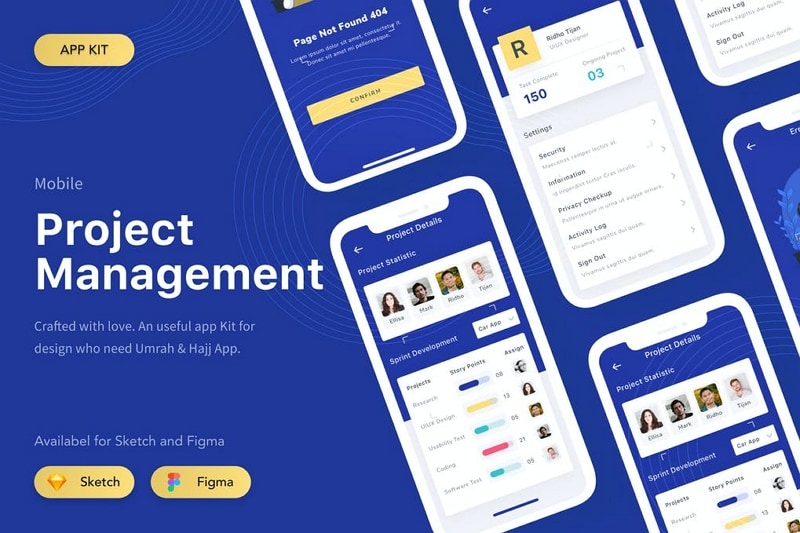
6.Project Management App

Since Figma is like a household name with the designing community, you will find a specific and highly distilled Figma wireframe kit at your perusal. Following this understanding, the Project Management App caters to the mobile application designs for a project management purpose.
There are multiple elements, items, icons, and styles opportune to such applications. In terms of ease of editing, you will get Drag and Drop ability with the wireframe template.
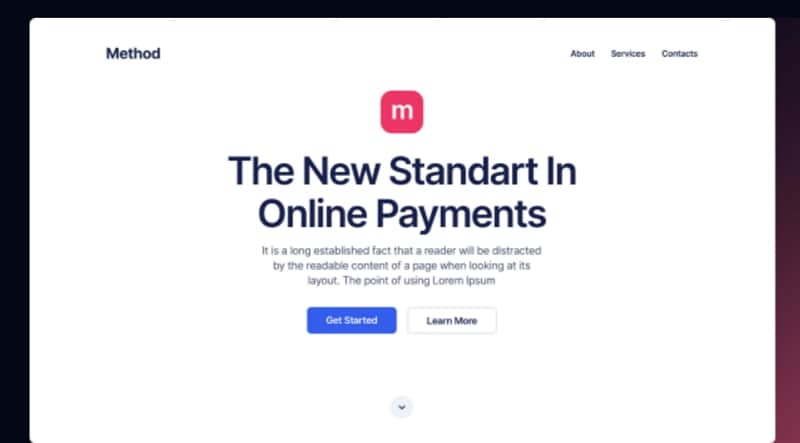
7.Method

First of all, Method has a Bootstrap 4 Grid which helps create equated elements and sort the layout with perfect symmetry. In addition to this, you are looking to choose from more than 120 different design layouts all divided into 11 categories of applications.
From creating a web page design to helping draw out a mobile application, this wireframe kit for Figma covers all the designing needs.
8.Root

With the Root Figma mobile wireframe kit, you can select from 120 different layouts. Furthermore, Root has a great variety of elements and items to provide for 8 categories of applications. Not only website wireframes, but Root also allows us to create mobile application wireframes with ease.
There are a huge predesigned icon set and access to Google fonts for better wireframing and designing. If that's not all, you will be able to use a Root provided UI library. With functions like Smart and Auto Layouts, creating innovative designs with speed is easy and possible.
9.Dot

Dot breaks all records by giving you access to more than 400 layouts and the ability to use the wireframe Figma kit for designing layouts for 15 categories of applications. To make for fast prototyping and quick access to work frameworks, Dot has an inbuilt organized structure.
Working with Figma is a breeze as you get a lot of possibilities in terms of editing and curating the right type of designs. But added with Dot, the customization possibilities increase manifold and you get to bypass several resizing constraints while creating seamless and true wireframes.
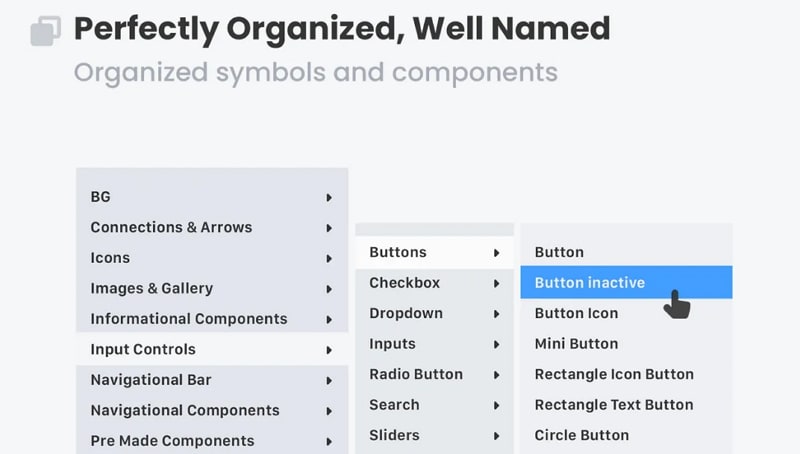
10.Merge

Merge relates itself to super simplicity and creating exemplary user-defined wireframes. With several ready-to-use elements, Merge is a smart and intuitive wireframe kit Figma users like to work with.
You will get an arsenal of 185 wireframing elements and components and 36 predesigned design styles that are ready to be edited. There are a lot of icons, pixel perfect components, and a perfectly organized layout structure at your perusal.
How to Design with Wireframe Kit Online?
Among the multitude of tools that let you create bespoke wireframes, Wondershare Mockitt by Wondershare offers various additional benefits. The tools, integrations, components, elements, items, and everything else present on the platform is created to perform and embellish your design while making it user-friendly.

Mockitt is the epitome of teamwork and collaboration as it smoothes out the workflow by giving access to modern-day designing and editing tools. Yes, you will get a wide variety of Figma wireframe kits, but if you are looking for true accessibility and hassle-free integration, Mockitt is the way to go.
Given below is the process to retrieve the wireframe designs from Mockitt's own Library of resources and get you set with editing the wireframe as needed.
Steps to Design with a Wireframe Kit
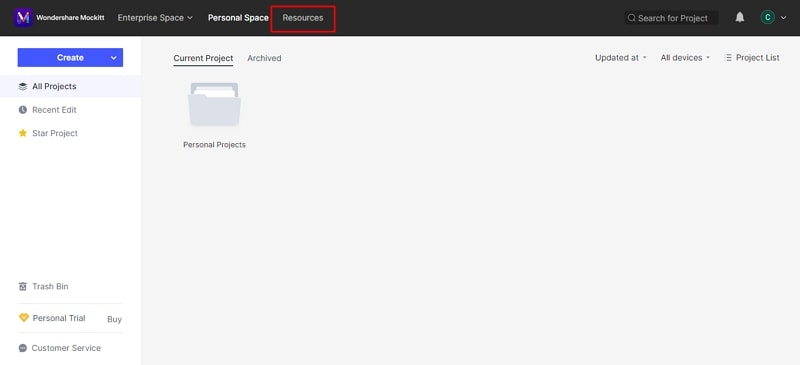
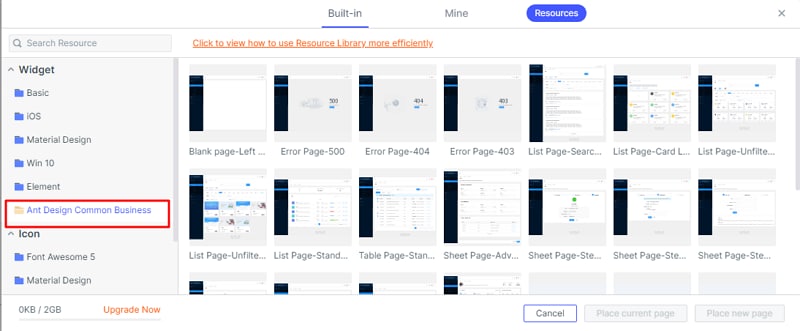
If you have not already done it, make your account on Mockitt first. You can use Google or Facebook to make a free account initially. After setting it up, open the dashboard and click on resources on the top bar.

Under "Resources", you will come across various templates pertaining to the prototypes, icons, and other components. Choose your desired template, open it up, and click on Save to Library.
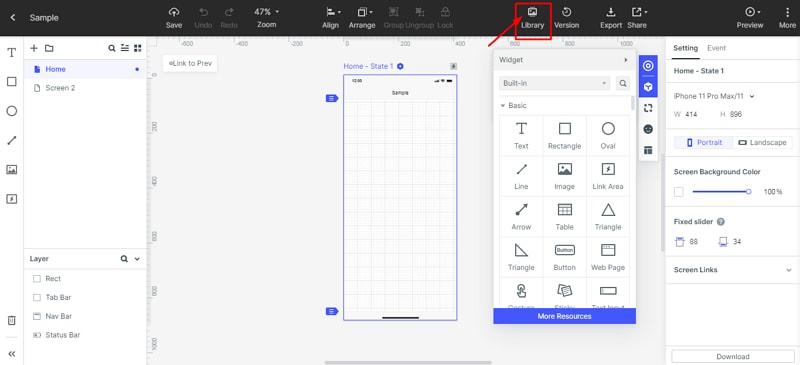
You can access this Library from your workspace and after clicking on it, find your saved template, click on it to view the predesigned screens in the template.

Click on the screen you want to create or edit and start working with Mockitt's highly intelligent, intuitive, and feature-rich artboard.

Mockitt offers smooth integration with these external wireframe kits and UI elements. This helps the designers implement the most advanced and tech-savvy components into the design and achieve the perfect design.

