Free HTML Website Templates: What Do You Know
When it comes to creating simple websites, there is nothing easier than looking for free HTML website templates to create a website without any hassle. With the help of an HTML template, you can create a simple website in no time. Previously, you have to type every line to code, but nowadays, HTML templates are available, so you only need to customize them according to your needs. You can easily find many free HTML5 templates and the latest designs almost for every niche.
Today, we will have an in-depth look at selecting the free HTML website templates, popular sources to download them, and how you can design your website like a professional.
Can Beginners Use Free HTML Website Templates?
HTML templates are not for beginners who do not know anything about website development. It requires prerequisites; if you don't have any knowledge of programming and scripting languages, you should go for a website builder rather than choosing free HTML website templates.
It is not everyone's cup of tea to deal with HTML templates. If you know HTML, CSS, JavaScript, and a bit of PHP, you can deal with it; otherwise, it is not for you. These templates are excellent for beginners who are learning to create a website using codes. It will help them to learn more and get a better understanding of websites.
Professionals still choose to code, but they save time using HTML templates. By working on HTML templates, they have more control over the website, and they can do whatever they want without any limitation. For website developers, free HTML website templates not only save time, but they also give complete freedom of creating a responsive and appealing website.
How to Design a Website Before Using Free HTML Website Templates?
When you are creating a website using codes, you need to create a website design first. You can code randomly. Once your website design is ready, it is easier to code and come up with a functional and appealing design. Website design is very important to ensure the optimum performance of the website without any errors.
Creating a website design is quite easy using Mockitt. You only need to drag and drop the items to the desired places. Once your design is ready, you can test it and make sure there is no error or issue. Mockitt also has a free plan that can help you create a small website of up to 25 pages/screens.
How to Create a Website Design Using Mockitt?
Step 1: Sign up to Mockitt. You can either choose a free plan or a premium one.
Step 2: Click on "Create" on the left side of the screen. Then, click on "Project".
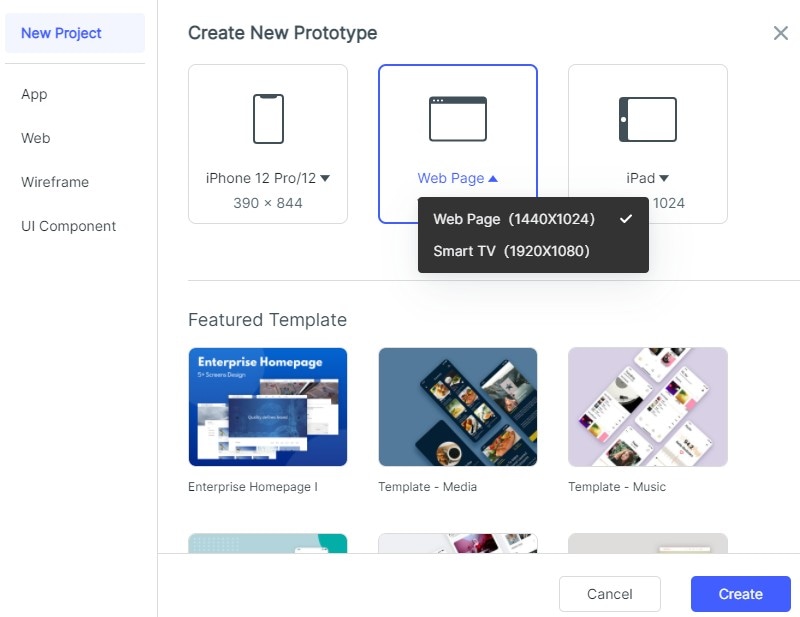
Step 3: Enter the name of the project. Select Webpage/TV and click on "Create".

Step 4: There will be a blank canvas. You can design your website as you like. From the widget menu on the right side, you can select anything you like and drop it to the canvas.

Step 5: Double-click on the widget to edit its properties. The Inspector Panel will open on the right side; you can edit the properties you want.
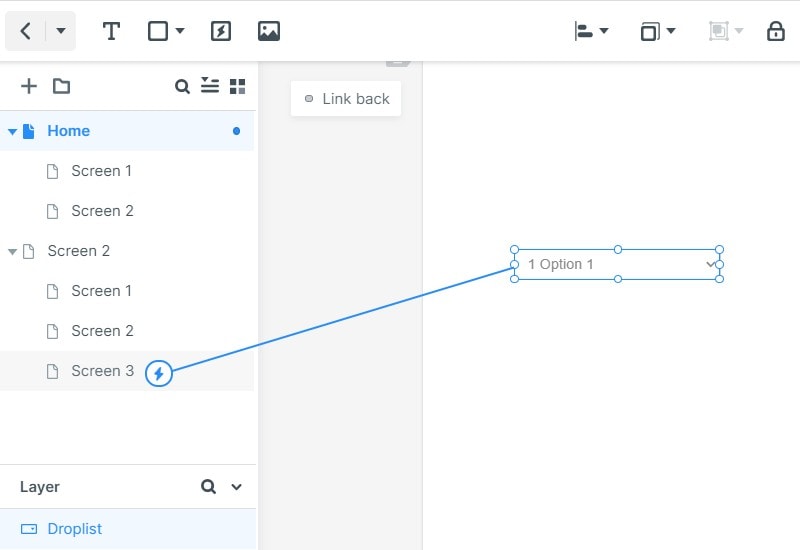
Step 6: Link the widgets to screens by dragging the thunderbolt to any screen in the screen menu.

Step 7: After designing, click on Preview at the top right corner. Test your website to check the functionality. After checking, your website design is ready.
How to Select Free HTML Web Templates?
There are thousands of free web templates available on different platforms. But you need to pick the best one for your website. You need to look at a few important factors to choose the best HTML template.
Design of the Template
The first thing that you need to look at is the design of the HTML template. The template must have the design you need. You have designed the website using Wondershare Mockitt; therefore, you can easily compare the website design with the template.

Make sure the design of the template is according to your expectations, and it has everything you need. Otherwise, you will have to code a lot, which is time-consuming. If the design is according to your needs, you only need to customize it.
Check the Design
Another important thing is the testing of the design. The design should be responsive and should work as expected. The users can be on any type of device, such as laptop, mobile, or tablet, so the design should work on every device. The design should be mobile-friendly. Moreover, you can also check the landscape and portrait view to make sure everything is perfect.
Compatibility
The HTML template should be made according to the latest standards, which is HTML5 and CSS3. You can easily find free HTML5 templates on various platforms. The template should work on all browsers and work as required.
Sources to Get Free HTML Website Templates
Whenever you want to use free templates, make sure to read the license. You need to understand where you can use the free HTML templates.
Nicepage
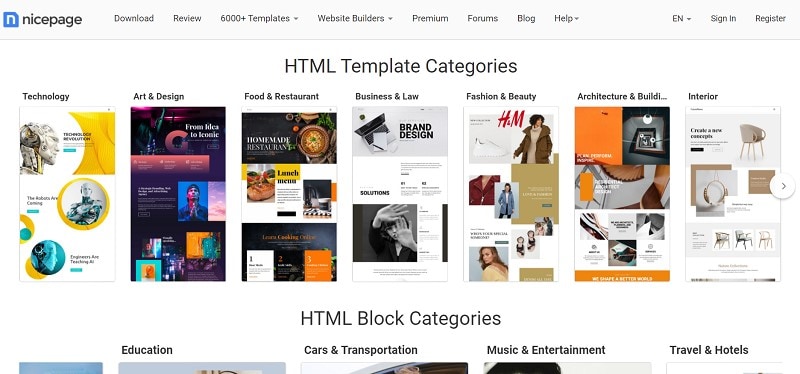
Nicepage is an amazing source of free HTML web templates. There are more than 6,000 free HTML templates. You will find templates for every category, including technology, food restaurant, art & design, fashion & beauty, business & law, and education. There are tons of amazing free HTML web templates that can create an awesome website.

Source: Nicepage
Templated
Templated has 800+ free HTML5 to create any type of website you like. There are stunning and responsive templates for different niches. All templates are licensed under Creative Commons Attribution 3.0. Therefore, you can use the templates for personal and commercial purposes for free, but you need to give credit to the website.

Source: Templated
HTML5 UP
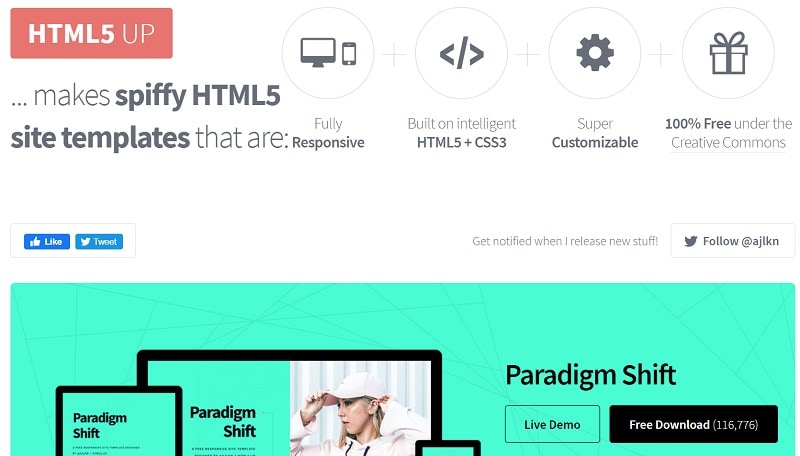
There are dozens of free HTML5 templates on HTML5 UP. All templates are highly customizable and responsive. They are also available under the license Creative Commons Attribution 3.0. So, you only need to credit HTML5 UP to use them as you like.

Source: HTML5 UP
We have discussed everything you need to know about the free HTML website templates. They are excellent for creating a small website, but you should know how to code and customize the design. You can design your website using Mockitt because it will help you customize your website without any hassle.

