Google Lighthouse: A Quick Review of a Google Web Developer Tool
Among all other useful resources on the internet, Google Lighthouse is the Google web developer tool that performs an audit and improves your web page quality by giving suggestions.
Before we move deeply into the Google Lighthouse reviewing process, let's look at Google's idea behind providing these tools to web developers.
Of course, Google wants to make useful information easily accessible to everyone, but what could be those attributes which this tech giant prefers and advocates for.
Google Initiative
Google wants to give its users that web experience, which should be Fast, Integrated, Reliable, and engaging. To make a web experience delightful for the users, Google has introduced a couple of tools for its users to kickstart their development journey. And Google Lighthouse is one of them.
Google Lighthouse
It is an automated and open-source tool that improves the quality of your web pages. You may run it on any web page, irrespective of if that is public or requires authentication.It generates a report for
- Performance
- Accessibility
- Best Practices
- SEO (Search Engine Optimization)
- Progressive Web App
Google Lighthouse is a website Audit tool that is precise and tells you what the issues are with your web pages and how you can improve the quality by solving that particular issue.
So, whether you are a freelance website developer or work as a full-time employee for a big organization, this tool would gauge your webpage's performance.
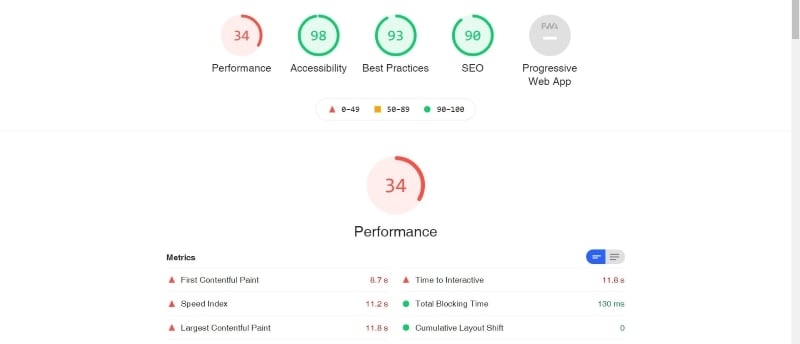
It gives a score out of 100 against each of the five parameters. It also depicts the criticality of all the parameters with the use of various colors; Green (90-100), Yellow (50–89), and Red (0-49).

Source: Google
Ways to Use Google Lighthouse
There are a couple of ways to use Google Lighthouse to access the quality of your webpages.
- Chrome DevTools
- Google Chrome Extension for Google Lighthouse
- Node.js command line
There is also another way to use Google Lighthouse as a Google web developer tool. Go to the "web. dev" and click Test my site. Enter the URL against which you want to run an audit. Click run audit and see the results on the same page.
For the context of this article, we shall discuss the first two methods.
With Chrome DevTools
But first, let's see what Chrome DevTools is.
It is a set of web developer tools that are built directly into Google Chrome. You can make better websites by editing pages on the fly and instantly diagnose the problems.
- If you have not Google chrome, you need to install it before using Google Lighthouse
- Enter the Page URL of that website against which you want to run an audit
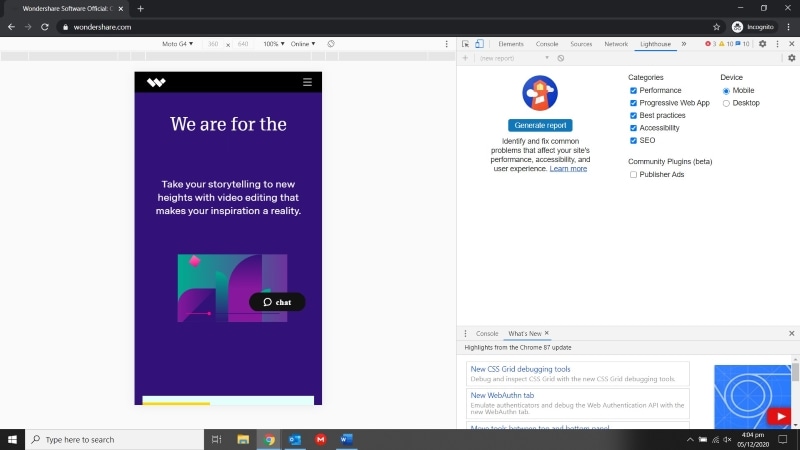
- Either you can open developer tools by clicking on the more "tools tab" on your chrome browser or by right click on the page that will be audited and then select "inspect."
- You will find a tab for Google Lighthouse, click it, and a small window will appear alongside your page.
- It will give you an option to check and uncheck several quality metrics (Performance, Accessibility, Best Practices, SEO, Progressive Web App. Check them all.
- There is a device option to select between Mobile and Desktop.
- Click the "Generate Report" button.
- The report will be generated after a few seconds on the right side of the same page.

Source: Google
Note: Google recommends to use Google Lighthouse with Chrome DevTools instead of using it with the chrome extension. With Chrome DevTools, one can even test authenticated pages, whereas while using lighthouse chrome extension, you would not be able to do such a task.
- Install Google Chrome web browser
- Go to the chrome web store and install a Google lighthouse extension.
- Open the page on which you want to perform an audit
- Click Lighthouse from the chrome address bar.
- Click the wheel icon on the top right corner of Lighthouse to check or to uncheck the quality metrics.
- After you complete the selection, click on the "generate report button," A new window will be opened up.
- After a few seconds, a report will be visible on that page.
Why You Should Use Google Lighthouse?
While there are many third-party audit tools are available, Google web developer is the trusted name. You can never go wrong by using any of the Google products.
- It is easy to use and fully automated.
- Open-source, which means you can contribute to it.
- It shows you how the web pages would look and perform on Mobile devices.
- Since everyone wants to rank themselves on Google, and when Google tells you what needs to be improved, you must listen. Google Lighthouse will show the results for all those user-centric metrics which matter.
When to Use Google Lighthouse?
Every developer should use Google Lighthouse, but primarily it is beneficial for eCommerce developers as they need to incorporate several images and other details within the website. And that much of data can affect web page performance. To assess the page quality and resolve the issues, Google Lighthouse can be a great tool.
- You need to check other aspects of your website other than the loading time.
- You want lighthouse API into your system.
- You need to keep your SEO in check.
A Wix developer can use the Wix speed test tool to measure any Wix website's loading time and speed. Wix claims that this Test will give reliable results against a site's performance, and you can see how your site would load for your visitors.
Squarespace developers can visit the "Site performance and speed" page of square space and get all the web performance-related information.
When we talk about a delightful web experience, we must keep the visual elements in check. And to make it happen. Wondershare Mockitt is a tool that helps you to create a design prototype of your website in a few easy steps.

Mockitt allows you to create a design prototype for the mobile version of your website as well. In this way, you can get an idea of how you can make your website a mobile responsive one.
One of the testing metrics within Lighthouse is SEO, and for optimization, it is crucial to use website elements in such a way that it doesn't look cluttered and doesn't increase your page loading time.
You can use Mockitt to place widgets on your design prototype and then show that prototype to the developer.
Based on his experience, a developer will let you know that if that prototype would pass the lighthouse audit after the development or not.
Keep all your design (Mockitt) and development (Lighthouse) tools with you while working on Web projects; They will be worth your time and Money.

