5 Basic Steps To Create Your Own Website
Having an online business appearance is very important nowadays. One who has an online business gets more audience and customers as compared to having a physical store. Also, working online is way economical for everyone to afford all expenses. There are many ways to generate income online. Most of us are looking forward to creating our own website for running a blog, business site, or an eCommerce store. The whole process of creating a website is not that difficult as it seems to be.
All of us might have some questions coming into our minds that Can I start my own website without experience? Is it possible to make my own website for free? How long it takes to set up a website? Well, no need to worry because we'll cover all of these questions. So, what are we waiting for? Let's get to know what the main steps are we need to go through for setting up our website.
Easy Steps To Create Your Own Website
We'll go through some basic steps we need to follow for creating a website.
1- Choose Website Domain Name
First thing first, without a domain name you can't set up your website. In simple words, a domain name is like the address or identity of your website. In order to choose a domain name for your site, you'd have to buy it from any domain registrar platform site. A domain name might cost you from $8 to $50 depending on the value of the domain. Make sure that the domain name address reflects what your site is all about.
2- Get Hosting Plan
Either you have already got a domain name or not, you would have to get web hosting to host your website on the server. You can start working with any hosting company like Namecheap, GoDaddy, Bluehost, etc. It is recommended to choose a hosting plan as per your site needs and no one knows your website more than yourself. By the way, buying a domain name right through any web hosting company would be more economical for you.
3- Choose a Website Builder
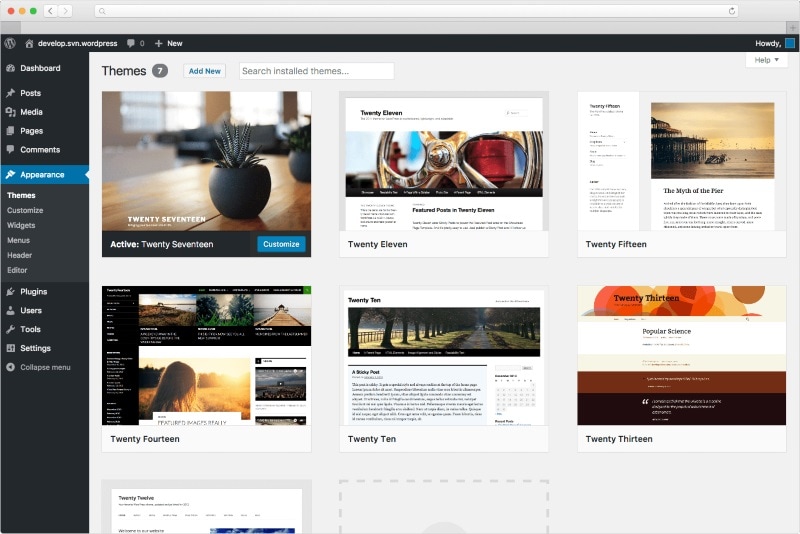
You'd have to work with a website builder if you are looking for setting up your own website yourself. There are many site builders available online, but you have to choose what's best for your website. If you are going to make a simple blogging website, then there could be nothing better than WordPress for you to create your site. In case you are going to set up an eCommerce store online then we'd recommend you work with Weebly or Shopify.

Source: WordPress
4 - Work on Website Design and Look
Customizing your website look is very important for you to run a successful site. After choosing a website builder, you will have to select any theme and then the template to set your site's layout. Website builders like WordPress offer dozens of themes and templates for users to layout their site as per requirements. Choosing a theme and customizing the site's look would be easier for you if you already have a prototype design of your site.

Source: WordPress
Some of you might be feeling confused by this website prototyping. One thing we want to make clear is that you can't design your site prototype with a website builder. You'd have to start working on any web wireframing tool. There are many tools for prototyping but the recommended tool for beginners is Wondershare Mockitt
Wondershare Mockitt is one of the easiest and convenient tools one can use to design a mockup design of a website. Using this Wondershare Mockitt won't require high-level professional skills, it is easy to learn and use for everyone. This tool has lots of eye-catching and self-explaining features you can use to make a responsive mockup design for your website. You can drag and drop all required elements into the canvas. Interactive prototype linking can also be done in this app with such ease and flow. Every possible UX element and feature has been provided in this tool to facilitate all UI/UX designers
Talking about the working collaboration, you can preview your site design project to show your work to other members. Also, you can export the prototype design by either generating a QR code or a simple link. Its Handoff feature allows UI/US designers to hand over a design project to developers by generating a code in the desired programming language. Not only a website, but you can also create a prototype for any platform like iOS, Android, TV, or any other. This versatile approach to web prototyping and the easy user interface of Mockitt make it an ideal UX tool for beginners.

5- Add Content and Optimize Your Website
Now after setting up your site, it's time to add some pages and content first. Here are the few pages that you must have to create for your website.
- Home
- About Us
- Privacy Policy
- Contact Us
- Services (If Business Site)
- Shop Page (If eCommerce Store)
After adding pages, you'd have to add content like blog posts. Writing good content on your website is directly linked with site optimization. You'd have to follow SEO rules and reflect that optimization in your site content to rank your site in the eye of search engines. Not only content, but your site also has to be responsive and mobile-friendly as well. All these things play their role to make your site optimized.
Conclusion
On a concluding note, we can summarize that creating a website is not that complex. All you have to do is to go through every step thoroughly and follow the instruction for better site creation. We've got some useful information about the domain and hosting one has to buy for setting up a website. We came to realize the role of website builders and why it is important to choose a site builder wisely. Also, we had a look at how a prototyping tool helps one to create an intuitive and interactive website prototype design. Further on, we got to know about website content and what pages are required to create for your website. In the end, every one of us can set up our website on our own and it won't cost us a lot as compared to a physical business.

