Website Builder Adobe Review: What Can It Do
Adobe is that name that runs the place. Almost all of us are familiar with the contribution of Adobe into the field of graphics. Not only graphics but digital media as well. Besides graphics, Adobe has provided a tool for creating web pages as well, we're talking about website builder Adobe. This tool is something both developers and designers are using on a professional level. Some of you might be feeling confused about how it can facilitate both designers and developers. Well, we need to know more about this tool for a better understanding.
Website Builder Adobe
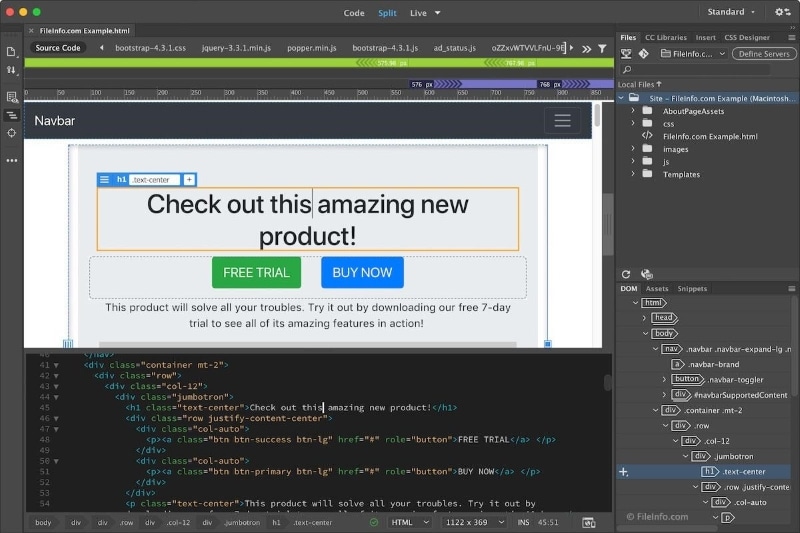
Dreamweaver is a popular and professional adobe website builder app equipped with all required website making features. This application has been designed in a way that it can show both the live preview and the code side at the same time. In simple words, you'll have two tabs open in front of you, the live site preview and the code editor. You can drag and drop any element to start creating your website look. Everything will be updated in the coding itself as you design components of your website.

Source: Adobe
Moreover, you can also code things on your own as the code editor is there to facilitate all developers on a professional level. Talking about the use of this website builder Dreamweaver, it's way user-friendly and efficient enough in use like other Adobe products. People who understand coding and development use this tool for all the web-based projects.
Features of Adobe Dreamweaver
Let's check out some of the amazing features this Adobe website builder is offering for all of those who are looking forward to working on websites.
- Convenient use
- Proper workspace for developer
- Starter templates
- Multiple monitor support for Windows users
- Code themes included
- Pre-emptive code suggestions
- Inclusion of properties menu
- Fast CSS editing
- Syntax checking support
- Integrated CMS
- Enhanced coding assistance
- Real-time browser preview and many others.
Besides these few, there are many other brilliant features that you can facilitate yourself within this website making app. Talking about website development, you can create any type of website using this Adobe's website creator. Create responsive web pages that are mobile-friendly as well.
The feature of Integrated CMS means that you'd be able to test your site on different CMSs like WordPress, Joomla, Drupal, and others as well. This feature provides live navigation support for users to also perform easy editing during the testing phase. Moreover, Dreamweaver supports all web programming languages like HTML, PHP, CSS, and others.
Real-time website preview is something not every code editor would offer you. Coding things and seeing them at the same time in a live preview is like a specialty of Adobe Dreamweaver. The best thing about this Adobe website builder software is that those who won't have expertise in coding can actually learn how to code. That sounds strange, but as you use components and tools to make your website it codes in the editor. This activity helps lots of beginners to learn and know how exactly things work together in the form of coding scripts.
Is It Possible To Do Website Prototyping With Dreamweaver?
NO, you can't design a website prototype using Adobe Dreamweaver. People are not totally familiar with the concept that the website builder and prototype tool both have different jobs to do. The purpose of website prototyping is to create a clickable website design to view the response and working of the website without coding anything. After we get done with website wireframing and all this stuff, we use a website builder to create a website based on that site's prototype design.
The fact about designing a prototype of a website is that it comes first, you can't have a good time building your website if you don't have a prototype. As we've started discussing web prototyping, it's very important for beginners and new web developers to get some skills in website wireframing as well. There are many top tools but an easy prototype tool to work on for beginners is none other than Wondershare Mockitt. The simple and elegant user interface of this application lets everyone perform web wireframing with ease. Why not go through some simple steps to create a web prototype?

Prototyping Process Using Wondershare Mockitt
All you have to do, is to follow simple steps and you are good to go to make a web prototype easily without getting into any complexities.
Step 1 - Create a Project
First thing first, you'd have to open the Mockitt app and click on the "Create" button option located on the left side toolbar. Clicking on the button will drop down a menu having two options of project and folder. Click on the project to proceed further and you'd be headed to the page asking details about the new project like canvas size and others.

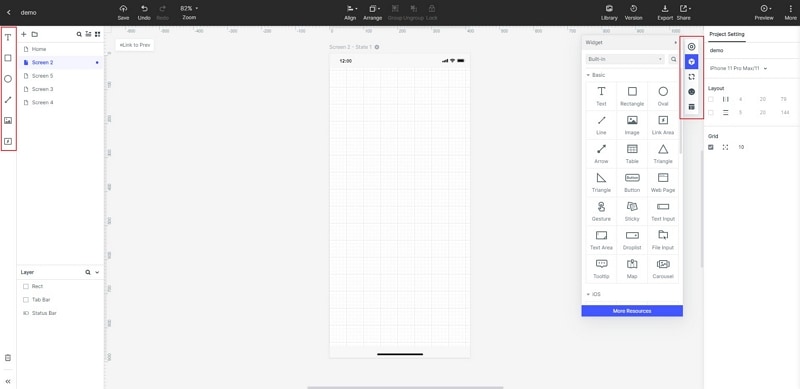
Step 2 - Play With Widgets On Canvas
Now, you need to drag and drop any component or element from the sidebar given around your canvas. Hundreds of amazing and attractive elements have been provided for you in Mockitt to use any of them on your canvas as per project needs. You can also edit one as per requirements.

Step 3 - Linking a Prototype
You can't perform web prototyping if there is no linking between pages. In order to link pages that pressing this will open that page can be done through interactive linking. In this 3rd step, select the widget you want to add links in and drag the lighting bulb to any target page or screen you want to open on clicking that widget. Doing this will make an interactive link between the widget and the target screen. By default, the gesture would be set on the ‘Tap', but you can change the link gesture action by changing it through the dropdown.

Step 4 - Preview
Now it's time to preview your prototype, clicking on the Preview button from the top right corner will give you the live preview of your project's prototype.

Step 5 - Time To Share Prototype
You can share your projects either by generating a QR Code or a link. Having that code or link will allow others to view your project without the need to install an application. Furthermore, you can also export your prototype projects into formats like HTML, PNG, etc.

Step 6 - Time To Handover
After you are done with prototyping, it is time to handover your prototype project to the developer. You can generate CSS, Android, other languages code to hand over the whole project to the developer to start building that site based on your prototype.

That's how one performs prototyping first and then go to the website making phase using any website builder like Adobe Dreamweaver.
FINAL THOUGHTS
As an overall summary, we can say that website maker Adobe Dreamweaver is one of the best apps to develop sites. It's not a typical code editor, you can actually see a live website making progress in the live browser preview mode. Also, we've gone through some of the quality features of this Adobe's site builder that people use to make interactive websites. Moreover, we got to know the difference between website development and prototyping and how we can create a prototype. In the end, we'd like to suggest you work on Dreamweaver to make attractive and simple websites.

