The Fundamentals of a Website Optimization
Website optimization is a process of improving the performance of your Website. This process involves utilizing some strategies and website optimizer tools to drive traffic, increase conversions, and generate more business in return.
Search engine optimization (SEO) is one of the essential constituents of website optimisation. SEO helps you implement those strategies that will make your web pages rank well within search engine results. – and that is the easiest organic way to let your prospects find you. Another important aspect here is an on-page optimization that ensures whoever visits your site gets the best user experience. Your on-page optimization strategies should be able to convert your landing visitors into a lead.
But as we mentioned, SEO is one of the other constituents of web optimization. It also involves some other discipline such as Copywriting, UX Design, Landing page optimization, web development, and analytics.

Source: Pixabay
Importance of Website optimization
Website search engine optimization would direct your prospects to your Website, and from there, your web optimization strategies will take the lead. SEO only helps your web pages to rank on a higher position within search results, but it would not guarantee you that your lead would become a sale. Your visitors will only convert if they get an overall satisfying user experience from your Website, and that comes if you implement some proven optimization strategies.
How to start with the Optimization Process
The first step of optimization or any improvement project starts from the problem identification; you should know where the problem lies and how you can solve it. This process involves the utilization of various tools that will help you to identify the issues.
It is also a good practice to run the usability testing of your Website. Shortlist some unaffiliated users and allow them to navigate through your Website. By the time they are done, you can ask them about the deficiencies; the problems they faced while interacting with your Website.
Note down those problems and coordinate with different teams to resolve the issues. As per their role, content writers would improve their content; copywriters can make sure if the copy is compelling, and designers can make sure if the design is intuitive enough.
Website Optimization Strategies
For the context of this article, we shall discuss techniques other than Search engine optimization. But it doesn't mean that SEO is not a part of Website Optimization.
Mobile Responsiveness
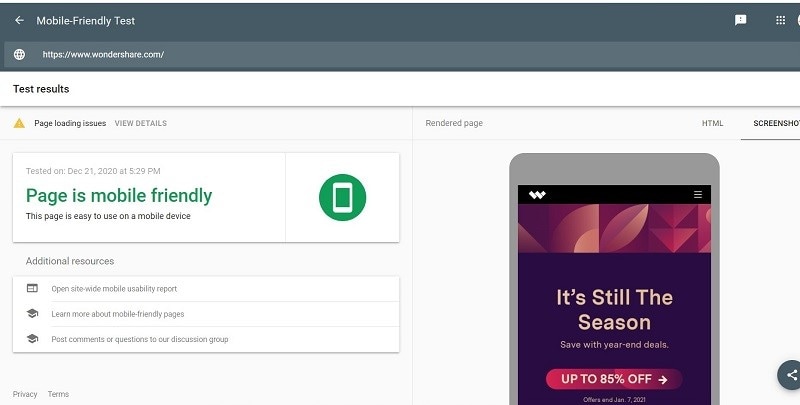
In the third quarter of 2019, 64 % of Google searches were conducted through Mobile phones. Mobile responsive is no longer an added feature, but it is now a mandatory one. You can not expect to grow your Website without making it mobile responsive. Google has made mobile-friendliness as one of the essential ranking factors. You can use the Google website optimizer tool to run a mobile-friendly test.

Source: Pixabay
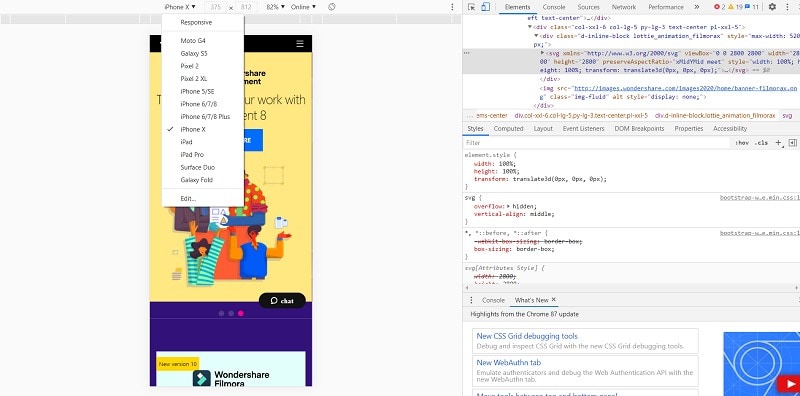
It would be best to use Chrome Developer Tools to ensure that your Website is working well for all the popular mobile models. Right-click on a Web page of which responsiveness you want to check and then click inspect; you will get to see all the popular mobile phone models – you can check if the web page is working fine for all of those models.

Source: Pixabay
Website speed optimization
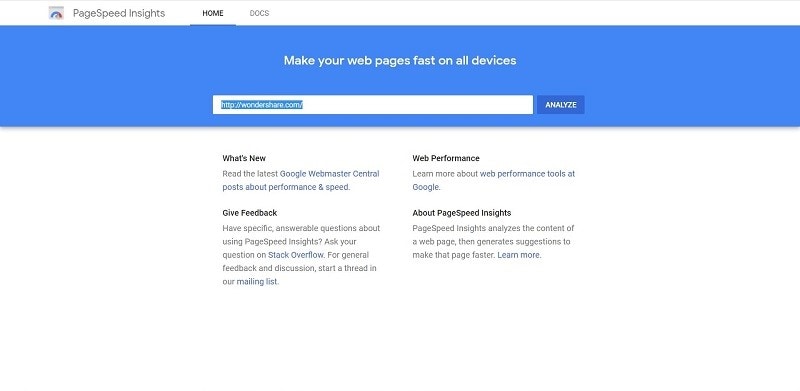
Since page speed is also one of the critical factors and is directly related to the user experience, it is essential to keep a check on your Website speed. You can use Google's Pagespeed Insights to identify potential issues.

Source: Pixabay
Some common issues related to the website speed are uncompressed CSS and JS files and Unoptimized images. If you are using CMS such as WordPress, you can use various plugins to help you in WordPress speed optimization.
Suppose you resolve all the recommended issues that Google or another web speed tool suggests and still experience loading time issues. In that case, it's time to change your hosting services provider.
An Engaging Copy
Copywriting is not like content writing. You write copy to persuade readers to purchase, click, subscribe, or any such actions. Your words describe what kind of message you want to put across. So your copy should be able to provide a roadmap on each page that would ultimately lead towards conversion. To ensure this, you have to understand your customers' needs and wants because, without a clear understanding of customer's requirements, you would not be able to guide them by keeping your interests intact.
It would be best if you also get feedback from your existing customer as they might guide you well through your web copy.
Multivariate Testing
This technique allows you to test multiple solutions to the problem at the same time. For instance, you can check if your sales number is increasing or not by tweaking web copy. Even if the number doesn't rise, you can change the copy again to see if that works.
Design Website Prototype First
SEO website optimization will not be able to generate sales for you. It could only bring your prospects to your Website; from that, the user journey that your visitors will experience would decide the fate of conversions, so make sure you design a more intuitive and better experience for all users. And to check if the design fulfills the requirements, you can always make a prototype and test it to see its effectiveness.
To make a prototype, you should use Wondershare Mockitt.

Mockitt is one of the best prototyping tools that allows its users to collaborate on the same platform.
With tons of features, Mockitt provides, you can never go wrong with your web design prototype.
Mockitt allows you to choose its pre-installed templates that are ready to be customized, or you can start a new project from scratch. Choosing templates would save you time and give you some design ideas if you are a novice designer.
If you choose to go with a new project, you can choose between various screens such as Mobile, Web layout, Tablet, and more. Also, you can add some custom dimensions to create your required screen.
Whichever screen size you choose, you will get to choose between many different widgets and icons, which you can choose to create a stunning prototype for all of your design needs.
If you have a team working on the same project, you can have them all on Mockitt to share ideas and feedback.
In a nutshell, Mockitt is one of the industry's best prototyping tools that comes with many other useful features, so make sure you include Mockitt within your design projects and start your website optimization journey from the start of the project.

