Wondershare Mockitt - Free Online Prototyping Tool
Create A Website And Earn Money
- Top Pick Website Builders You Should Know.
- Best Website Builder Comparison And Review.
- How To Build A Website Free Of Cost.
- How To Build An Online Store.
- Tips For You To Start Your Online Business.

Best Photographer Website Templates from Theme Forest
To have a photography website up and running takes a lot of time, but if you select some best photographer website templates, you can easily create your online portfolio in less than a day.
Photographers spend much of their time taking and editing pictures for their clients. They usually do not find time to set a website and upload their work to get maximum exposure and outreach. So, for the context of this article, we have laid down some of the best photography website templates that will help you create a stunning portfolio even if you have never designed one before.
So let's get straight right into the discussion.
Best Photographer Website Templates
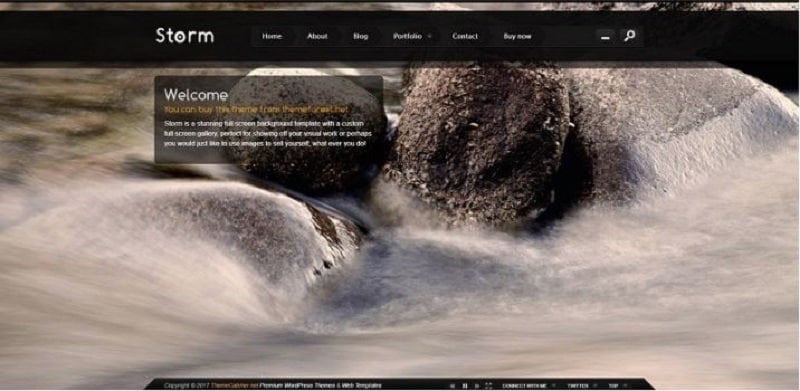
Storm
It is a fantastic full-screen background template having a custom full-screen gallery – that is perfect to showcase your visual work. You can change various background images by using a feature of Background switcher. These images are preloaded to minimize the loading time. Twenty-five layouts of portfolio/gallery are also included so that you get to pick the one as per your tailored needs.

Source: Storm
The custom full-screen gallery and the background are custom designed so that the images fit themselves automatically to fit the most screen sizes.
This portfolio photography template was first created in April 2011, and Its regular license is for $17. The storm has received an overall rating of 4.63 based on 217 reviews. Compatible browsers include internet explorer (7,8,9,10,11), Firefox, Opera, Safari, Edge, Chrome.
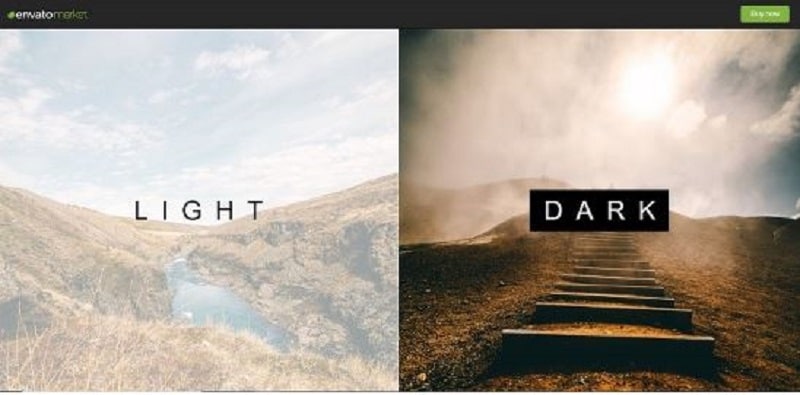
Uno
It is an HTML5 creative portfolio web template that is designed for Photographers. You can make your photo galleries or portfolios to showcase your work. Uno offers 16 portfolios and 15 gallery layouts.

Source: Uno
Uno is not only designed for Photographers, but any creative person can use it. You can be any content creator and showcase your creative work with Uno.
You can easily edit the template to match your needs with the help of documentation. JS file is well commented, and also with every section comes a couple of comments that will help you understand the code.
Uno has well documented clean code. It has a contact us page, two blog layouts, and a lot of elements.
Uno was created on June 15, and its regular license is for $19, and the extended license is for $850. Compatible browsers include Safari, Firefox, Chrome, Opera, and Edge.
Note: If you are a beginner and have budget constraints, you may find a couple of free photography website templates from Theme forest and other platforms over the internet.
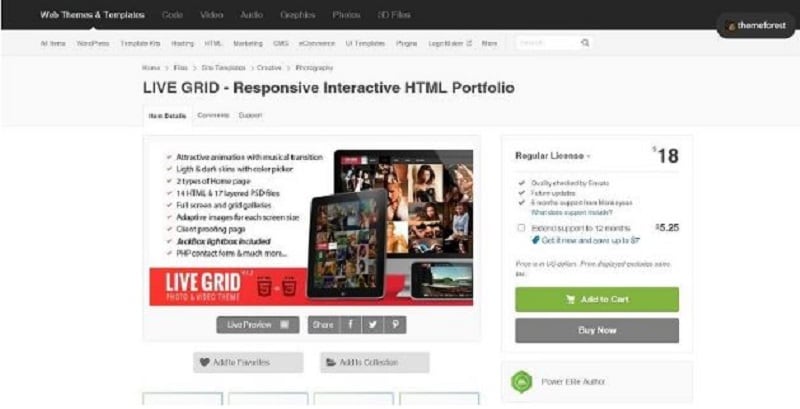
Live Grid
Live Grid was created especially as per the latest web technologies. Live Grid includes an animated image grid, unique menu, photo, video masonry grid portfolio, image adaptivity, full-screen photo portfolios, client proofing page, social sharing icons for photo and video items, and ajax HTML page preloader.

Source: livegrid
Live Grid can also be utilized by media agencies, restaurants, interior studios, hotels, design bureaus, and other creative areas representatives. It has two skins (dark light), unlimited colors with the color picker, two types of the Home page, 17 layered PSD files and 14 HTML, Google Web Fonts, working PHP contact form, and more.
Live Grid was created on January 13, and its regular license is for $18, and an extended license is for $950. It has a rating of 4.64 based on 33 reviews. The compatible browser includes Internet Explorer (8.9.10), Firefox, Opera, Safari, and Chrome.
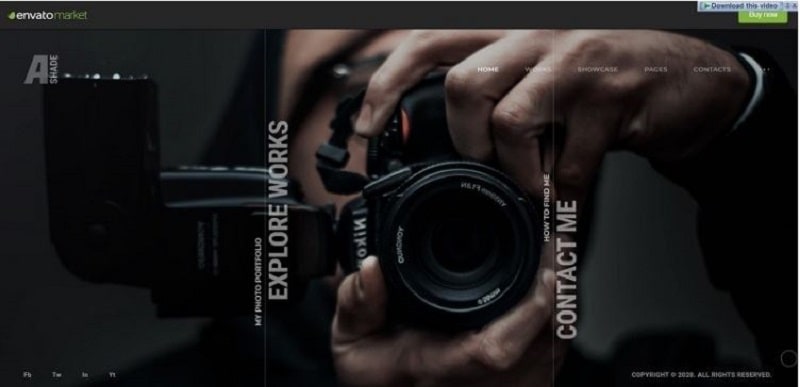
Ashade
Created in Dark Mode, Ashade is a creative and minimal HTML5 photo gallery website template designed for Photographers. You can use Ashade to make your portfolio. It contains 18 layouts for sliders and photo galleries, a minimal home page to exhibit everything your client requires: your work, contact details. All of these details are on one simple page. The home page comes with three layouts: static image, video background, and a photo gallery with the Ken Burns effect.

Source: ashade
The modern design of this profile website template will keep your photo gallery in a trending look. Creative page transitions, drag and drop control for galleries and sliders, lite design, and other more unique features will help you showcase your portfolio professionally.
This gallery website template can also be used by other creative professionals who need to exhibit their creative work to their prospects. Even if you are looking for a quick fix to build a creative CV or Vcard, Ashade will have you covered.
Ashade was created on December 19, and it has a rating of 4.92 based on 12 reviews. Its regular license is for $19, and an extended license is for $950. The compatible browser includes Firefox, Chrome, Safari, Opera, and Edge.
Note: On theme forest, you can purchase some great photography-related photoshop website templates.
Design Website Prototype First
We have mentioned a few photographer website templates from Theme Forest. However, you may try other templates such as Squarespace photography templates if you are using the platform of squares space.
The Template selection process depends on the platform (WordPress, Joomla, website builder, or HTML coding) with which you will create a photography website. So, it is crucial that before deciding on an appropriate photography template, one should identify the design requirements of a website because only after finalizing the design, one would be able to select a suitable template for designing and customizing a website.
And the best tool to make a design prototype is Wondershare Mockitt.

Mockitt is a design prototyping tool that will help you implement all your design thoughts into a digital prototype that you can always refer to during website creation.
Mockitt uses a drag-drop feature that makes it user-friendly to even novice designers.
Mockitt has a vast library of widgets and icons that you can use to create a website prototype as per your tailored requirements.
Mockitt has a color palette in which you can choose various color combinations, or you can also place color codes to select the right color for your design.
Mockitt gives you this feature of creating links between all of your screens to make your design more appealing and interactive. In this way, your stakeholders would better understand how the website will look after actual design and development.
There are many more features available with the Mockitt premium plan, so make sure you make a prototype before. And based on that designed prototype, you should search for an appropriate template for smooth project execution.
