Turn your Website Ideas into Digital Design Prototype: Advantages and Method
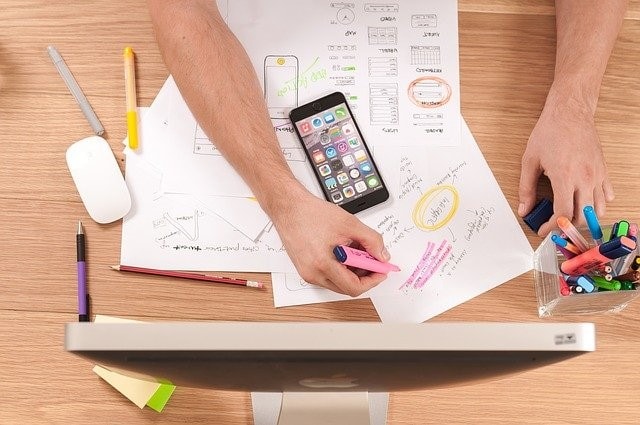
Having many website ideas could confuse you if you do not have any way of transforming them into something you can always refer to during website development. That is why many people make a rough sketch on paper during their meetings with the client to note their website layout ideas. It is a good practice to understand and put all of the client's ideas and requirements on a piece of paper, but this whole process of making a sketch can be improved using the digital medium.
Yes, you can use the industry's best software to sketch your client's site by incorporating their creative website ideas. And that sketch we refer to is known by the name of "Digital Prototype."

Source: Pixabay
From Website Ideas to Website Prototype
Simply put, a Prototype is the demo of a Website that is interactive as well. Designers make prototypes to get feedback from all of the project stakeholders - and they do it at the beginning of a development project so that everything goes smooth during website development.
Prototyping is considered a key part of the UX process. A website prototype can be a demo or a mockup of how a website would look after it goes lives. A simple prototype can be a paper sketch or a clickable HTML design. Usually, when designers talk about Prototype, they refer to an interactive prototype where users can navigate various screens and use functionality like drop-down menus.
A prototype is almost very close to the finished product as it involves simulations and allows testing user interactions. Mockups are another way that can be used to model a website, but they are not clickable and interactive.
There are various ways to design an interactive prototype, for instance, with PowerPoint, MS Word, and even PDF documents. But some dedicated tools allow you to create your Prototype within few easy steps in your creative way. And, Mockitt is one of those tools developed by Wondershare to cater to the Prototype Designer's need.
We shall discuss Mockitt later in this article but first, let's take a look at the Advantages of Prototyping.
Advantages of a Website Prototyping
- Project stakeholders can see how the final website will look like during the early stages of a Project lifecycle.
- You can make a website prototype to convince your prospects about your capabilities for a potential project.
- A prototype can be made to set the scope of a project so that if a problem arises in the later stages of development, one can refer to that Prototype to resolve the matter.
- You can test various website project ideas and design theories regarding the structure and layout of a project.
- With the help of Usability testing, you can gather direct feedback from the user.
Typically a website prototype has to go through various rounds of Usability Testing where it keeps constantly refining until the project team gives a green signal to pass that Prototype for the next phase.

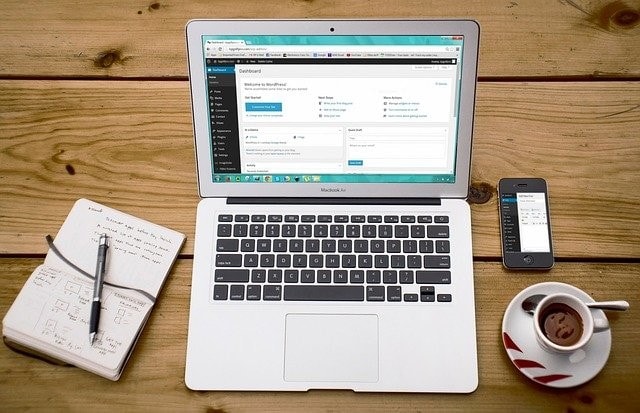
Source: Pixabay
You may ask why one should spend the resources building a prototype when there is an option to go directly into the development. Well, it always depends upon the scope of the Project. Usually, an idea behind prototyping is to save time and money.
It has been seen that a few clients, weeks after launch, start complaining that the actual website is not similar to what they have been hoping for – they visualized it using their assumptions. That is why it is always recommended to design a Prototype prior and get it approved by all of the Project's stakeholders. Also, by having user feedback, you can fix those areas that have received negative reviews. Doing this would refine the discussion about the needs and wants of a project – it could also save money during the development phase.

Source: Pixabay
Remember to collaborate with the developers to integrate their web development project ideas for smooth project delivery. It is always better for developers and clients to interpret an interactive design prototype instead of a long specification document.
Point to Ponder: You might redo a small website, but it will be difficult and costly to fix it if that website is bigger

Source: Pixabay
Method of a Website Prototyping
While many software claims to be the best in designing website prototypes, very few offer all those features essential to create an interactive design.
Wondershare Mockitt is a tool that is developed by considering all the requirements of designers and clients. It has all the elements that allow its users to create Prototypes for any websites, eCommerce, portfolio, blog, etc. Mockitt is a no brainer at all – any Novice designer can learn and use it without going through a couple of complicated tutorials.
All you need is an email, and after registering yourself with Mockitt, you can start transforming your website ideas into an interactive website prototype.

Let's look at the striking features of Wondershare Mockitt
- It works on Mac, Windows, Linux, and a web browser, so you should not be worried about your workstation type.
- You can use its pre-installed templates for different types of websites and can create Prototype within few steps
- It allows you to make a prototype for Mobile and Tablets screen as well.
- You can also design a custom screen for your Project as per your tailored requirements
- It works on a Drag-Drop feature, so you would not be required to learn any complicated programming language.
- You can make your prototypes more interactive by creating internal links within your screens.
- You can also set priorities for navigation as per your client's requirements.
- It allows you to share Prototype with your stakeholders with its real-time collaboration feature
- With QR code, one can view the design from anywhere without a hassle
With these many features, you would not want to miss out on an opportunity to use this amazing prototyping tool.
Final Thoughts
If you are looking after online business options, you can search for "website ideas for beginners" on the internet - based on your preferences, you can pick anyone and start experimenting. But If you already have any money making website ideas, make sure to make a prototype before with Mockitt and then handover that Prototype to the developer for better understanding and implementation.

