Mockitt - Web Design Tool
Web Design - All Types of Webpage Design
- Complete guide on how to design website.
- Plenty of web design examples and templates for inspiration.
- Best web design software and books recommendation.
- Great web design ideas for different styles of page like real estate, restaurant and hotel.

How to Design Interface of a Website And What is a Good UI Design
Remember, if your website hasn't provided excellent users interface to the visitors, then forget about the brand. Without perfect website interface design, your website is nothing just a piece of content on the internet. Nobody cares about content on the internet; they care about the material with an excellent interface of a website.
Your material means nothing without a quality interface of a design. Also, it's a great challenge for web designers to make a quality web design. Designers must consider one thing in mind; attractive visual presentation and layout of elements are not the only things designers should focus on.
In this article, we are going to discuss; how to create web interface design and functional UI designs for web and mobile perspectives.
How to create a web interface design with Mockitt?
Many software to design excellent user web interfaces is available such as Adobe XD, Axure, Figma, Sketch, etc. in the market, but we choose Wondershare Mockitt to create the responsive interface of a website. Mockitt has several amazing features that may help new designers create beautiful layouts and web design without knowing the code. That's why we choose Mockitt so that everyone can benefit from it either, they are professionals for beginners.
Here we'll guide you on how to create a web interface design with Mockitt step-by-step:
Create New Project
If you haven't signed up for Mockitt yet, go to their site and sign up and become a community member of Mockitt.
After successfully created an account on Mockitt, the first thing you have to do is "Create a Project." In Mockitt, you can create multiple projects for various platforms such as web, android, and smartwatch, or any other custom interface designs you want to design.
Choose the right platform for your related interface, which device you want to create, and give it a go.
You can also start with a "Blank Project" or create "Project from demos."

Change interface size
Mockitt lets you change your interface of website design size for any screens. Drag your cursor on the respected project you created and click on "Settings." Then you will able to change the project name, the interface of website size, and save it.

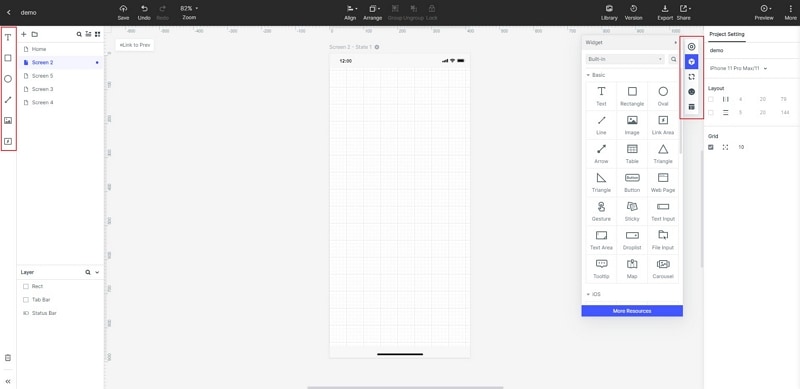
Adding Elements
Mockitt offers lots of elements to design fantastic user interfaces. You can see on the left side of the screen marked as red; are called "fast widgets." You can add them in three different way;
- Double Click on the element
- Drag your element to the main page
- Press shortcut keys to drawing them.
Whereas on the right side of the screenshot where it marked with red; are called "Assets." There are three types of assets available in Mockitt named as "Built-in Widgets," "My Widgets," and "Icons."
Like the elements, there are two ways to add the assets to the main interface designing screen:
- Drag and drag the widget to the main screen
- Double click on the widget
That was the procedure of how to add widgets to the canvas, now next step how we can edit the widgets?

How to edit the Widgets in Mockitt?
Editing the widgets in Mockitt is very easy; all you have to do is just right click on the widget, which you want to edit and go to its properties.
On the right side of the screen, you'll see an Inspector Panel in the marked area.
You can easily reuse your widget for the future.

Save Widget for future use
You designed a custom widget with a lot of hard work and dedication now you want to use this designed widget for future usage. You can do this in Mockitt by saving the style of the widget for reuse. Sometimes creating an interface of a website requires a lot of reusable elements that can use while creating a user interface.
Explore more and design through Mockitt. Go to their site and start design professional and responsive user interfaces.
Now move forward to awesome UI designs for different websites and mobile.

Awesome User Interface Design for Web and Mobile
We've collected some fantastic UI designs for websites and mobiles and listed them as below. Beginners can take benefits and ideas from them.
#1: Medium
Medium is placed first in our amazing UI design list. Medium is just as attractive as it is functional. Lightweight elements and header display presented on the website: great color schemes choice and taste selected by the designer. Medium site is all about content, a website for reading/writing, and publishing contempt online. You'll see right at the top of the navigation bar have the option to Write, Sign in, and Get started.
The site has a simple and appealing user interface for visitors-lots of tags placed on the home page header area. Scroll down you'll see a great selection of font sizes and their styles. The fonts of the website are readable and self-explanatory.
#2: Airbnb
Airbnb has a simple and provides a user-friendly interface. This website is just like to find places to stay for shorter terms and also the monthly stays. What Airbnb has done amazingly that its website UI design is very cooperative and user-friendly. Most visitors like the simple interface of a website. Everything the user wants on this site is at the front of the header.
Users don't need to explore the whole website to book his/her places to stay. You can set your location, fixed check-in dates, and check out times as well in advance. Everything that a user needs is right at the same place that we called an excellent interface designing.
#3: Pitch
Pitch is a web and android application that helps users create and manage amazing presentations in one place. It's similar to Slack and PowerPoint but different in platforms. Pitch is a powerful application, so their interface of a website. As you land on their website, you'll see a powerful slogan explaining everything at the front of their web design.
Their font choices and color schemes are just apparent, just like the website. You'll see the content on their website and feel like you are using the application itself. We must say that everything on this website, the fonts, 3D images, color schemes, and managed content, are presented beautifully.
In our personal opinion, new web designers must visit this site and look at which elements used to create such kind of interface of a website.
#4: AR Watch App
Now let's talk about the UI (User Interface) of mobile devices. The user interfaces for mobile applications is much essential as any website interface. The concept of mobile interface is similar to the web interface. Both interfaces must be responsive and user-friendly.
Now we should move forward and discuss the interface of the AR Watch app. Generally, this application is just a UI concept. Someone shared this concept on the dribble, and we loved its UI design. The design images are fresh, and they are. This design that is presenting in the pics uses a collapsing toolbar. One of the new toolbars uses in android mobile development.
But this design only specifies for iOS devices.
#5: App for Healthy Food Delivery
There's another user interface concept for a mobile application. Lots of products added into a card view, which disappears when you scroll down. A beautiful splash screen right at the beginning of the app.
App for healthy foods is a concept based on delivering healthy and hygienic food right at your front door. There is a floating button floating right in the middle of the mobile screen. In this app, there are many categories that a customer can select from. Plus, the product photos are of high quality, so it can help users see clearly, what they are going to buy.
So, designing the interface of a website is crucial, as well as designing the user interface of a mobile app. Without the perfect user interface, your content or your application is nothing. Remember, you are from users; users are not from you.
Suppose any user visited your website or application leaves and never returned. In that case, it means there is some problem with your interface of a website or content you provided is not valuable.
