10 Remarkable Real Estate Website Design Examples and Templates
Real estate agencies' main goal is to actively sell properties or put them on lease. With an attractive website, the job of marketing properties becomes a whole lot easier as it can highlight beautiful spaces effectively and can make sales a cinch. An outstanding real estate website design can promote the business and engage more customers, whether they are potential or existing clients.
To help UI/UX designers and developers get inspired, we have compiled some excellent designs along with free real estate website templates. By incorporating them into your projects, you can provide clients with an impressive visual and user experience. So, without further ado, let's dive right in.
- Part1: Real Estate Website Designs - Their Interface Is Just Stunning!
- Part2: Free real estate website templates
- Part3: The Perfect Tool for Your Real Estate Website Design
Real Estate Website Designs - Their Interface Is Just Stunning!
#1: JacksonShaw
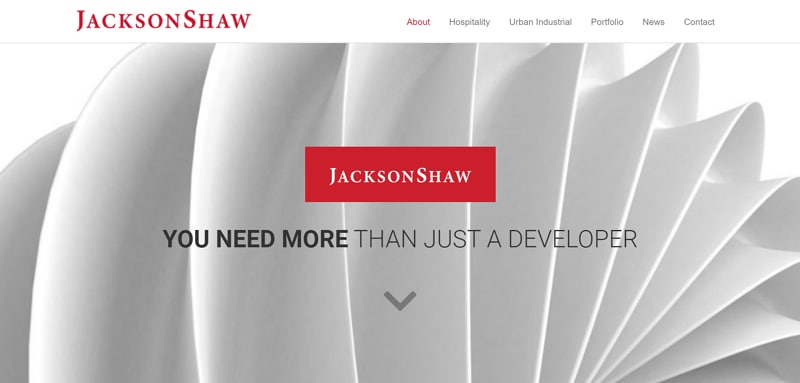
Jacksonshaw's website has been designed by the founders themselves. The personal touch of the owners has made it more than perfect. It is a real estate development and investment company that didn't spare any detailing in its online platform. The website employs minimal yet effective real estate web design, which is focused on presenting a creative and comfortable community experience to its visitors. Jacksonshaw.com wins when it comes to homepage design: it has a flowy grid layout, handy google maps, and clear navigation. A subtle arrow at the bottom urges the visitor to scroll down and get engaged with the story of their successful projects.

#2: Charbonnel Town
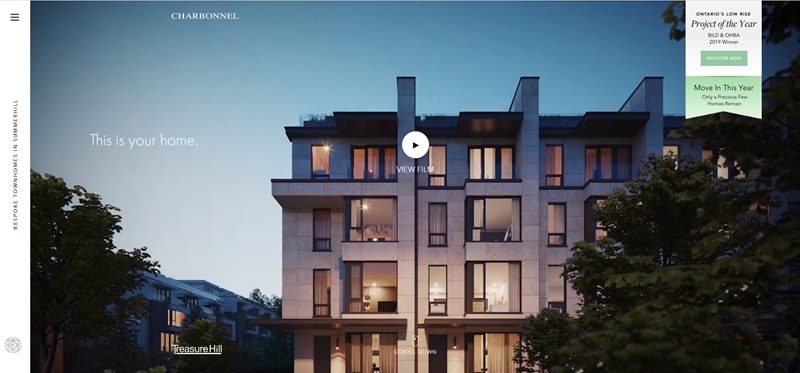
Charbonnel Towns website has been designed by 52 Pick Up Inc. The UI/UX designers nailed the interface by showcasing a perfect combination of modern and classical themes to provide visitors with a posh visual experience. They made sure when visitors arrive, they find a relaxed living space in the shape of an online platform.
The contemporary website features a dynamic animation video against the exquisitely color-schemed background. It vividly displays the structure and details of the luxury real estate sector that Charbonnel Town is. From plush architectural elements with traditional colors and fonts to a clear navigation bar, this real estate website design is proof of aged craftsmanship.

#3: Gizmo
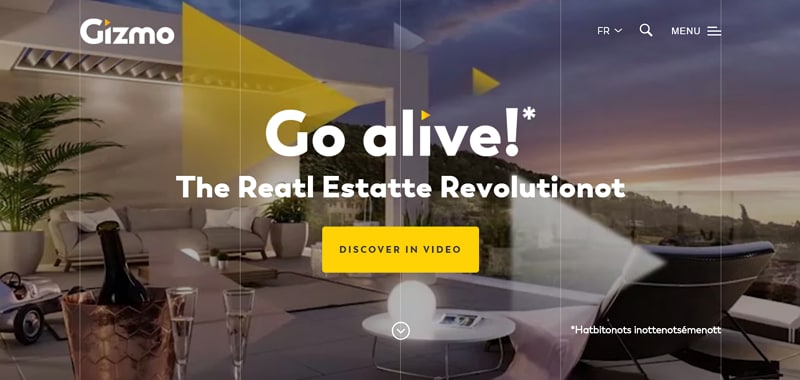
Gizmo's website is proudly designed by designer Izhak who has made it stand out from the competition. The platform is dedicated to presenting the service that Gizmo provides to housing professionals and real estate developers. They pride themselves in rendering incredible utilities at a low price. This real estate web design incorporates powerful and impressive animation effects. In addition to that, it features modern color matching and interactive map. The cool interface compels the visitor to explore the available options more zealously.

#4: Copernico
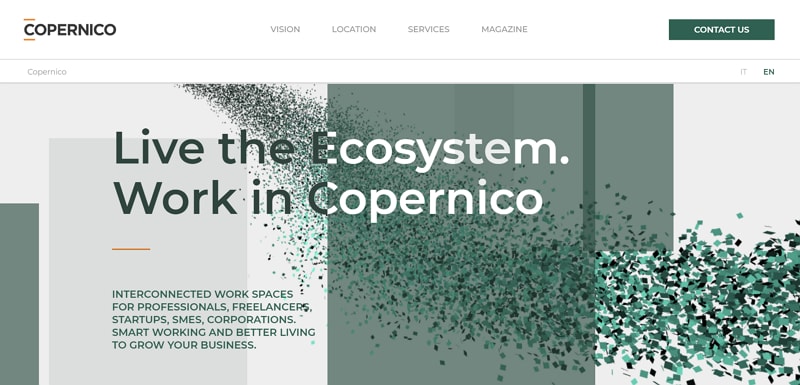
Copernico's website is designed by Vergani&Gasco who have triumphed in presenting tranquility on the web. The platform speaks for an interconnected system of offices, spaces, and resources intended to expand the horizons of any business. The homepage features a serene office environment precisely portrayed in the form of pictures and animations, with relevant text descriptions and introductions offered. This real estate website design conveys a sense of nature and environmental friendliness. It has a simple, responsive, and clear design against a powerful background.

#5: Les Grandes Serres
Les Grandes Serres is a real estate project located on the border of the Ourcq canal in Greater Paris. Its website has been designed by BETC Digital Studio. Visitors get a vivid visual experience when they browse over full-screen background images and refined design with alluring interaction and animation effects. A few terms come to mind about this real estate website design: modern, luxurious, stylish, and creative. The features include a responsive web page, a cool navigation menu, and a bright location finder.

#6: Hilton & Hyland
Hilton & Hyland is the top real estate brokerage in Los Angeles County. It focuses both on residential as well as commercial properties for those who have a taste for luxury. Its website has been designed by LuxuryPresense. The impressive platform embodies a clean and sophisticated interface. They have presented featured listings in a stunning way by showcasing beautiful high-resolution pictures along with video previews of the houses that are for sale and its details. We can clap for this real estate web design for its advanced IDX search functions, modern layout, and hidden menu bar.

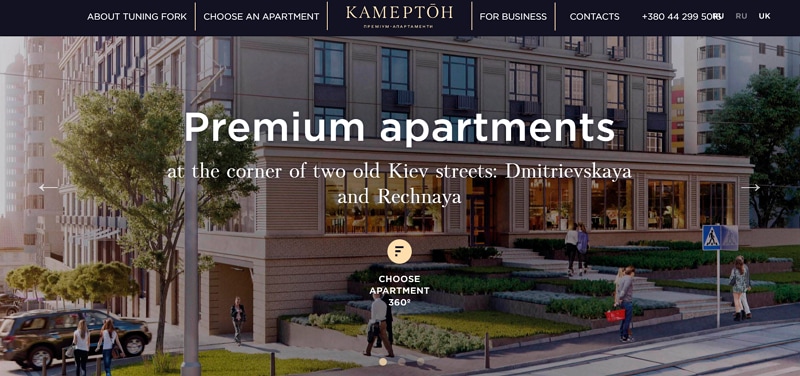
#7: Kamerton Premium Apartments
Kamerton Premium Apartments is a Russian real estate firm, located in Ukraine. Much effort has been put in by its website designing company, Artkai Fedorov. They have built a tactile experience with 3D animation by collaborating with architects. The generated preview allows potential clients to view the whole room from a wide-angle. What's more wonderful is, you can also digitally see the housing location and area from the listed apartments' balconies or windows. The website has classic and sophisticated elements against a dark background. This website's UI designers have employed the fastest video buffering technology with the most advanced graphics.

Free real estate website templates
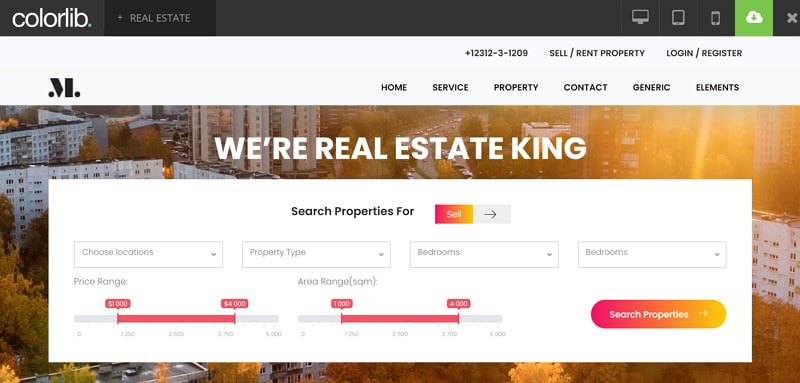
#1: Colorlib's Real Estate Template
Colorlib provides the perfect template called real estate. This website design is a visual treat for the visitors. The UI designers used the minimalist approach while creating this one as it has only one page but it still gets the job done. This template has all the functional parts that a professional real estate website may require. They have left the homepage wide and spacy enough for you to add contents and elements of choice. With such an airy design, you get to present all the details to clients and also show images of your property clearly.

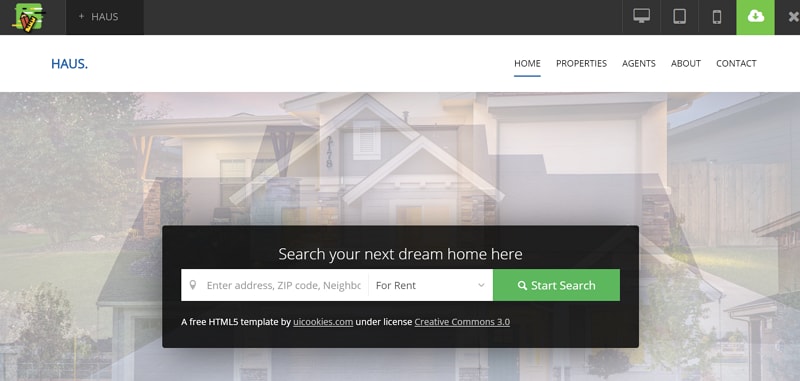
#2: UICookies' Haus Template
UICookies provides newbie UI designers with Haus. It is a free real estate HTML5 template that is fitted for real estate agencies and firms. The features include search forms, property listings, and Google Maps. They have also included smooth animation and other gimmicks to make your website more engaging. Other than that, a neat and polished design makes the template more user-friendly. The listings are shown after visitors have explored the gallery of neighborhoods. This is a nice trick used to make a client's mind into purchasing or renting the property.

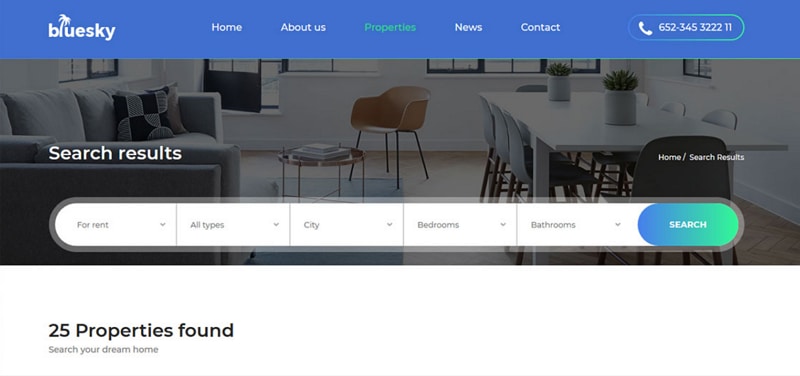
#3: Colorlib's Bluesky Template
Bluesky is a free exquisite real estate website template offered by Colorlib. They have provided you with a homepage that displays a full-featured banner and has advanced search options. This element allows visitors to find their ideal property quickly and with ease. In addition to that, this real estate design template also comes with a contact form section, sticky navigation, email subscription form, Google Maps, and blog. This high level of customization allows you to add website components feasibly, as per your requirements.

The Perfect Tool for Your Real Estate Website Design
The Chinese tech world knows the name and power of Wondershare Mockitt. It's about time English devs get acquainted with its capabilities too. This online tool lets to design mobile app wireframes, interactive webpages, and prototypes with ease, in less time and in a budget-friendly manner. With Mockitt, possibilities are endless for UI/UX designers and web developers.

While working with Mockitt, you wouldn't have to write a single line of code. You can make clickable prototypes without any hassles to superior knowledge. And if you want to show your project to team members or clients, that wouldn't be a problem too. Mockitt allows you to collaborate with your workforce efficiently with its share and preview features. It has an organized and sleek workspace.
Mainly, this tool is focused on the initiation of iOS and Android projects, but it also offers you to use custom-sized layouts. With simple drag and drop moves, you can blend object templates, predefined widgets, and combos into your projects.
Talking about collaborations again, Mockitt can generate a QRcode for you. This way you can test the prototype on your Android or Apple device. The code is simply scanned with the device's camera. It allows you to share your work and get feedback from colleagues or clients. Isn't that awesome?
The best parts about Mockitt ain't over yet. O designers and developers, so you hear? If you are looking for a free tool to experiment with making a real estate website, good news for you. Mockitt does offer a free version. Even if you want to enjoy the premium version, this incredible tool is incredibly cheap as compared to other options in the market. So, why the delay? Build your real estate website today!

