Top 5 Web Design Apps for Android That Web Designers Should Know
Nowadays, smartphones are not only used for communication purposes. A smartphone is just like a pocket or a small computer. There are plenty of Android apps that give you a PC (personal computer) experience. Most of the web designers never think of using mobile apps for their web designing work. Do you know that you can actually perform web designing using your Android device? There are several web designing apps for android that can make your web designing process easier. Choosing the best web design app for android will lead to achieving the desired result.
In this article, we will be going to guide you about some of the latest and handy web designing apps for android that could make your web design process more productive, efficient, and easier. And these applications are compatible with your latest Android devices. You can use these apps in your projects.
5 Web Design Apps for Android
#1: Mockitt
Wondershare Mockitt is an online mobile app prototyping tool for web designers. It allows you to create any prototype for Android and iOS devices. It allows you to quickly create mobile app wireframes and prototypes without writing a single line of code. With Mockitt, you can easily collaborate with your other team members. It has rich text editor options. You can change text color, choose bold, italic, or set other styles.

There are several web designing apps for Android available on the web that can make your web designing process easier. Some are free, and some are premium. But you should try Mockitt. Because it is one of the best tools for building interactive mobile apps. Mockitt helps you to save your time and create the prototypes much faster and easier. Also, its collaboration feature is one of the best. Now, there is no need to send a screenshot with your team members. You just have to add a team member to your project. All your team can select screen gestures and transitions, color themes, test applications on the device.
Mockitt has five plans:
- Free Plan
- Pro Plan
- Startup Plan
- Standard Plan
- Enterprise Plan
You can choose the one that best suits your business needs.
#2: Adobe XD
As the famous saying, Don't try to find an audience for your product but find a product for your audience, this fits best with Adobe XD. Adobe (Xperience Design) XD is part of the Adobe suite that's primarily focused on UI design, UX design, prototyping, and responsive web design. Adobe XD is the best mobile app prototyping tool for web designers in the market right now. Adobe provides constant updates so you'll have a tool with features that you can use. You can open files from other Adobe tools like Photoshop and Illustrator as well as Sketch on Adobe XD.

It's available for Mac, PC, iOS, and Android as well. Adobe XD is competing with the other modern design tools that have come out recently and that you might be using like sketch or Figma etc. Adobe XD website design app for Android meets all the needs of web designers and provides superb features. Adobe XD free web design app for Android, having a wide range of functions which makes it, most suitable choice for web designers across the industry. With Adobe XD app you can create low-fidelity wireframes. You can create a mobile app layout that offers an excellent user experience.
#3: Figma Mirror
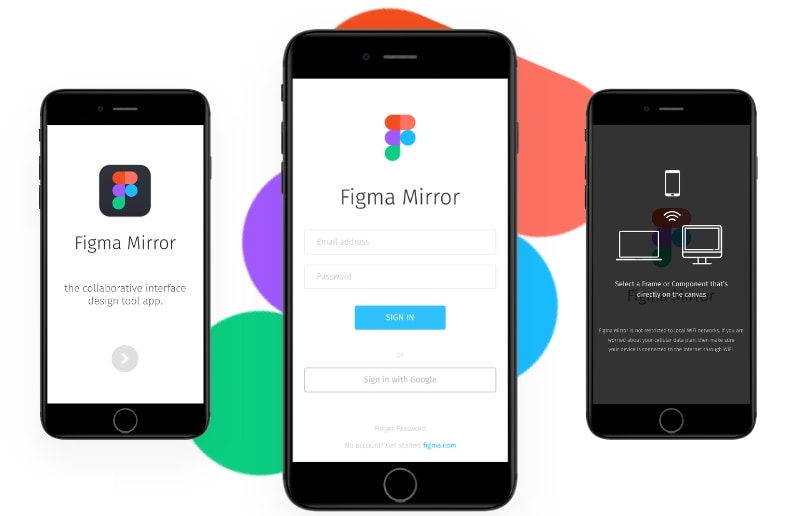
Figma Mirror is a cloud-based web design app for Android. As a website designer, you always need to do a self-check. With Figma Mirror a web designer can see how their design looks and interact right on mobile phone devices. By using Figma Mirror, you can easily preview any design on your mobile device. You have to login with Figma Mirror app and Web or Desktop app at the same time to preview your static designs or prototypes.

Once you've downloaded your Figma Mirror Android app, simply log in with your Figma account. Then once you're done that you see message pop-up it says select a frame or component that's directly on the canvas.
Whatever session you're working on with your account logged in you simply select a frame. Just go on your computer and select any frame and then it will show up this on your mobile device and everything works like a real prototype. If you would like to preview it on your computer then you simply click on routed buttons. That will work just fine and everything is actually updated in real-time.
#4: Sketch
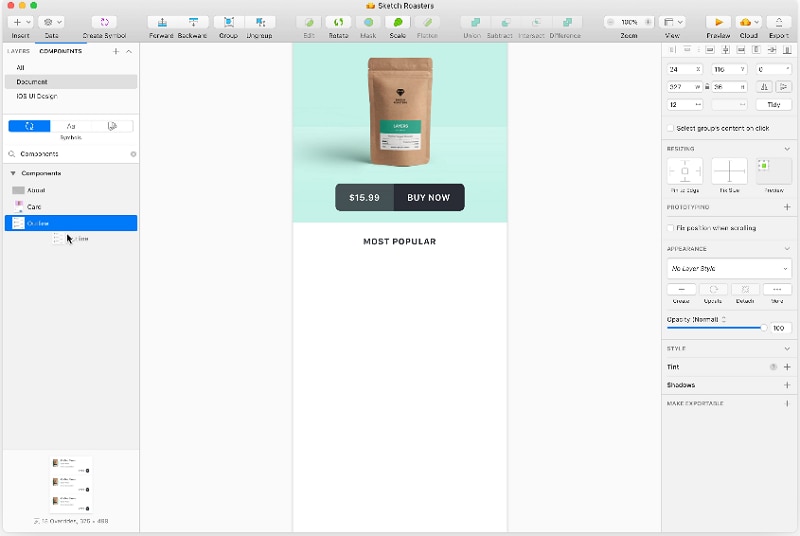
Sketch is none of the most powerful design tool. The sketch is a vector graphics editor that's used for digital design and to create prototypes. It does not have print design features. The app has been around since 2010 and has a strong following. You can create anything from gifs to wireframes and prototypes to mockups to complete projects

The main features of Sketch include non-destructive vector editing, pixel-perfect precision, ability to sync with hundreds of plugins, ability to export presets and code, prototyping, and tools for collaboration. Creating a grid is a straight-forward task, but it can be even easier with Sketch. It has a feature like smart layouts automatically resize elements within the design.
#5: Lucidchart
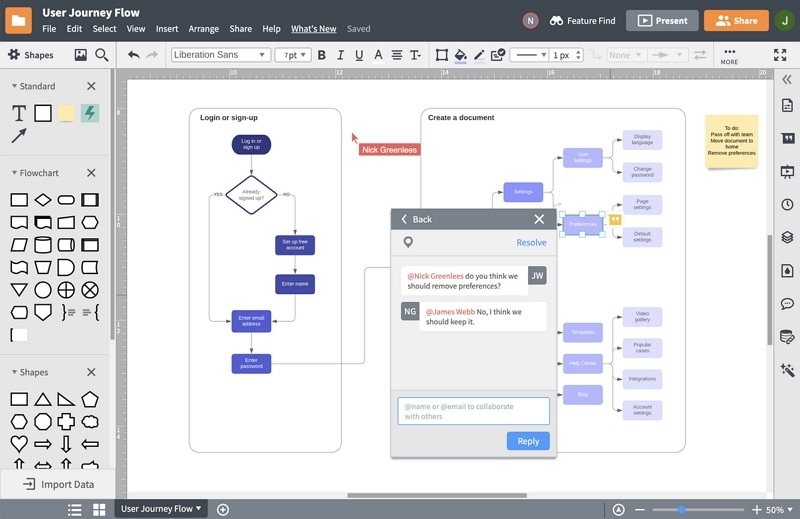
Lucidchart is a visual and cross-platform collaboration tool for businesses and individuals. It helps the creation of diagrams, flowcharts, wireframes, and so on. Lucid Chart can easily manage your projects. As a web designer, you should use this tool to create user flows, user journeys, and wireframes. It has a very cool user-interface. You can use this tool If you work with stakeholders, clients, or people who are not familiar with design tools. Using Lucidchart will help you to facilitate remote, collaborations, share your process, and gather feedback all in one place. It comes with tons of free templates you can use in your project. You can easily draw a sitemap using the sitemap shapes with Lucidchart.

Why You Should Use Mockitt?
Now, there are so many wireframe and prototyping tools for android apps available in the market, so why should you use/consider Mockitt?
Mockitt helps you to build interactive and responsive mobile apps by creating prototypes in a short time. Its real-time collaboration feature makes it higher than other web designing tools. As we mentioned above, it allows you to share your prototypes with other team members of your project. Because of its drag-and-drop functionality, you don't need to write heavy or complex code. It is compatible with both Windows or Mac Operating systems. It is a cloud-based online tool, so once you build the prototype online, you can edit or access it from anywhere. Mockitt having huge icon library, consisting of more than 100 icons. With Mockitt, you can also create animations with state transitions on the same screen.
So, what is your opinion about Mockitt? If you haven't used it yet, then you definitely missing an amazing tool with amazing features!

