Wondershare Mockitt - Web Design Tool
Web Design - All Types of Webpage Design
- Complete guide on how to design website.
- Plenty of web design examples and templates for inspiration.
- Best web design software and books recommendation.
- Great web design ideas for different styles of page like real estate, restaurant and hotel.

10 Free Web Design Mockup Tools online
"Design is not just what it looks like and feels like. Design is how it works." Creating a website design mockup is a vital and the primary cog in developing a highly functional and interactive website. Prima facie, a mockup is the first step to ensure that your website design has all the right elements that are appealing and convenient for the user.
A website design mockup is a prerequisite for developing the visual impression of the final solution. These raw designs provide a basic understanding of how the final solution will help filter the good from not-so-good to improvise.
Top Web Mockup Design Tools to Streamline the Designing Workflow
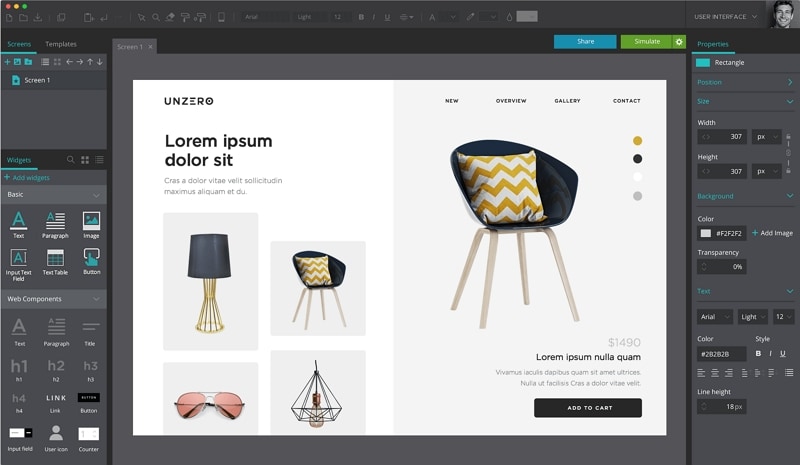
#1: Wondershare Mockitt
Wondershare Mockitt is a game-changing product. Not only does it allow you to create seamless mockups, but it also exemplifies the collaboration among the team. The drag and drop items apart, this website mockup design tool allows flawless transition creation between different screens.

This is a tool for those users who are passionate about designing and commiserate with the team in creating the design of the century. Multiple team members can work on it simultaneously, synergizing their ideas and approaches to create deep-set and interactive mockups.
It allows creating platform-specific designs and mockups with the default sizes and buttons already added into the Mockitt library. Mockitt also allows you to expunge the elements from the existing templates and import images, embed audios and videos in the design.
Developing the transitions, setting the layout, modifying and editing the elements, everything else can be done on this web-based zero-cost tool.
Advantages:
- In-depth handoff to help developers identify the size, texture, color, and shape of each element.
- The Gesture and Transition panel has In-built animations and dynamic design elements to effectuate real-life usage experience.
- Mockitt is a panacea for all not only web page design mockup, but it can also take care of mobile and tablet application mockups and prototypes.
- You can also group the different elements of the screen into one group or layer for a clean and organized elements log.
- A web-based cloud-powered solution giving you access to the designs and projects anywhere anytime.
- Allows sharing the project both online and offline.
Video Tutorial on How to Make Website Mockup
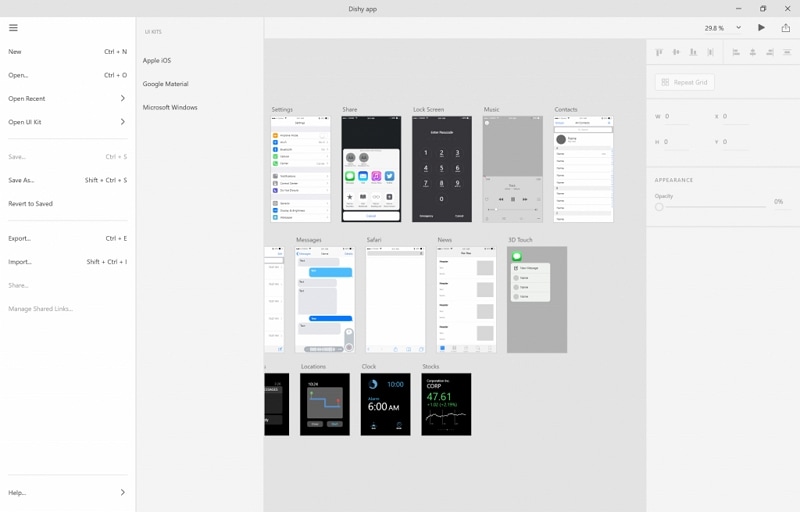
#2: Adobe XD
Adobe is synonymous with power and efficiency. When it comes to website mockup design, Adobe XD is not limited to building a seamless prototype. Still, it also allows creating turn-key design solutions catering to every domain and industry.
Working on Adobe is pretty smooth and safe, as all the data is directly saved on the cloud. Plus, users working on Adobe XD can carry forward the work on Adobe Photoshop and vice versa. The assets created in a similar Adobe design and creation tool can be used in Adobe XD.
It was about time that Adobe brings out a tool that is totally focussed on creating UI/UX designs.
Advantages:
- Adobe XD has an interesting feature, Artboard, which allows creating screens for different platforms within the project. This helps evaluate the design's responsiveness across all the platforms.
- Lastly, as expected, creating large and bulky projects without worrying about the FPS and speed is not an issue with this website mockup design

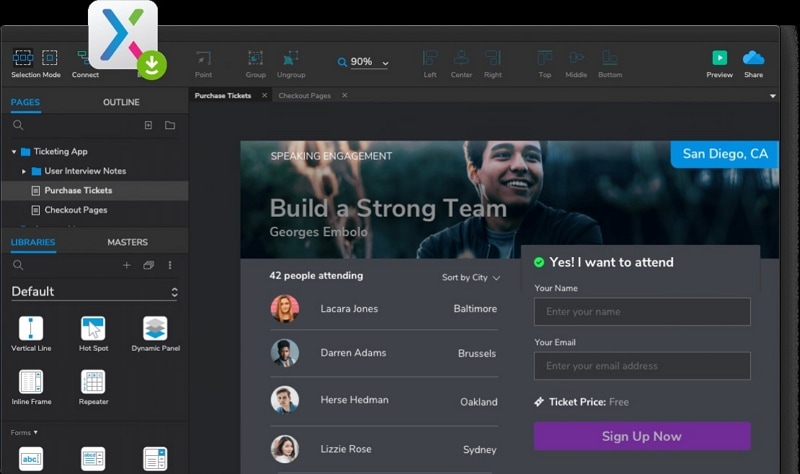
#3: Axure RP
Similar to other perspective web design mockup platforms, Axure RP helps create a clickable, responsive, and interactive website and application designs. Axure RP might be fast, support gestures & transitions, and add animations that play in real-time, but its core library of elements and buttons is not so extensive. This is something that you will find in abundance in Mockitt.
Focussing on Axure, this tool does offer a distinctive animation effect that brings out the best in any sort of design, let alone a web page design mockup. Plus, for a beginner designer, Axure facilitates proactive tutorials and support structures and helps them get their head around the platform's basic functionality.
Advantages:
- Axure lets you create highly interactive and practical product designs that will help you and your clients get the exact visual impression of the final product.
- You can create both low and high fidelity designs on Axure with a similar approach and convenience.

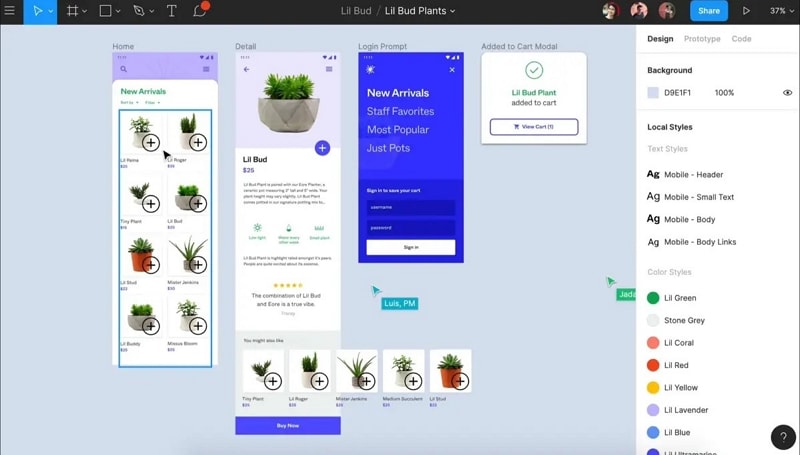
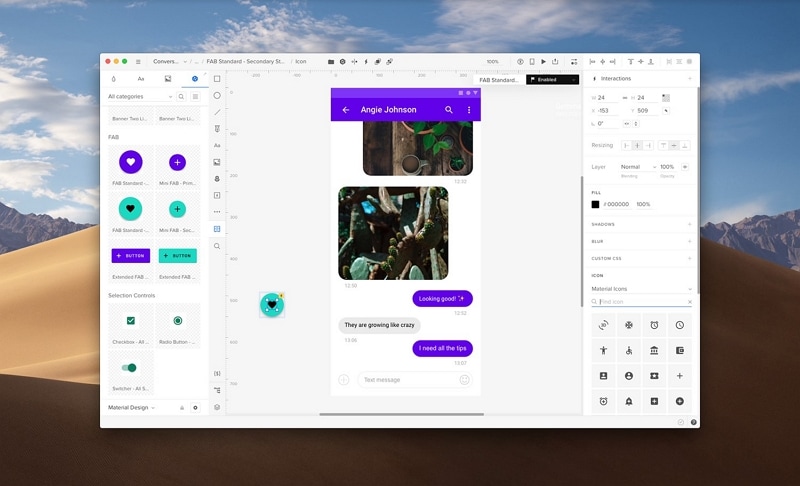
#4: Figma
Not that we do not like Sketch, but several designers have particularly made the switch from Sketch to Figma, let's know why. Figma allows you to share a link specific to the project and then ask the recipient to check it out or edit.
As a next-gen website mockup design platform, the organizational power of Figma is quite extraordinary. Figma is also touted as the Google Docs for designers. This means that the extent of collaboration with Figma is built for the to augment the collective effort of the team and help them synchronize under a single hood.
Figma's in-built assortment of features includes vector networks (using the pen to create custom shapes and items), preview mode, and better responsiveness.
Advantages:
- Figma gives you access to an unlimited artboard that allows creating endless pages on a single screen (or Frame), ensuring better visibility of the transitions.
- The attention to detail in Figma, especially regarding properties of the individual elements and items, is almost similar to Mockitt.

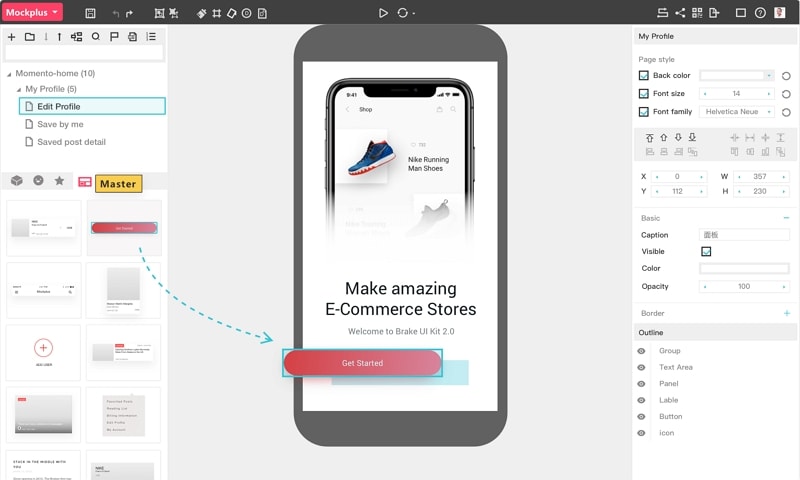
#5: Mockplus
When it comes to wireframing, Mockplus has pioneered above all the other tools. Added to this, the mockups and prototype development with Mockplus is also in the race to become one of the top web page design mockup builders.
Mockplus, been steaming ahead with regular updates and making small but proficient changes to the design dashboard. Mockplus also boasts cloud synchronization and a vast library of components that are again specific to various platforms.
The best part about Mockplus is that it streamlines the entire design workflow, be it for a specific product, website, or application. Similar to Mockitt, Mockplus also allows exploring the code snippets and copying them for development purposes.
Advantages:
- Mockplus's intuitive management dashboard allows greater visibility of the tasks creating the space for effective management.

#6: Justinmind
Creating result-oriented and highly specific web design mockups with Justinmind is a fun process. The best part is that this mockup tool provides access to almost every UI element while giving you edit access to customize for best performance.
Creating delightful and responsive user experiences with intuitive transitions is a walk in the park for anyone working with this tool. The best part of working with Justinmind is their regularly updated UI kits available at no cost.
So, from sketches to flowcharts, and salesforce embeds into the design, it allows you to do a lot in less time and effort.
Advantages:
- Justinmind offers auto-resizing of the UI components saving time and effort that can be utilized for other creative processes.
- On-spot and real-time testing provides visual representation and creates a workflow of the website without coding.

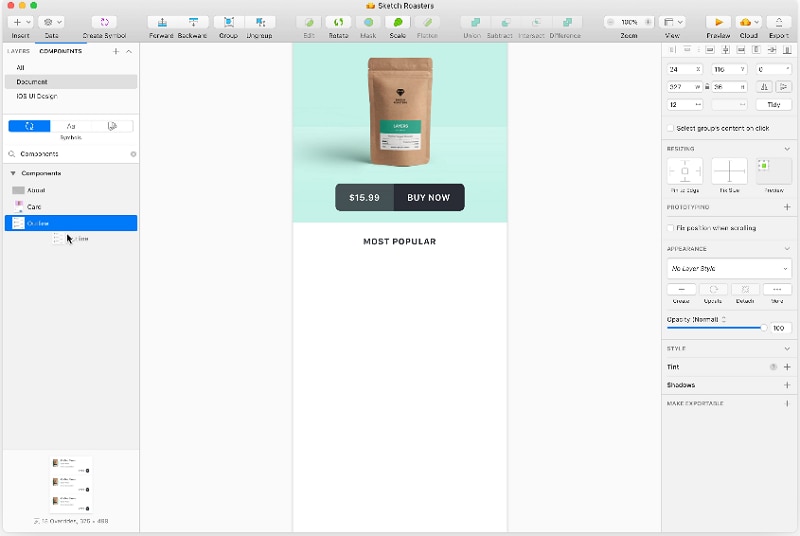
#7: Sketch
Sketch is still a cult favorite for a large group of designers working on dynamic and innovative website design mockup examples. Its pixel perfect editing features combined with vector editing and boolean operations provides the user with a dynamic and highly efficient design tool built for complex processes.
More importantly, Sketch allows the users to create a shared library of symbols, layers, and styles that can be shared and collaborated with other users giving more room for evolving the design approachability.
Advantages:
- Sketch integrates with CrowdIn and Mirror App to visualize the no-code animations and preview the slick interactions between different screens.
- Just like various other mockup website design free tools on this list, Sketch has a flat learning curve. Any type of designer, beginner or pro can work with Sketch without getting confused or stuck.

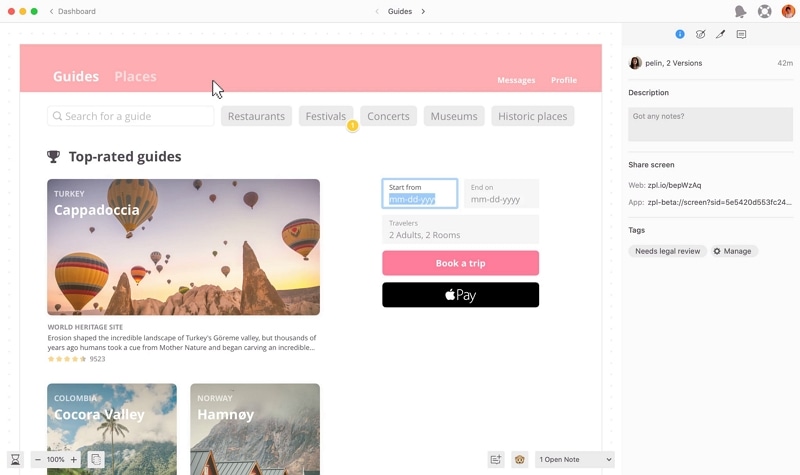
#8: Zeplin
Zeplin looks like a web page design mockup tool, but in reality, it is a bit different than the other tools. Zeplin is a tool that addresses the gaping void between a designer and a developer. It allows the designers and developers to come on board a single platform to discuss, edit, modify, and collaborate on the project.
The inbuilt features of Zeplin are responsive to all sorts of platforms. So, when you upload a project on Zeplin, all the aspects from dimensions to typography, buttons, and measurement native to a platform is automatically updated.
Advantages:
- The code generator has a special extension to generate codes for the react native development. So, with a single extension, the developers can create applications for all the platforms with the requisite nativity.
- As the developers hover over the different elements, Zeplin creates ready-to-be-used codes for that element. This makes it easier for developers to work with and understand the project.

#9: UXPin
UXPin came as a revolution to outrun the other application and web design mockup tools with its HTML, CSS, and JS-based elements creation. The motive was to allow a smooth and seamless collaboration between the designers and developers. So, anything created by each one of them will be embedded onto a single platform with a visual representation.
In terms of real imagery and product presentation, UXPin is a pioneer. The interactions and animations created with this web page design mockup platform are highly intuitive and snazzy.
Advantages:
- Similar to Mockitt, UXPin allows the collaborators to add and read comments to ensure better understanding and effectuate co-designing.
- Allows storing the UI patterns, codes, colors, and other forms of documents in a separate location. Further, any changes to the saved elements will be updated promptly, ensuring consistency in designing.

#10: Invision
Website Mockup design tools provide an early insight into the product and streamline the work processes to a great extent. Well, Invision is the front runner in this aspect of designing. As a tool, Invision helps understand the walk-through of the product before it is passed on for development.
Invision gives you access to a multitude of features for creating rich prototypes redefining the user interaction space. It boasts vector-based designing to realize user-specific layouts and integrate the screens with animated transitions adding that unique appeal to every product.
Advantages:
- InVision has an in-built Design System Manager that holds all the documentation and makes their maintenance a piece of cake.
- It also gives you access to a digital whiteboard with a freehand to sketch and draw all sorts of elements and layouts.

How to Choose Online Web Design Mockup Tools?
"A great web design without functionality is like a sports car without an engine." This amazing statement reflects the importance of working with the most authentic web design mockup tool. Thus, before choosing your ideal web design tool, ask yourself these questions first.
- Size of the Project: Imagine that you are down to the last ten screens of a 50 screen application, and as you progress, everything gets slower. Bigger projects need an efficient tool that can help scale the product with ease and not clutter the layers and groups. So, before you make a choice, understand the tool's ability to handle bigger projects.
- Inclusivity: It is always beneficial to go with the tools that can handle everything in a single place. Web design mockup tools like Mockitt are highly inclusive. A single platform should address everything that a designer wants. Be it creating high-fidelity mockups, building frameworks, or previewing the visual representation of the solution.
- Learning curve: There is no use in working with a tool that will give you months of nightmares and breeds inefficiency, no matter its advancement. Thus, always choose a tool that has a flat learning curve and has several tutorials and walk-throughs.
