Wondershare Mockitt - Free UI/UX Design Tool
"UI is the saddle, the stirrups and the reins. UX is the feeling you get being able to ride the horse. - Dain Miller
- UX Design vs UI Design | What's the Difference?
- Step-by-Step Guide on How to Do UI/UX Design with Ease.
- Top List of Must-Recommend UI/UI Tools.
- Leading UI/UX Design Trends to Dominate in 2020-2021.
- UI/UX design secrets you need to know.

Top 10 Admin UI Design Examples and How to Create It
Want to Make Prototyping Design? Try Now!
An admin UI design for an administrator dashboard needs to have several key characteristics. It must be functional, contain all relevant information, and offer a superior admin UX or user experience. Since the admin UI design precedes the admin panel UX, great care must be taken to ensure that it serves the purpose for which it is being created.
An admin dashboard is essentially like a central control point for users and tools in an ecosystem. It can be a simple activity dashboard showing how users are interacting with a particular system. It can elaborate one that allows you to drill down into lower-level reports and gives you a comprehensive way to manage users, licenses, permissions, and other aspects.
- Part 1. Top 10 Admin UI Design Examples
- Part 2. The Best Tool for Admin UI Design
- Part 3. How to Create Admin UI Design - Step-by-step Tutorial
Top 10 Admin UI Design Examples
Admin panel UI design is a highly evolved field, meaning hundreds of design templates and live products you can take ideas from. Here are some of the best admin UI design examples to show you what’s possible when you have a powerful admin UI design tool at your disposal.
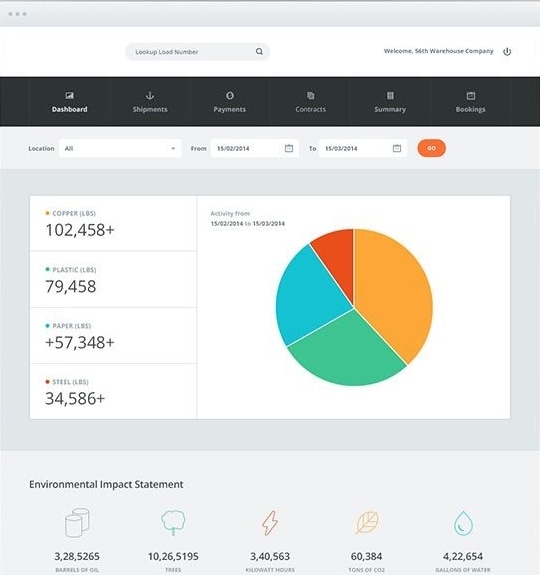
1. Minimalistic Admin UI Design
This is as basic as it gets while being extremely useful. The example above is for inventory management and offers a solid mix of visual and data-based information. The clean layout makes it easy to understand the data being displayed, and the navigation is simplified by using tabs for each section. There are also interactive filters to help the admin drill down to the exact data set required.

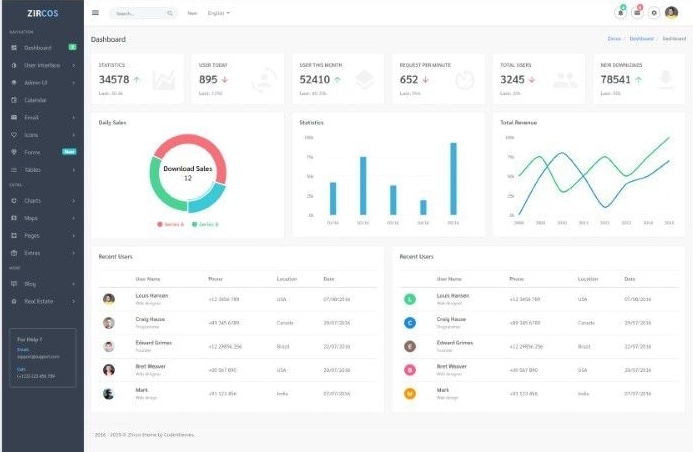
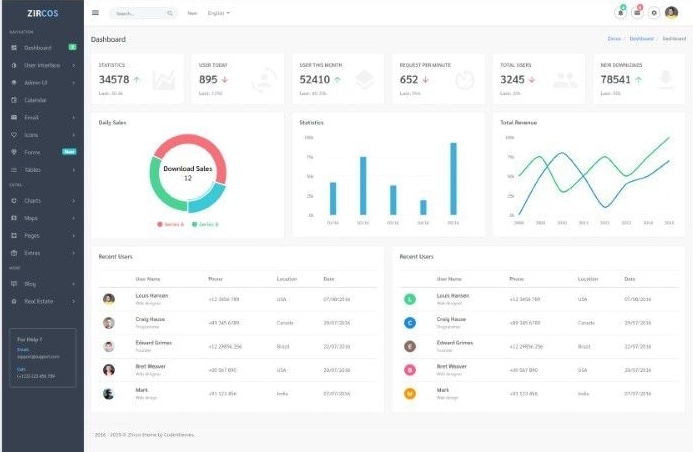
2. Simple Admin Design
An admin panel UI doesn’t need to be flashy or have stunning visual elements. It can be as simple and functional as you want, like this one.

This admin UI is clearly designed to highlight important information about users and various statistics about them. It’s highly functional and has attractive visual elements to give you a quick snapshot of a user’s statistics and other metrics. The sidebar panel offers a convenient navigation tool to go from one page to another.
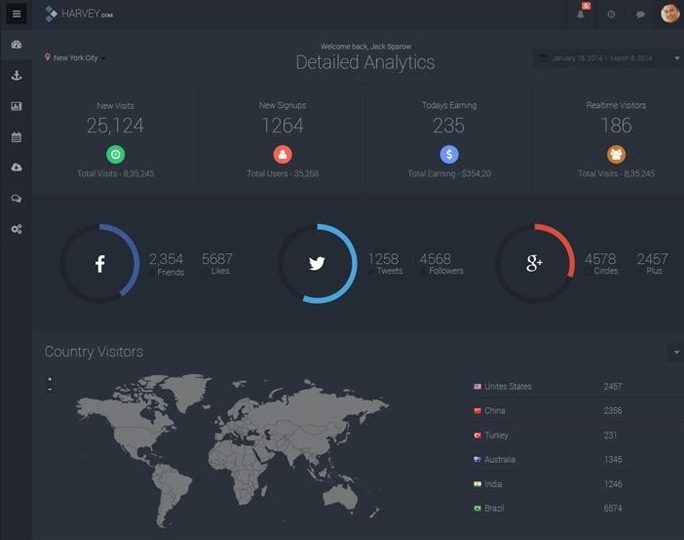
3. Dark Theme of Admin UI
This web analytics admin UI has been designed with a dark theme that’s becoming increasingly popular. This particular one shows website analytics, with key metrics such as traffic source, user data, and so on. Notice the blend of visual and text data to give the admin a holistic view of the metrics like a snapshot frozen in time.

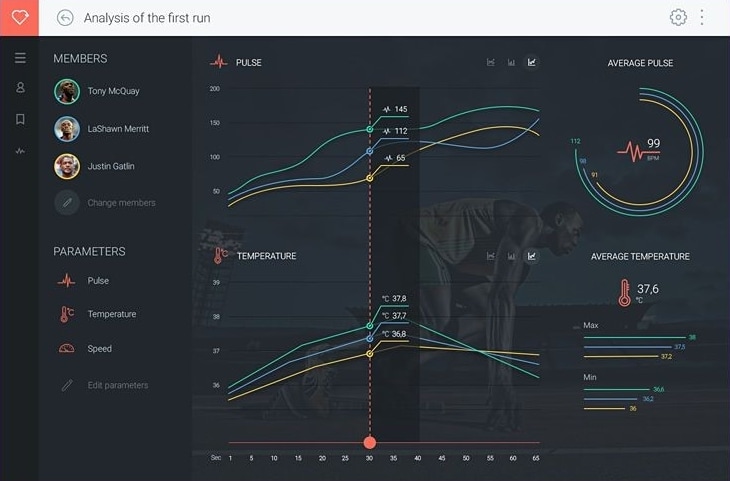
4. Visually Connected for Admin UI Design
This is an athlete performance and training management admin panel that focuses more on visual aspects of the underlying data. This type of layout makes it easy to do comparisons and spot anomalies in an athlete’s normal performance trends while training and can give the trainer valuable insights into how the program should be modified or adjusted to suit the dynamic needs of an athlete.

5. Timeline Focused on Admin UI
This admin UI design example is perfect to show data changes over a specific timeframe. This also focuses on the visual element being the main conveyor of data, supported by clearly visible numeric data embedded in the visuals. A convenient collapsible menu in the sidebar panel on the right gives the user quick access to various metrics.

If you wonder how to create Admin UI Design, try Mockitt Phone UX Designer to use pre-made templates and edit by yourself!
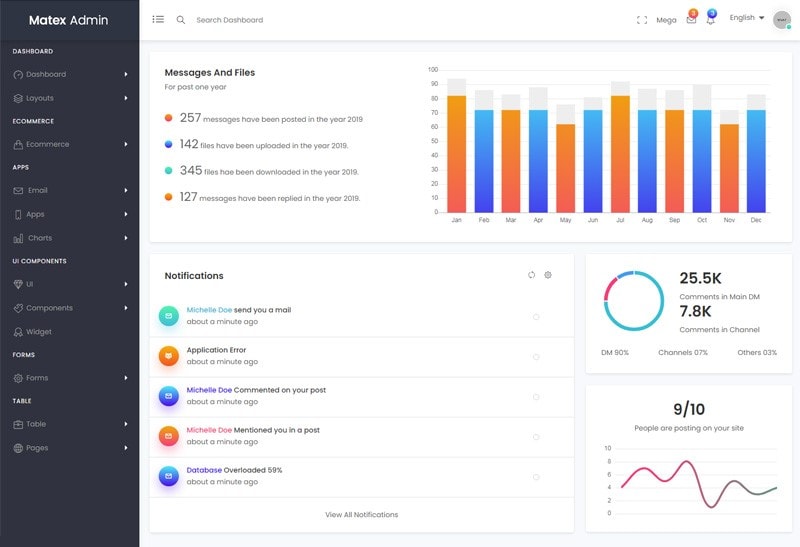
6. Matex Admin Panel UI
This Admin panel UI is with the material design concept. It has a huge collection of reusable user interface. It can be used for all types of web applications like custom admin panel, project management system, admin panel, application backend, SAAS, CMS or CRM, etc. It contains many elements like a modal window, WYSIWYG editor, full forms, dropdowns, color picker, radio buttons, Drap & Drop sections, and more. It's a beautiful and thoughtful user interface! Dozens of buttons in various styles are available plus 50+ mouse hover effects. 10+ Chart Styles, two each for Notifications, Gallery, and Portfolio, and three Styles for the Services Page. Each screen is fully customizable and extremely easy to use.

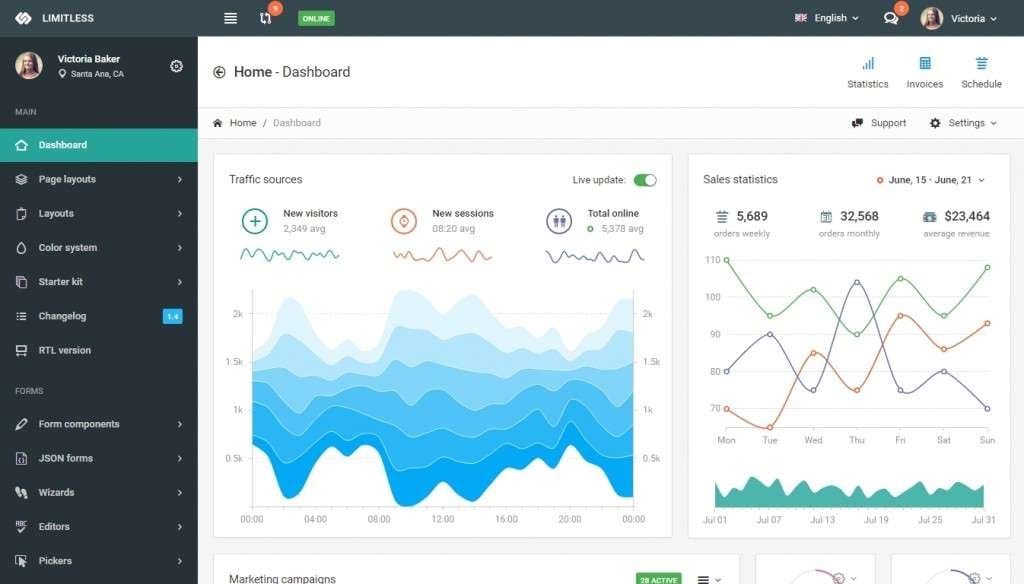
7. Limitless - Responsive Admin Panel UI
Limitless is a modern, powerful and flexible admin panel UI design that fits any kind of web application. It has a stunning design as well as a clean and understandable design structure. Built on top of Bootstrap and LESS. Everything is responsive and all screens are available for both desktop and mobile devices. This admin panel UI gives your interface more options and makes it the perfect design kit for Sketch, Figma, and web development. This admin panel UI design is responsive and works with all modern browsers including Edge, Chrome, Opera, Safari, and Firefox.

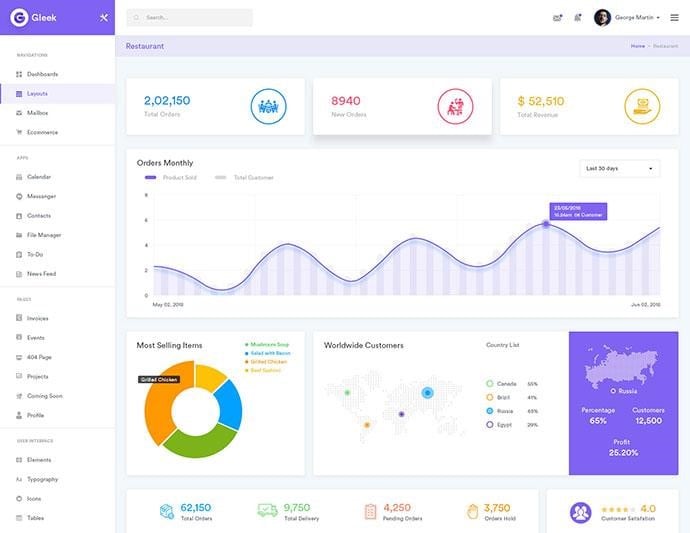
8. Gleek
Looking for a high-quality, effective admin panel user interface for your projects? By choosing this option, you will save a lot of time and money, rather than having to search and pay a designer. Gleek is a fully designer admin panel. Gleek can be used for many types of web applications. Based on Sketch, which makes it incredibly easy to set up and customize. It will help you develop beautiful user interfaces for your clients or for your personal projects.

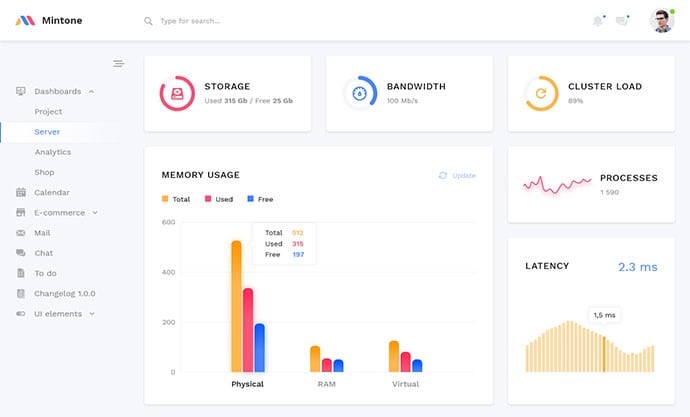
9. Mintone - Modern and Flexible Admin Panel UI
Mintone is a modern, clean, and highly detailed admin panel user interface set. Beautiful admin panel UI for your future projects It is a flexible, simple, clean, and modern template with many possibilities. It is the perfect choice for corporate, business, and personal use. You can monitor workflow, productivity, and various metrics. It features sleek, clean, and intuitive material and a flat, balanced design that makes your next project awesome and user-friendly at the same time. The dashboard has a huge collection of UI components and is designed for web browsers and tablets. Despite having a lot of functionality, the template is simple and easy to use.

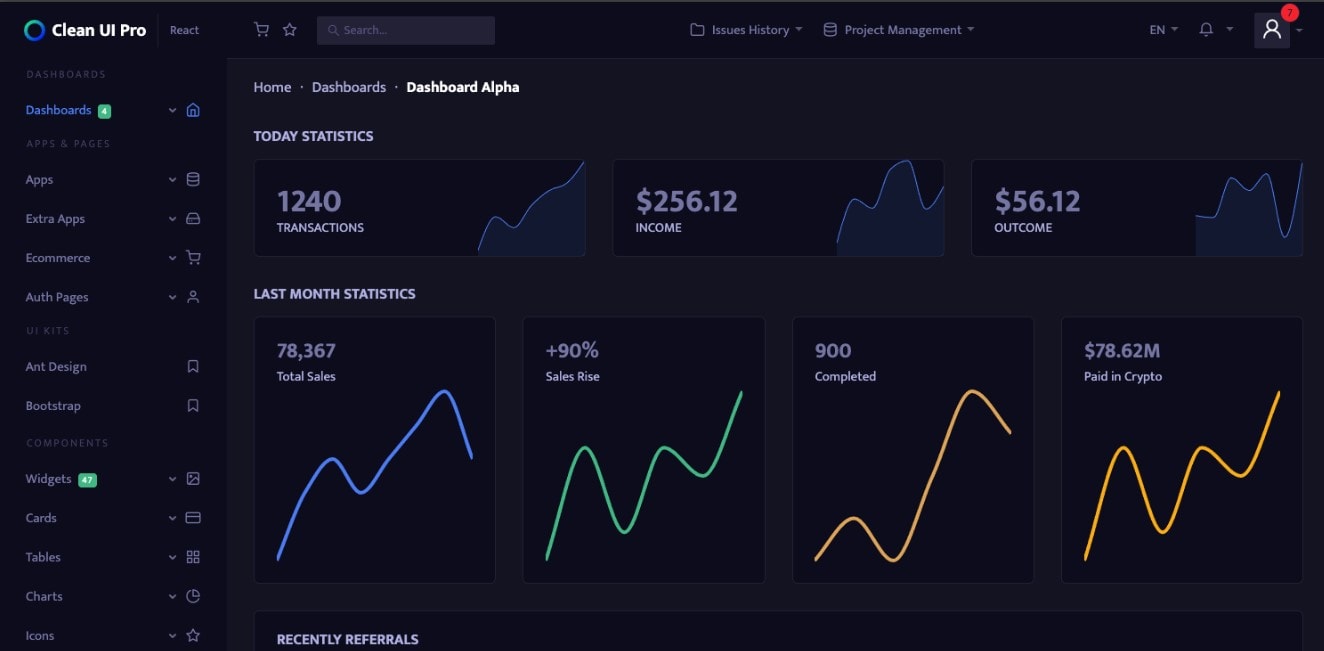
10. Clean UI Pro - Premium Bootstrap 4 Admin Panel
Clean UI admin panel is designed by professionals for professionals. Includes nine layout options and six color schemes. Each UI design contains hundreds of useful components, elements, plugins, and pages for any kind of interface. Additionally, there are several ready-made pages for the admin panel, profile, messages, mail, calendar, and gallery. There are also pre-designed pages for customizing your Magento online store and even Email templates. There are also log in, registration, and lock screen pages with quality designs. Among the components, forms, tables, and graphs deserve special mention.

The Best Tool for Admin UI Design
So, how do you create such a stunning admin UI design so it can be developed into a robust product? The key to this is working with the right UX design tool, and the one we’re showcasing here is Wondershare Mockitt, a versatile UX design software for designing and prototyping stunning admin dashboard interfaces that are just like the examples you saw above.

It offers a ton of great features, some of which are listed below:
- Asset libraries with extensive components and widgets.
- Editable, customizable, and dynamic widget options.
- Loaded with effects, transitions, gestures, and animations.
- Easy linking of page states and widget animation.
- Multiple preview modes for stakeholders to see the progress of the admin UI design.
- The efficient feedback loop for the designer.
- Cloud collaboration features like co-editing in real-time and access from any device.
- Auto-gen HTML and style code for developer-ready handoffs.
- Templates so the designer doesn’t have to start with a blank project.
- Slick interface with easy-to-learn features - great for beginners and powerful enough for professional design companies.
- Plugin to import Sketch files - directly prototype Sketch wireframes and mockups.
How to Create Admin UI Design
Creating admin UI design in
The hi-fi prototypes you create in Mockitt will behave like a real application, giving them a clear picture of what the admin panel will look like and how the user can interact with it. Here are the basic steps to create an admin UI design on Mockitt online.
Step 1. After signing up with your email and logging into the Mockitt workspace, click on "Create" > "Project" and select the target device the app is intended for.

Step 2. Start adding widgets to the canvas by clicking the "Built-in" button. You can customize these widgets and add them to "My Widget" for reuse.

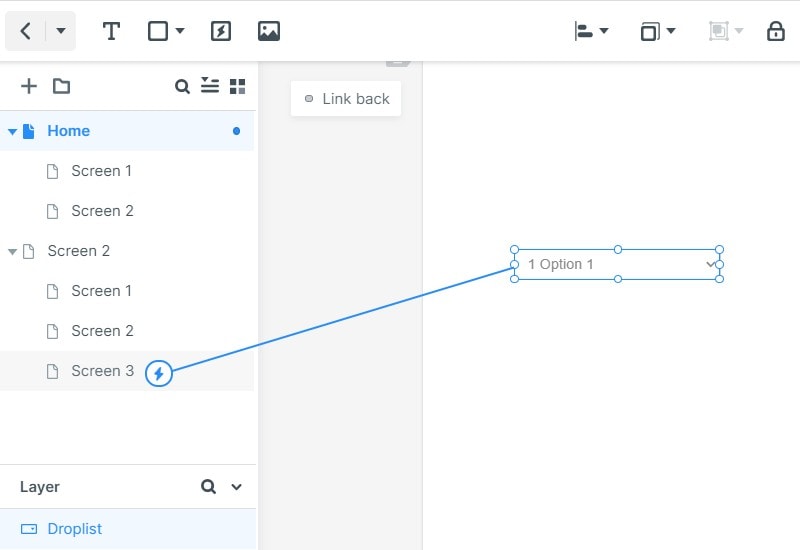
Step 3. Once the layout is set, you can drag the lightning bulb beside the widget to the target screen that you want to interact with. The links can be dragged from the widget to the page and edited to add transitions, gestures, and animation effects.

Step 4. If you have no idea about the admin dashboard layout, you can click "Built-in" -- "More Resources" to get inspiration from some templates. There are lots of different kinds of templates in the "Resources" including admin UI design.
After you finish the design, click "Preview" -- "Handoff", you can send the CSS code to the developers. They can inspect code and download component codes and specs as part of the handoff process. The designer doesn’t need to know any coding because

