Creating Easy Prototypes with Proto.io | Step by Step Guide
Prototyping has never been so easy and interactive compared to what we experience today. The designers finally have no use of a paper shredder as they don't use a pencil and an A4 sheet to build the mobile app prototypes.
Because everything has become digital and prototype making tools like Proto.io have taken upon the responsibility of helping the designers to create what they can imagine. Every developer and designer can use Proto.io online for multiple cases and build mobile application designs as required.
It is not anymore a daunting task involving multiple redos and edits, leading to the final product. Tools like Proto.io can redefine the prototype creation work for the developer and the designer. Let's see how.
- Part 1. What is Proto.io
- Part 2. How to create a prototype in Proto.io?
- Part 3. How to create a prototype with Proto.io alternative
What is Proto.io
Developed by Protoio Inc, this web-based prototype creation tool helps create interactive and high-fidelity mobile application prototypes. With this, the designers and developers can create life-like prototypes that work as an application without using any code.
That's the real beauty of Proto.io online; as a designer, you do not need to learn to code before creating a working application prototype. With this tool's extensive items and objects that are as easy to insert one mouse click, you can revamp your designing strategies for the best results.
At its core, Proto.io is empowering, and it works perfectly for all types of prototyping needs and requirements. Be it idea validation or fully functional and dynamic application functionality, Proto.io works like magic.
It serves every industry's needs, vertical, and design. The in-built library of UI and UX elements offer a tremendous amount of utility and ease of creating something great and better. There are dedicated screen sizes available for designing that share the same dimension as any device powered by iOS and Android. Plus, you can also select from windows or Mac window screens for creating the design.
Added to this, there are platform-specific design elements available along with various other unique and different styles of these elements for your use. The slick screen transitions, screen linking, animations, and much more. All these features will help you create designs that can imitate the same transitioning pattern, as seen with an application after development. Only here, you can check everything without coding.
How to create a prototype in Proto.io?
We will follow a four-step process for creating an iPhone application prototype with the Proto.io desktop app.
For creating a prototype, start by creating an account on the website. There is a free version available, but that is only for 15 days, enough to get a fair idea about the tool and how it works.
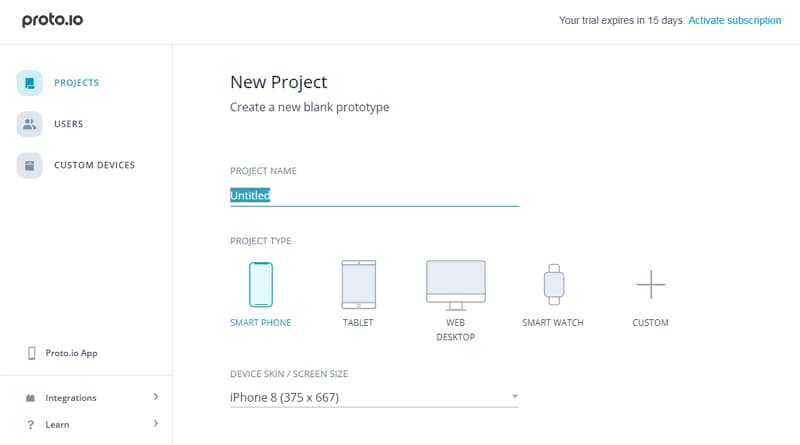
Step 1: After making the account, create a new project, and select your device and its screen size from the panel.

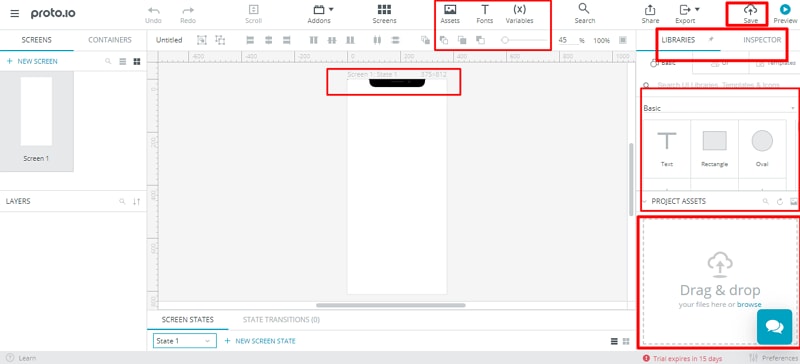
Once selected, you will reach the Proto.io artboard and control panel window. This is where you can create your application's design. Start by adding the core elements of the selected screen (home or any other) from the right-side panel.

You can also choose from among the basic shapes to templated banner ads items, arrows, speech bubbles, icons (generic and animated), audio (linkable to the audio source), and much more. You can also drop in your files and other stuff to add to the design.
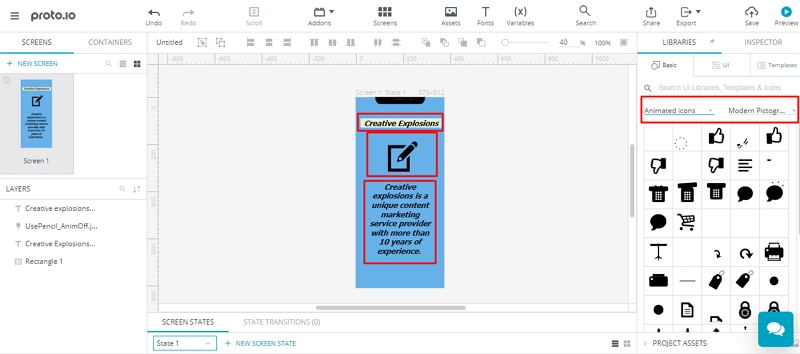
Step 2: The following steps include adding all the elements that you desire, along with adding the background colors, fonts, icons, banners, and much more to the desired page.

There are a lot of choices here to select your desired icons, colors, and other items in the Proto.io desktop app. Plus, notice that the screen of the artboard is adjusted as per the device. So, if you overlap your design with the default elements, the design will adapt.
Following from here, you can also set a transition to another screen and create the design for the second screen. The Proto.io app allows transitioning from one screen to another by adding a link button.

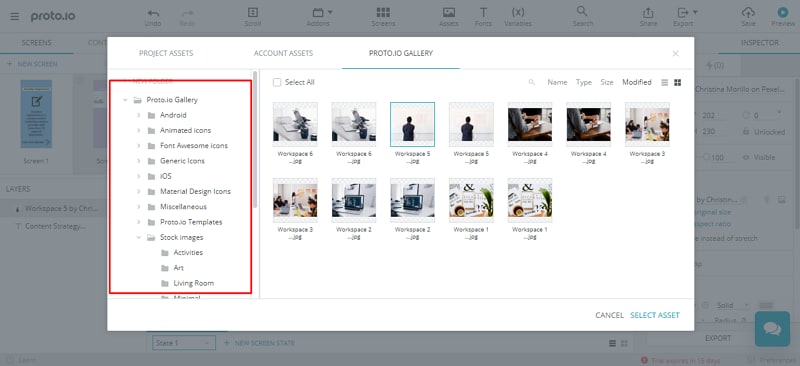
You can also choose from the integrated images present in the gallery or add images from your library.
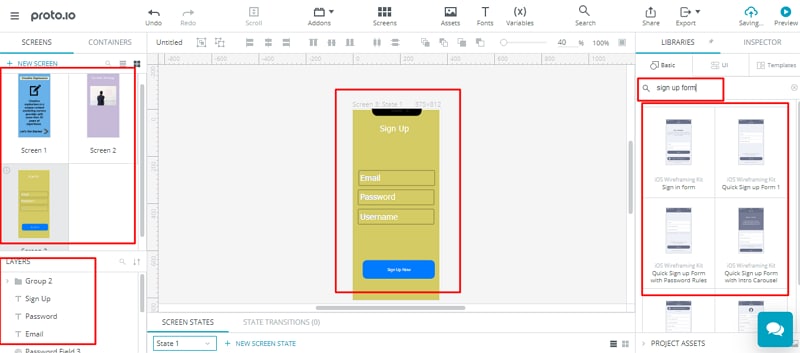
Step 3: Similarly, there are a lot of items and elements that you can add with the Proto.io app. Add as many screens as you want, and they all will show up on the left-hand sidebar. Plus, there are added layers of every activity that perform on the application.

With this tool, you can create an entire application along with every knick and knack required to get an authentic experience. In the preview section, you will notice that the prototype imitates an application's functioning.

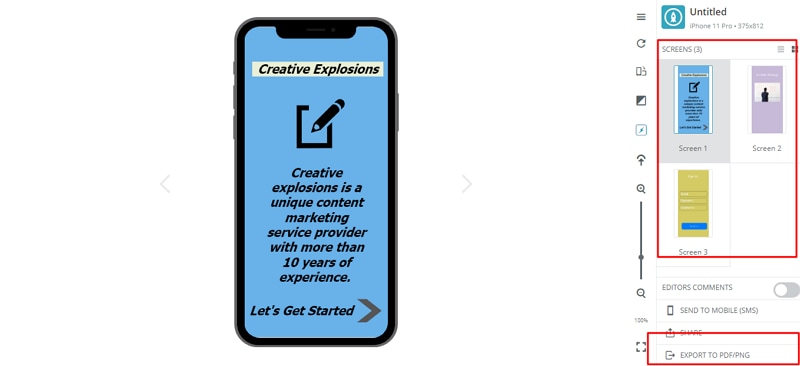
Lastly, it is easy to share the design with your clients and team members. They can comment and preview the design getting a perfect experience. In addition to this, you can also export the screen designs into a pdf or png files and send them.
How to create a prototype with Proto.io alternative
As an alternative to Proto.io, Wondershare Mockitt is another fantastic, smart, and innovative platform to create a prototype. The signup process is similar to what you see above. One of the best things about Mockitt is that it is free to use for all users.

Further, if you have worked with both platforms, you will realize that Mockitt is faster, more fluid, and smoother. Here's how you can create a prototype with Mockitt.
Step 1: After signing up, you can create projects for free and choose the size of the device. The artboard size is the same as any user would experience on their phones.
Once you have the artboard ready to be embellished with your creativity, choose the elements and items from the left-hand sidebar. Choose the figures as per your design and user experience. You can add widgets or icons to canvas on the right hand, the "Built-in" button.

Step 2: After getting the raw design ready, start refining it with colors, backgrounds, typography, animations, and other similar UI elements.
While creating the designs, Mockitt also provides you with the "Handoff" codes for all these elements and the dimensions that make it easy for the developers to recreate the designs while making the app. You can find the "Handoff" option when you move to "Preview". The handoff part is absent in Proto.io.
Step 3: After you have created the design, the one-click preview option will let you experience the application similar to the manner it will engage with the user on their phones.

This helps identify the minute details, transition flow, and other intricate details of the design before handing it off for development.

