Top 5 Zeplin Alternatives for Windows
Zeplin is a collaboration tool for UI and front-end developers. It goes beyond the design workflow and helps teams with layout design. You can export designs to Zeplin from programs like Sketch, Adobe Photoshop, Adobe XD, and Figma. Zeplin for Windows is a fast and non-buggy web version that will save you a lot of effort, time, and nerves. Especially when working in a team - because it has Slack integration. But the main thing in Zeplin is that it allows you to click on any simple vector object on the canvas and see all the available information about it.
Zeplin for Windows is a desktop application that helps front-end designers and front-end developers work effectively in a team, saving their time. The program takes the design file and then generates the style guide, sources, and specifications that the developers need. It allows designers to load their wireframes or visual designs directly from Sketch and add them to their Zeplin project folders.
Top 5 Zeplin Alternatives for windows
Prototyping software is the link between a creative idea and the final product. Prototyping software isn't hard to find, but that doesn't mean it simply has all of the UX tools you need. We have a list of the top 5 prototyping tools for windows. You can consider these tools to design your web or mobile applications.
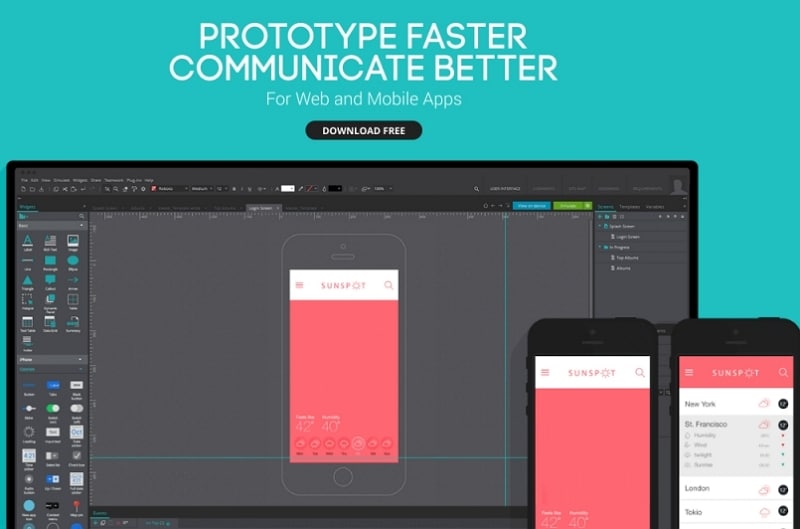
1. Wondershare Mockitt
Wondershare Mockitt is a mobile prototyping tool. Allows you to easily prototype mobile applications and interact with the team in real-time. You can embed ideas into prototypes in the user interface using combination templates, built-in widgets, and drag-and-drop functionality. The result of the work can be shared with a large number of testers to test features and get early feedback from users. It's really cool - it works fast and allows you to create interactive layouts, which is useful when you're testing your early approach or vision.

Interface prototyping features:
- Collaborative with the team conveniently in real-time.
- Comments and add notes.
- Hundreds of templates, widgets, and components that are free to use.
- Optimization for mobile devices.
2. Justinmind

Justinmind is a UX tool for prototyping web and mobile apps as well as high-quality website layouts. The program is equipped with standard functions: dragging objects with the mouse, changing their size and format, as well as the export and import of widgets. In addition, it is possible to annotate widgets and provide them with interactive features such as links, including conditionals, animations, calculations, a set of tabs, hidden items, and modeling databases with real data. Justinmind is suitable for those looking for the ability to create complex prototypes. If you are not a professional developer, it will be difficult for you to master this tool - this is such a disadvantage.
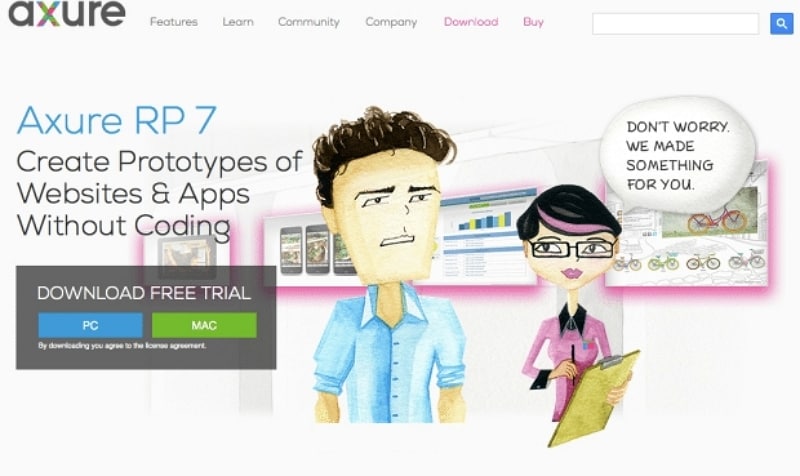
3. Axure RP Pro

Axure RP Pro is software for prototyping, layout, website, and application specifications. The program allows you to insert widgets by simple drag and drop, as well as change their size and format. Axure RP Pro is a complete UX tool that allows developers to design complex interactive prototypes, but it takes time to master. If you are a professional developer, you can create more complex interactive prototypes with Axure RP Pro.
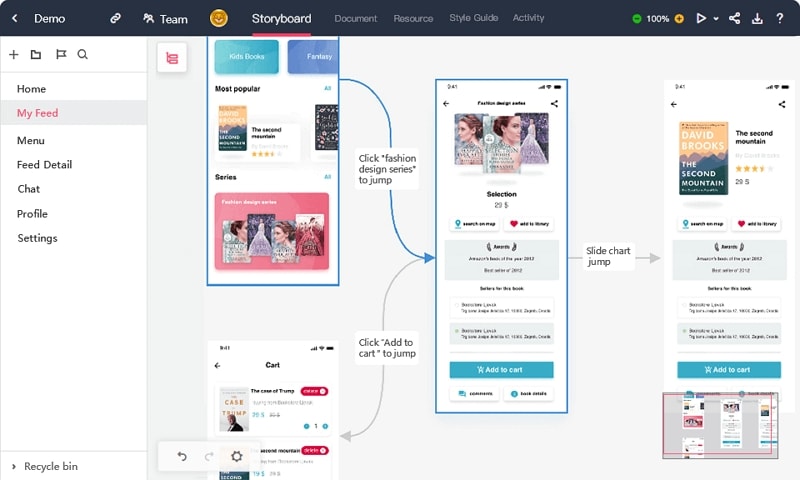
4. Mockplus

Mockplus is a simple prototyping tool created by the fast-growing innovation company Jongde Software LLC. The program is designed for stand-alone use and supports software prototyping for all major platforms: PCs, mobile applications, and web applications. It is a good choice for users of all skill levels, as the program is easy to learn and intuitive. If your goal is to quickly create interactive prototypes on a tight schedule, and you want to fully focus on your work instead of wasting time learning design tools, then don't pass by Mockplus. The program has the necessary set of UI widgets and icons - everything you need to work with your widgets.
5. InVision

InVision is ideal for collaborating on a preliminary design and getting input from colleagues and clients. With InVision, you can easily transform static mobile and web projects into responsive and interactive prototypes. The program allows you to create models in real-time.
There are many prototyping tools out there, and there is definitely no better one because it all depends on personal preference and work style. If you need a responsive, inexpensive tool, we recommend Mockitt, as it is not as complex as Axure and Justinmind, but surpasses theirs in many functionalities.
Tips for using Zeplin for Windows
Zeplin allows designers to upload their mock-ups and then hand them off to developers in a more efficient and effective way. Developers can grab code snippets. You can also leave notes and many other features by using Zeplin windows. The team behind the Zeplin windows app is an amazing bunch of folks. Because they are constantly releasing updates and making the product better and better.
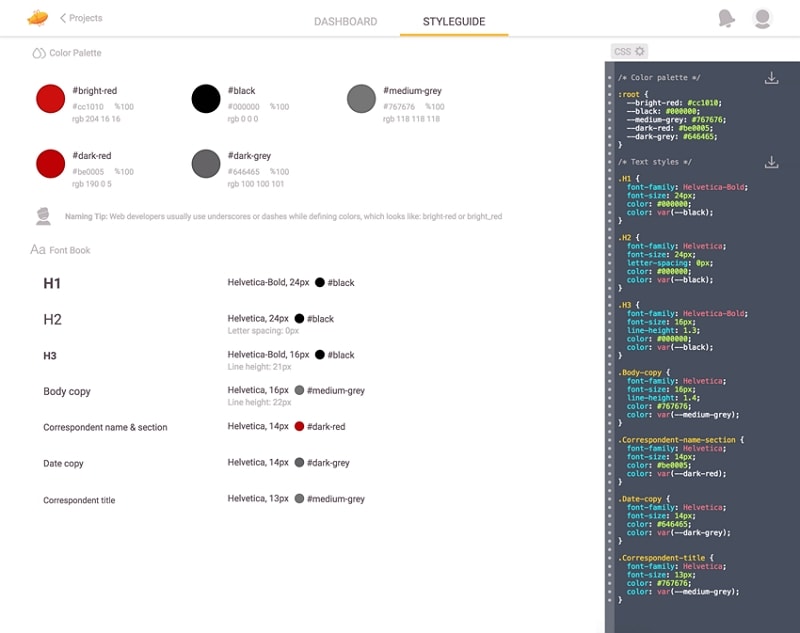
If you're using Zeplin for a while. I think it's time to step up a bit. I will give you some advanced tips and some tricks. That will help you to have a better handle of design handle and collaboration with your stakeholders. Zeplin is a great tool for creating style guides. This allows your team to have a consistent, up-to-date online manual available to anyone, anywhere.
This will allow you to save and rename font information and even export the data to CSS. A style guide will allow you to inspect functionality and will save you a tremendous amount of effort when it comes to QA quality assurance. Let's take a quick look at how it works!
Adding Styles
First, select a window on the project control panel.
Then select the element for which you want to add a style guide (for example, an H1 heading to which you want to add font name, size, and color).
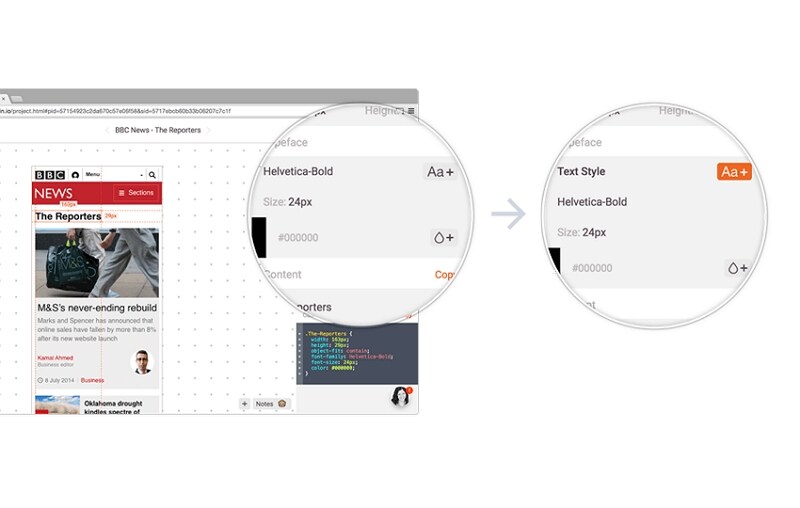
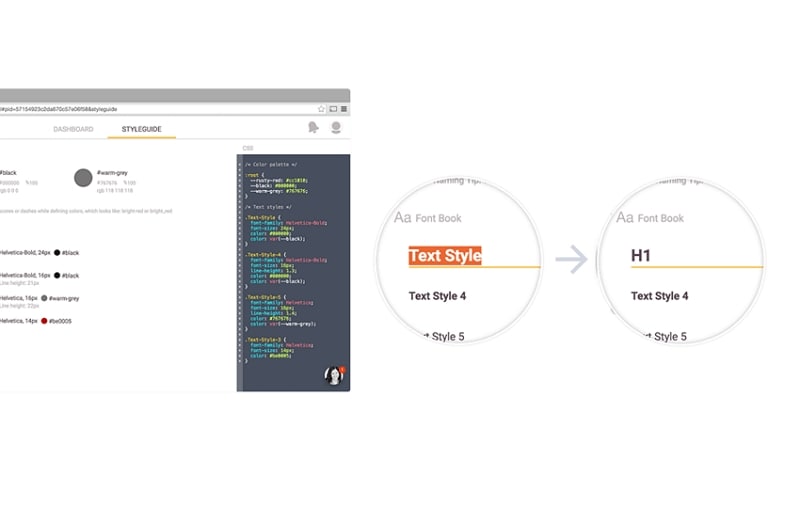
Next, hover over the Inspection Tool and look for the Aa + icon that appears next to the text styles that you can add from the font book:

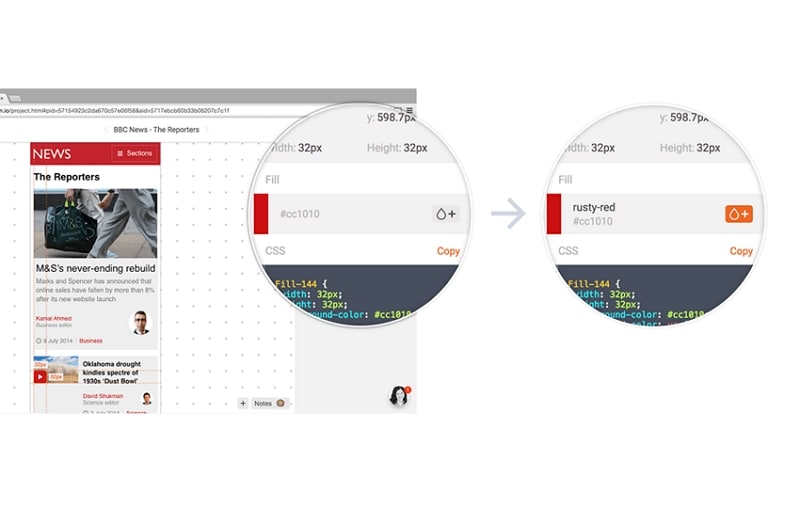
Adding colors works in a similar way. Click on the dropdown icon next to each one to create a color picker:

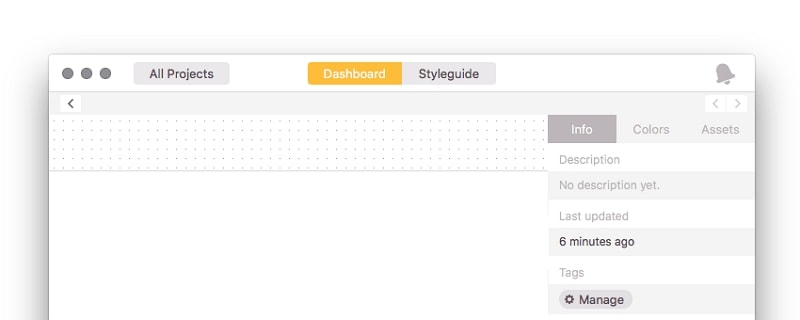
To see the style guide, select the following tab - Styleguide at the top of the page:

The elements added before, everything will be here. Now you can move on and add a more appropriate title for each element. To do this, hover over the default color name and click to change it.

Do the same for the fonts; update every title that both designer and developer will be familiar with. Don't forget that you are not only helping the development team but also creating a repository that other designers can use.