How to Create a Figma Flowchart
Want to draw a figma flowchart easily?
Wondershare Mockitt Prototype Designer realizes easy & rapid prototyping for iPhone, Android, Websites, and more. Drag and drop to create wireframes and prototypes.
In UX design a flowchart is used to visually represent user flows or user tasks. More specifically, a flowchart is a diagram of a process using a set of standard symbols and connecting lines. Flowcharts are used in many different fields, not only in UX.
Figma flowchart is a great tool to have in your UX design arsenal and is an effective deliverable that will help you get acceptance from potential stakeholders. Figma flowchart can also serve as a fantastic discussion piece for your team and to get a collective overview of the entire process. Identifying potential flaws becomes so much easier and the scope is suddenly crystal clear for everyone involved.
Read on to learn how to create flowchart in Figma and the way to use it! Beside, we also recommend another tool for helping the beginning users to draw flowchart with ease.
- How to Create and Use Figma Flowchart
- How to Draw Flowchart with Figma Alternative [Recommend]
- Top 5 Websites to Find Figma Flowchart Resources
How to Create and Use a Figma Flowchart
Before you begin designing your Figma flowchart, it is imperative to have a clear picture of your flowchart. As a first step, plan for what type of flow chart you need to create. You will also need to decide what data you would like to represent in your flowchart. Breakdown the entire workflow or organization in stages or increments and define how each stage interacts with the other. Once you have clarity, it is now time to design the Figma flowchart.

Figma flowchart are can be created using the following steps:
- Launch a Figma canvas. Create a frame and choose a layout (say Desktop)
- You can use various pre-built shapes and arrows to create a simple flow chart. Basic shapes and arrows can be found on the top left corner with the arrow icon.
- Use the 'T' icon on the top left to add text to your flowchart.
- You can also use the pen icon to create custom arrows
However, many times the pre-built shapes and arrows available do not satisfy your Figma flowchart requirement. In such situations, it is not scalable to design all elements from scratch. This is precisely where the Figma community resources come into the picture. If you are looking for a wider choice of shapes, arrows, and text, you can check out the available elements under the 'Assets' folder. You can also reuse the elements from a community-created Figma flowchart kit or Figma flowchart template.
A number of Figma flowchart templates are available on Figma. Simply click on a Figma flowchart template of your choice. This will bring all the template elements on your canvas under the 'Assets' folder. You can now easily drag and drop the elements you would like to build your Figma flowchart with.
Figma certainly offers the capability to design and draw flowcharts. However, the steps involved can sometimes be cumbersome and confusing. This leads us to exploring alternatives for Figma flowchart.
The Best Figma Alternative to Draw Flowchart
Designers are increasingly looking for tools which enable them to design their ideas faster and with minimal tool interaction. Wondershare Mockitt is a modern interface design and prototyping tool that offers the capability to simply drag and drop the widgets, and a beginner can finish a prototype rapidly in 10 minutes. This makes Mockitt a clear winner over Figma.
It comes with a great collection of libraries full of built-in UI assets and templates. But that's not all. It allows designers to create and reuse their own libraries which allows customizations within workflows. Most importantly, it combines four tools together, including the vector design tool, prototyping tool, flowchart tool and the mindmap tool.

Let us have a look at the steps with the help of which we can create a process flowchart using Mockitt:
Step 1. Create a Flowchart
After you login Mockitt. Click on the "Create" button and them choose "Flowchat". This will open a blank canva and you can create any flowchart as you can.

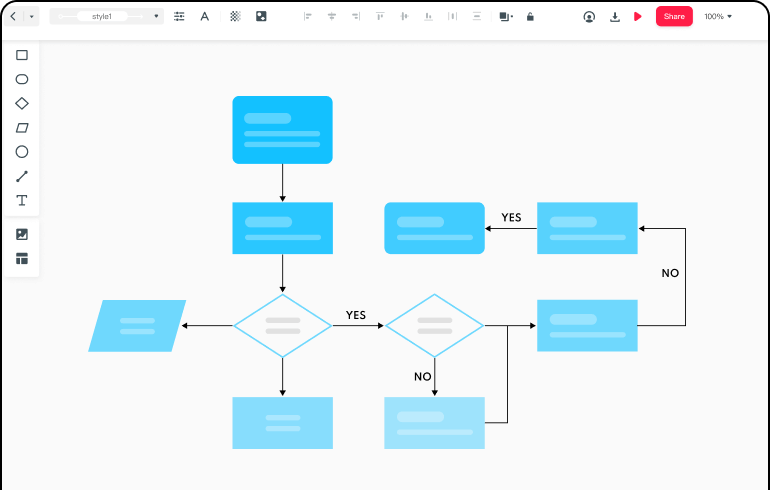
Step 2. Start Designing the Flowchart
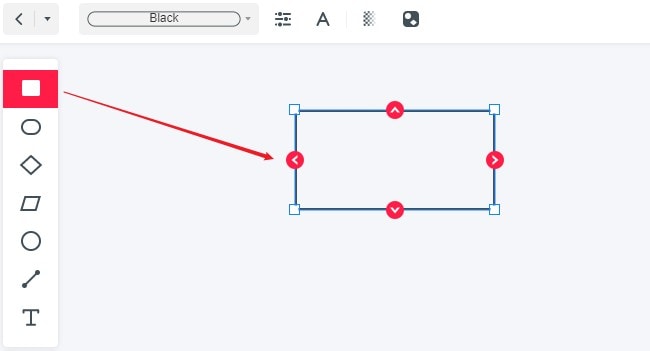
Now you can start designing the flowchat. You can drag the shapes on the left toolbar and click the shape to add the line to the next shape.

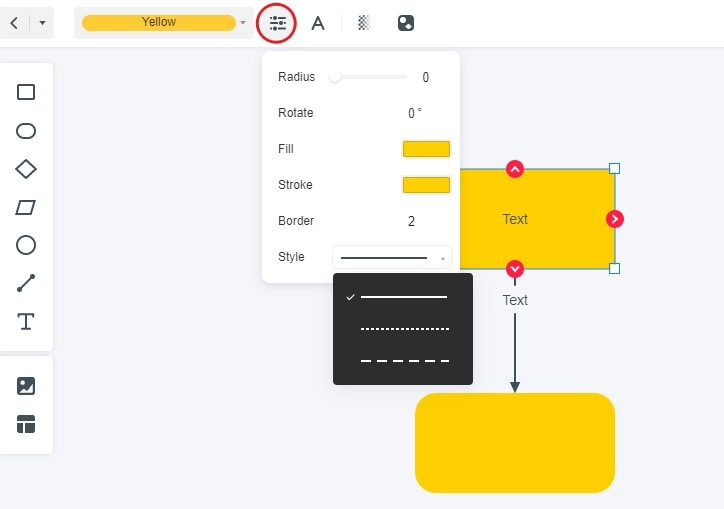
Step 3. Set properties of the Flowchart
Change the theme of the shapes and set the properties of the flowchart you just draw.

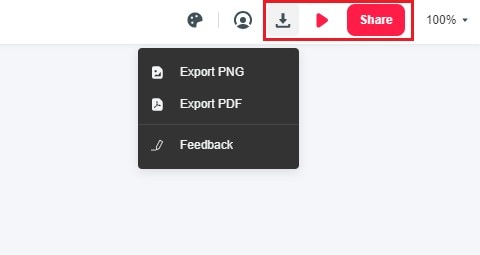
Step 4. Share, Download or Preview the Flowchart
You can now share the flowchart with a link and others can open and preview with the link. Or you can just download the flowchart as PNG or PDF.

Highlight Features of Mockitt:
- Most designers work as part of a team and with team members becoming more geographically dispersed, a real-time prototype builder where multiple designers can make changes simultaneously is imperative.
- By using Mockitt, team members can view and co-edit projects, communicate in real time, and seamlessly engage in remote work. This avoids delays and eliminates the wait times for manual syncing. Multiple users can create versions and collaborate efficiently.
- Version information can be appended to find it faster. Restore with one click and pick up where you left off. Designers can compare versions, track changes, and see the iterations flow naturally.
- Mockitt empowers designers to collaborate not just with fellow designers but also with developers. The tool offers browser-based inspection and export tools which enable seamless communication of design specifications with the development team. Mockitt also supports the Sketch plugin which oversimplifies automated handoffs to your development team.
- When it comes to choosing a cost-effective interface design tool, Mockitt should be your obvious choice. Unlike, Figma the pricing options offered by Mockitt are extremely reasonable and pocket friendly.
Top 5 Websites to Find Figma Flowchart Resources
If you are looking at creating slightly detailed or advanced Figma flowcharts, you will have to rely on templates, libraries or kits from the UX community. Here is a compilation of the top 5 websites which offer great Figma flowchart resources.
1. UXFlow 2.0
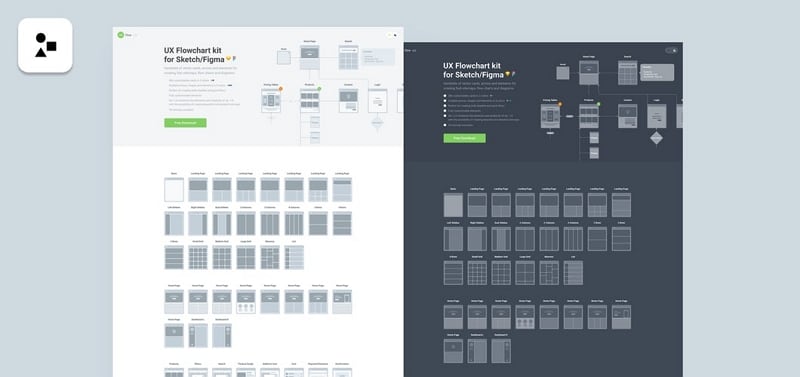
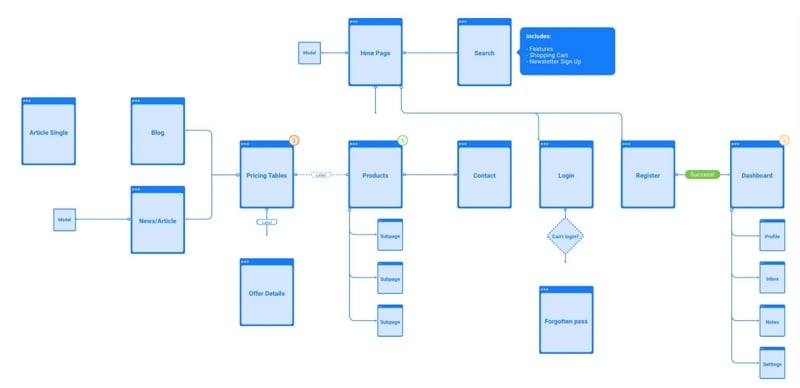
UXFlow offers a complete UX Flowchart kit Figma. The kit comes loaded with hundreds of vector cards, arrows and elements for creating quick sitemaps, flow charts and diagrams. The kit contains elements for both Sketch and Figma flowchart. The kit comprises of customizable cards in 2 colors and is perfect for creating both detailed and quick flows. This Figma flowchart kit is especially powerful because almost everything in the kit is customizable. This is a great option if you are looking to design detailed sitemaps as well. Here is a screenshot of a real Figma flowchart built using UXFlow 2.0.

2. Flowkit
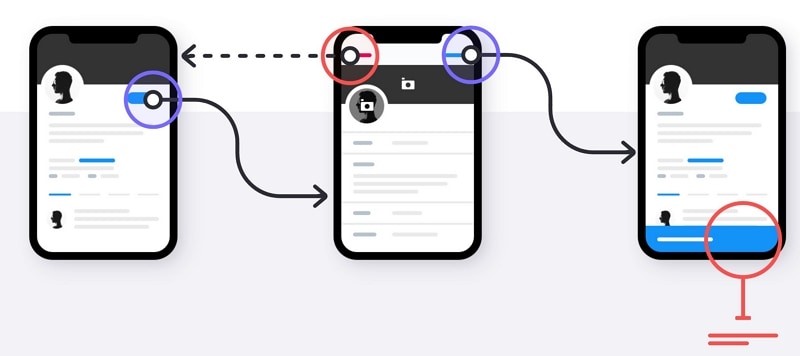
If you are looking at a fast and more graphic Figma flowchart plugin, Flowkit is your obvious choice. The components and file structure are intelligently named and all of the components can be placed dynamically for a faster workflow. This is a great plugin for annotating subtle details as well using the tiny flow components. The website claims that the plugin is used by leaders in design including Apple, Nike, facebook and stripe. Note that the plugin needs to be purchased at a cost.

3. Greyhound
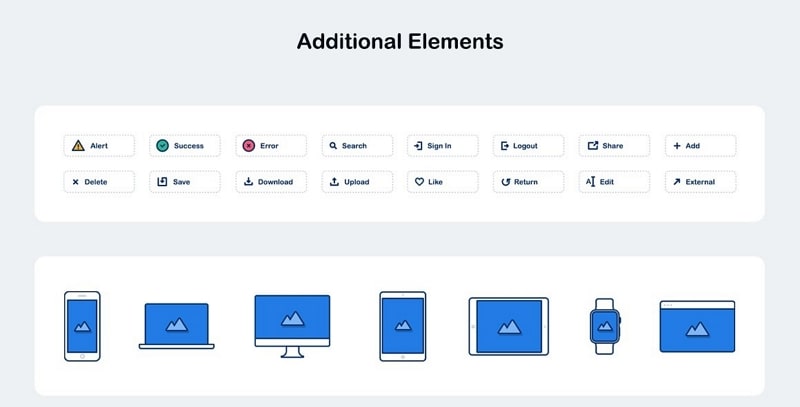
Greyhound offers a free Figma flowchart kit consisting of 200+ flowcharts in 11 categories to design sitemaps and prototypes for web and mobile projects. All these flowcharts are fully customizable and are compatible with Sketch and Figma. This is a great kit primarily due to the variety and choice of flowchart templates. It is a fully vector Figma flowchart kit. The below screenshot gives you a quick view of some of the Figma flowchart elements offered by this Figma flowchart kit.

4. Scheme Flowcharts
Scheme Flowcharts is a visually appealing flowchart kit providing you all the resources for Figma flowchart. The kit comes with 310+ flowcharts for web and mobile prototyping. The kit includes fully customizable flowcharts, gestures, action symbols and connectors. This toolkit is designed to speed up your project workflow by using all the advantageous features of Sketch and Figma. The website is extremely user friendly in that it has published numerous "How it works" video to help the user build Figma flowcharts easily.

5. Dribbble
Dribbble is generally an ocean of resources for any UX designer. Dribbble not only has tutorials and information on how to create great Figma flowcharts, it also provides designers numerous free Figma flowchart kits and templates. Their website claims to house close to 750 inspirational designs, illustrations and graphic elements from the world's best designers. With such variety and quantity of resources, dribbble is sure to address any flowchart design needs.

Conclusion
After reading this passage, you must know the way to create a Flowchart with or without Figma. You also get 5 useful flowchart resources to help you draw flowcharts in Figma. Besides, someone who prefers to use a simple yet neat prototype tool can try Wondershare Mockitt.

