Guide:The Design Handoff Feature
The design Handoff feature on Wondershare Mockitt is to make work easier and quicker for both the developers and designers.
It allows the developers to select the pieces from the prototype to generate any code once the designers have delivered the prototype. They can also copy this code directly. This function supports multiple types of codes, including Swift, Android, CSS, Less, Sass, and Stylus.
Generate the Code
To generate the code using the Handoff feature, follow these simple steps below.
Step 1: First, start by opening your Mockitt application and logging into the account.
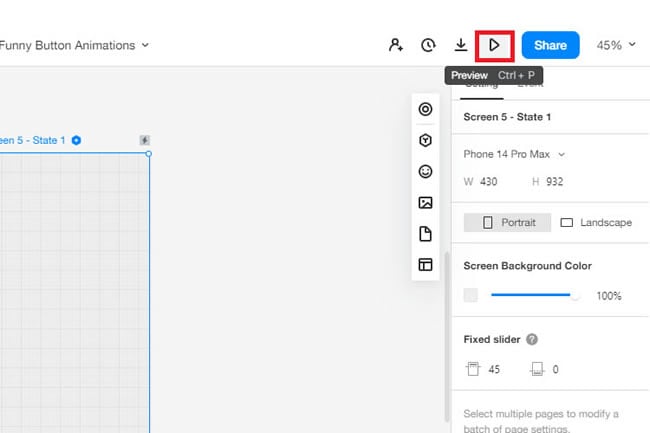
Step 2: Open the project you are working on. From the top right corner of the menu, click Preview.

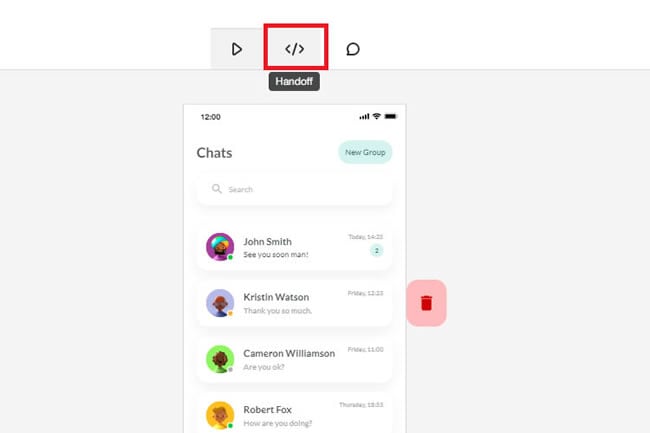
Step 3: Now that the design is under the Preview, click Handoff button to enter Mark Mode and select the slice you want to generate the code for.

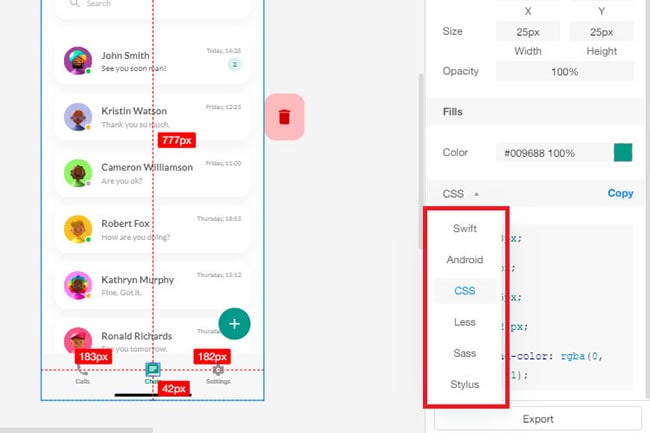
Step 4: On the right side of the design, you will see an information panel with coding options. Select the preferred style to view or copy.

Copy Any Text from the Project
If you want to copy the text directly from the design, here are some simple steps.
Step 1: First, open the Mockitt application and enter your login information.
Step 2: After this, select the editing project. Once you are in the project panel, click the Preview button from the top-right corner of the toolbar.
Step 3: Once it is under the Preview, click the Handoff Button to enter the Mark Mode from the top of the menu as you did in the previous method.
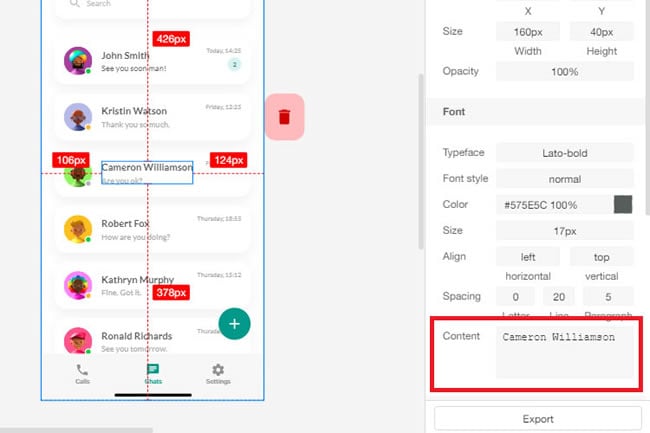
Step 4: Now, select the text you want to copy from the design and click on Content from the bottom corner of the information panel from the right side.