Guide:The Interface
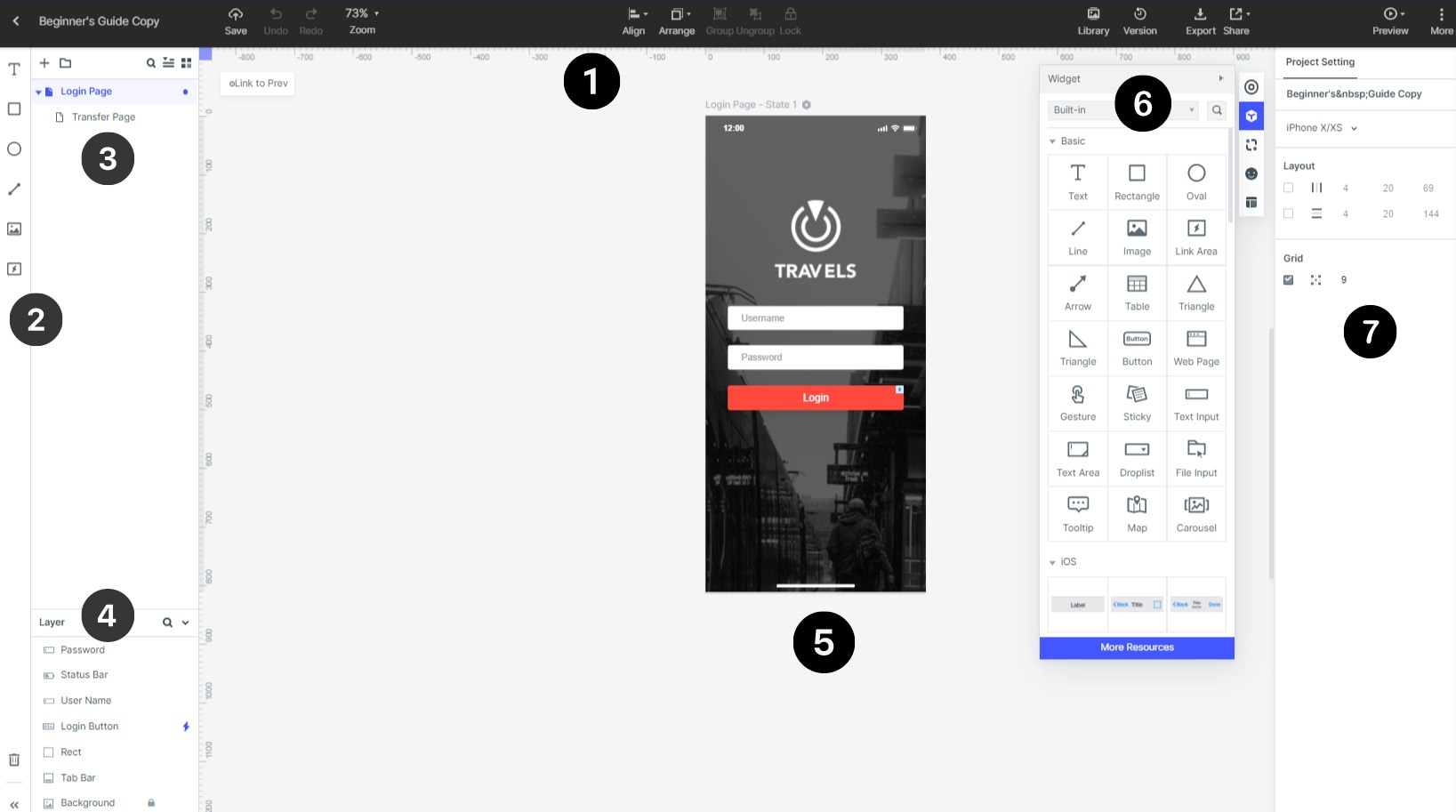
The interface contains various tools and functions that you may use when designing in Mockitt.

1. Main Menu:From left to right of the top operation bar, there are automatic cloud save functions; canvas custom zoom in or zoom out; align and distribute elements on the Canvas; powerful library backend provides users with corresponding prototype design components to enable The work achieves the expected effect; export and multiple sharing methods; click the play icon to enter the demo mode, where you can view the completed prototype; system settings, etc.
2. Quick Toolbar: The toolbar contains quick editing options for the selected screen UI element. Find the most common and frequently used tools and commands in the toolbar.
3. Screen Panel: View and add new screens in the "Screens Panel". Each screen contains its own canvas, and the entire prototype can contain many different screens, and you can link them together using events.
Click the "+" button in this dialog to add a new screen.
4. Layer Panel: It presents all the layers and elements on the canvas that the users can take further actions.
5. Canvas: Canvas is where you will build and create your designs. It is the place that you show your talent and work without any boundaries. Simply place elements on the "canvas" to start your design and wireframe.
6. Widgets Toolbar: The widgets Toolbar contains five main functions which are the "Screen States"; "Built-in"; "My Widgets"; "Icon" and "Master". The "Screen States" enables to add or copy new states of the work. The "Built-in" has serval functions like insert text boxes or images; add system components and so on. Under the "My widgets", users can create and manage their personal and team widgets via the resource’s library. The "Icon" provides hundreds to thousands of icon patterns. The "Master" is characterized by "inheritance": which means all the instances will be updated if the master changed. The Wondershare Mockitt supports converting any component into master, including both static and dynamic ones.
7. Preferences Menu: Users can select different device templates for prototyping, like mobile phones, websites, or tablets.