Guide:Manage Resource Library
Wondershare Mockitt supports an extensive resource library with many components, images, and charts. This helps you make the prototypes even more engaging and appealing. Also, it has a separate personal and team library that makes it convenient to sort out elements used in the project.
Here is how you can find and manage this library.
- Find Resource Library
- View Saved Resources
- Manage the Resource Library
- Image Material
- Quick Tips for managing libraries
Find Resource Library
Resource Library is located in the project editing area.
- First, open the Mockitt application and log into your account.
- From the dashboard, open the project you are currently working on.
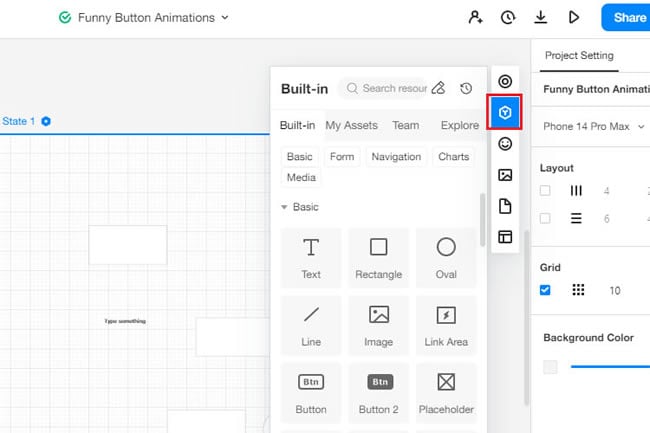
- Now, go to the right side of the screen and click the Library button to access the resource library.

There are two ways you can use the components from the library.
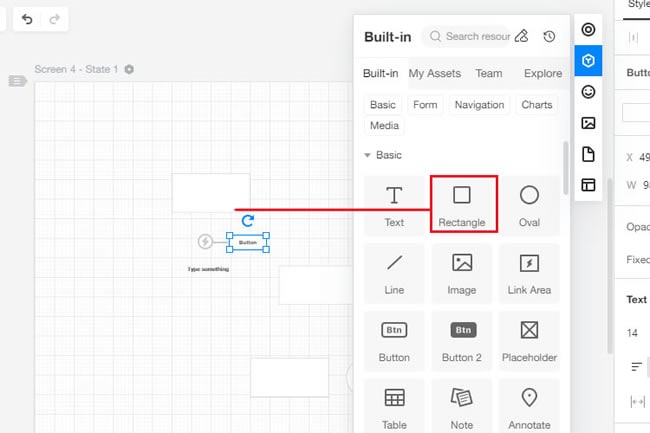
The first is quite essential, where you drag and drop any icon to the canvas.

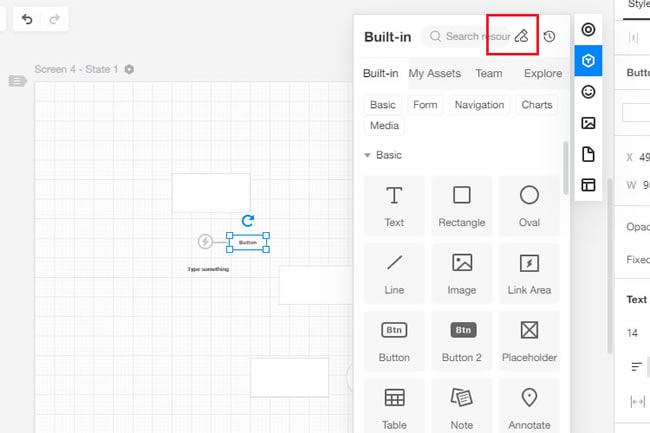
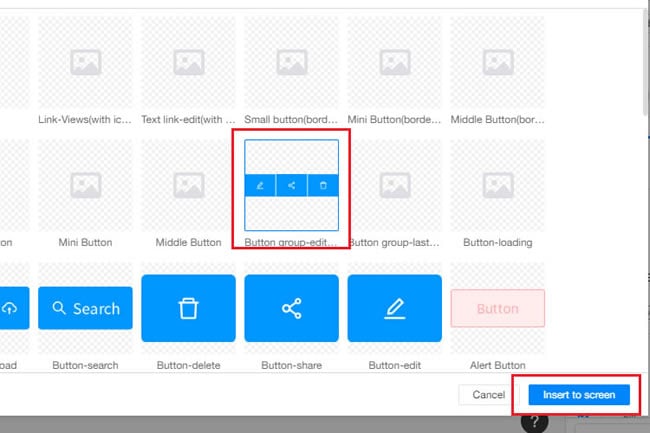
Or, click the editing button from the library menu. Now, from the pop-up menu, select any component and press Insert to Screen.


View Saved Resources
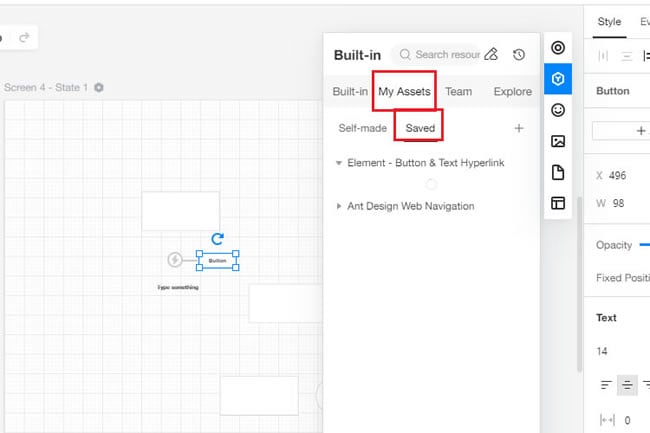
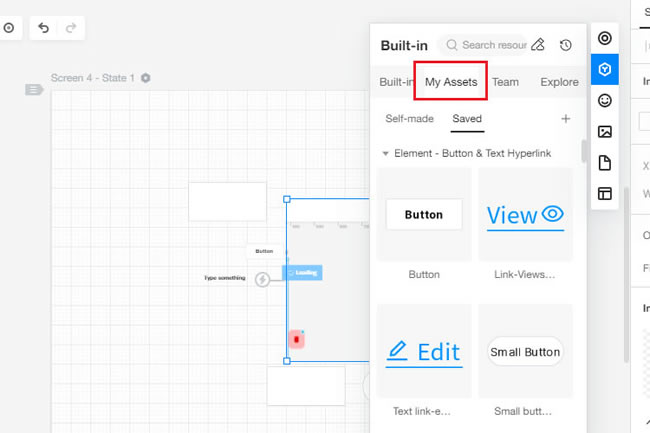
The resources previously saved can easily be traced in the resource library. To access this material, click My Assets > Saved.

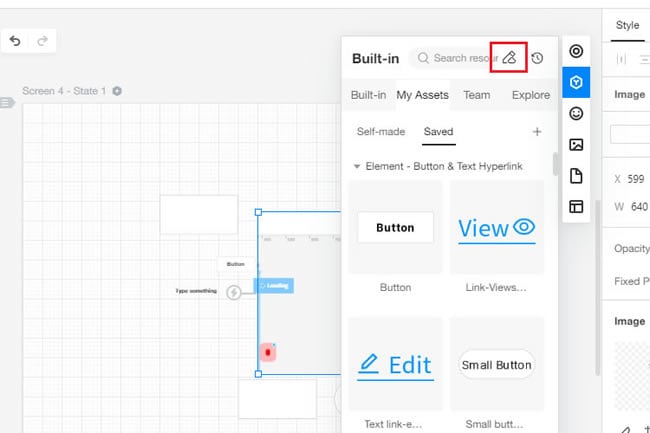
Or else, click the editing sign on the top of the panel. Here, a menu will appear. Now, you will find all the components saved under the save option.


Manage the Resource Library
From your personal Mockitt Resource Library, you can move, download, copy, paste, save, and add components. Here, you get to categorize the folders as per convenience. You can also manage the components present on the screen. Here is how to access your library.
Step 1: Log into your account and open the project folder you are working on from the dashboard.
Step 2: Click the Resource Library icon > My Assets from the right-side panel.
Step 3: It will show you all your saved elements from the previous and current folders.

Image Material
Wondershare Mockitt has an extensive image library that allows you to manage the images used within the project efficiently. In this section, you can upload images, create folders, add tags, and sort them based on the projects.
Create Image Folder
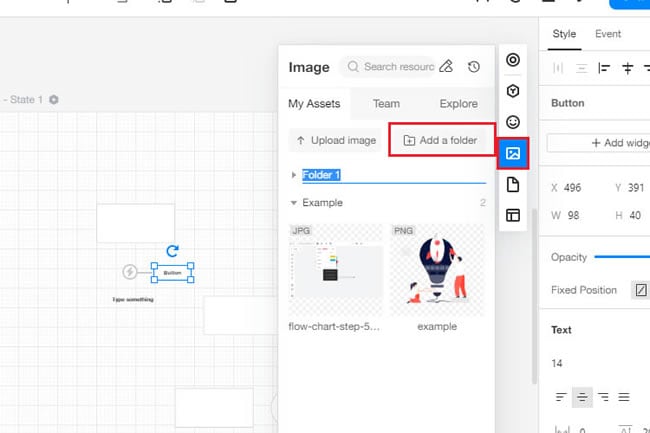
To create an image folder, open the Image icon and click Add a Folder from the panel on the right side. You can also modify its name for further convenience.

Upload Image
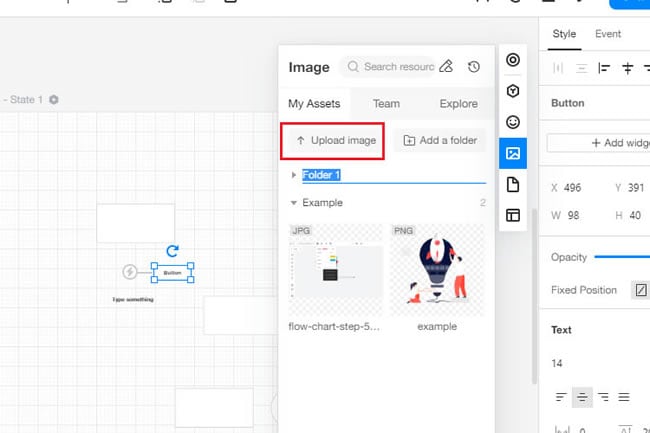
To upload an image in the folder, click the Image icon > Upload Image. Or, just drag and drop the picture in the canvas area. The good thing about this image library is that it supports multiple formats, including PNG, JPEG, JPG, and GIF.

Add Image Tags
Now that images are uploaded to the folder, you can add tags, delete, download, and move them to other folders.
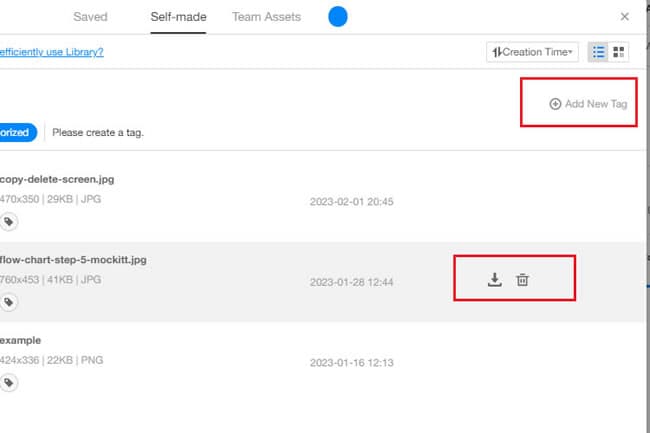
- Image tags can help you manage the pictures and access them quickly while editing the project. To add image tags, open the Image Library > Self-Made > Tags > Add Tags.
- You can also download and delete the images, as shown in the image below.

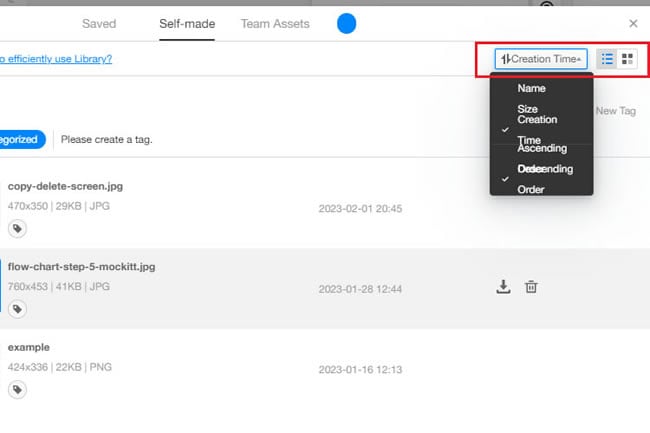
Sort Images
To sort the images from the same section, click the Sort button from the upper right corner. Now, you can choose whether to show based on name, creation time, or size. This will help you quickly find the desired images.

Finally: Quick Tips for managing libraries
Batch Management
To select multiple components from the resource library, press the Shift and Ctrl keys for Windows and Shift and Command for mac. After selecting, you can move, add, delete, and utilize these components. Also, you can delete the entire folder by selecting multiple assets.

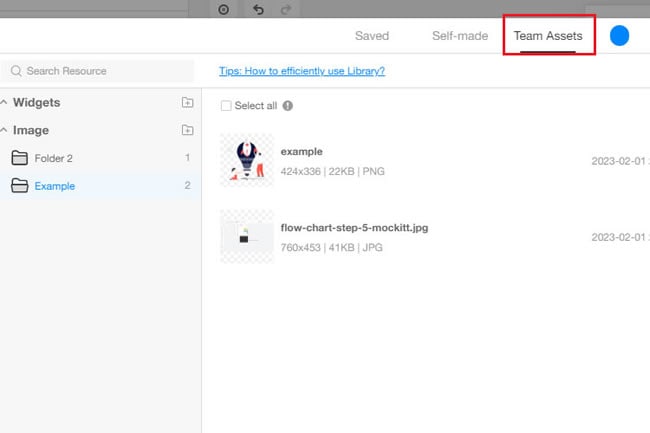
Collaboration
Wondershare Mockitt resource library also includes a Team Section that enables all the members to access the assets within the project. Here, you can upload, remove, and utilize images. This material folder is visible to all collaborators of the project.

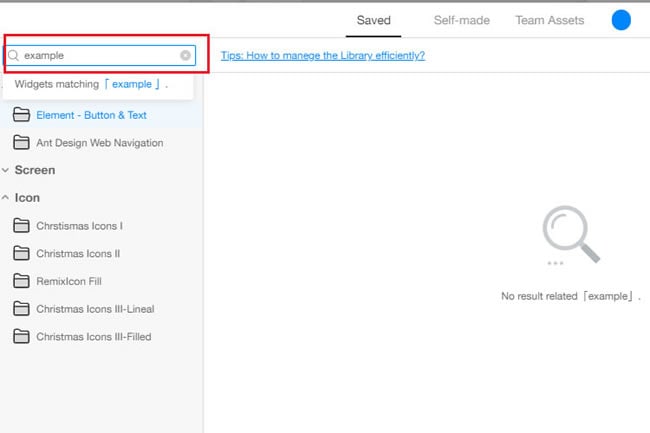
Efficient Search
Ideally, you name each component so that you can just go to the search bar and locate it at any point while editing.