Guide:Screen State
The Role of Screen State
You are able to create a full-screen interactive animation on the screen with Screen Status. For example:
We are able to change the position, size, color of an image or component on the screen by switching screen status.
The Difference between Screen State Transition and Screen Transition
If you switch the state of the component as shown in the picture above, there is a smooth move effect called “magic move”. While Screen switching is blunt, without any smooth moving effect.
Screen State Setting and Adding
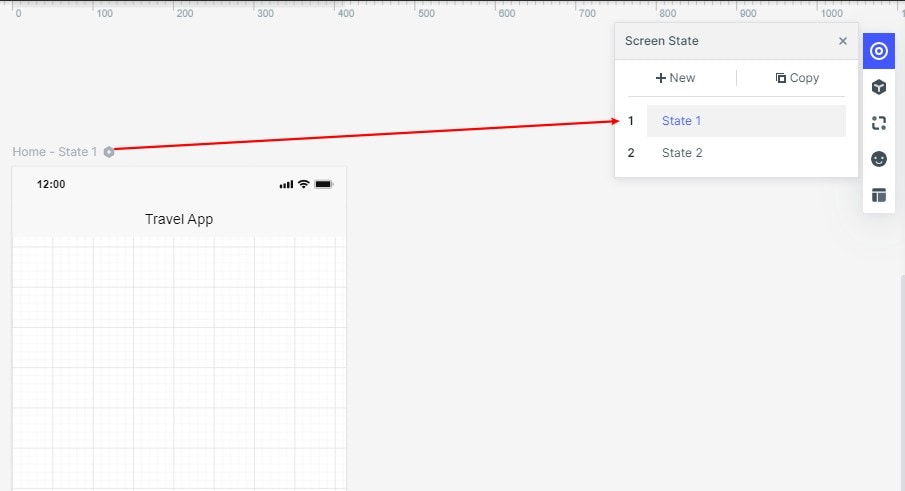
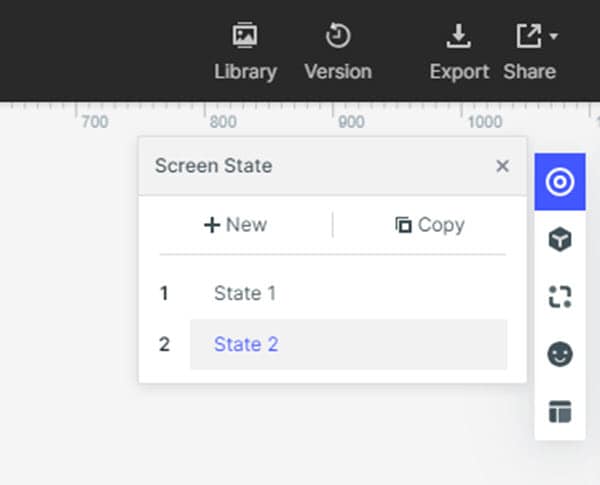
On the right side of the setting panel. You can set the screen state after clicking the first-round button. Click the “New State” button in the panel to create a new state.

The Role of Default State and Global State
Default State
We are allowed to add links to components (elements) under the default state, simply apply the animation effect by making the screen jump from the default state to others.