Guide:Getting Started
System Requirements
Wondershare Mockitt can run on all types of Systems, considering it is browser-based software.
It includes
- Windows 7 or newer
- macOS Big Sur 11.6.0 or newer
- Ubuntu 14.04 or newer
- For Browsers:
- Chrome 49+
- Firefox 45+
- Safari 10.1+ (Apple, macOS)
- Edge 14+ (Windows)
Product Interface
Mockitt is an online tool for creating diagrams like prototypes, flowcharts, and mind maps. This platform has intelligent UI components for collaboration and design, allowing you to plan, create, and share ideas. It has an extensive layout with built-in widget libraries and an accessible toolbar. Users can utilize them to build interactions with zero knowledge of coding.
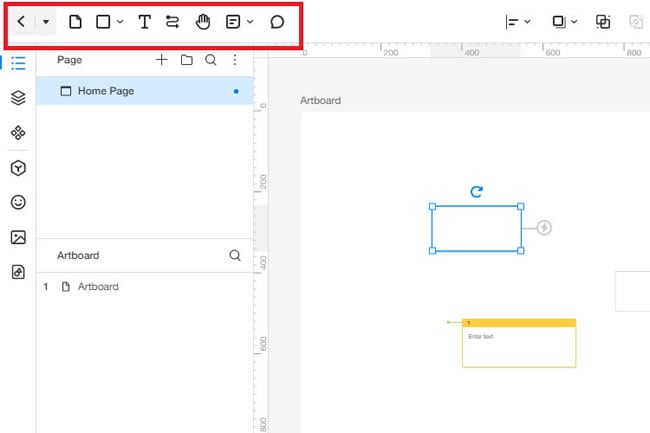
Main Menu
The entire top space from left to right is for the Main Menu. It has all the basic function icons you can use to set, align, and save the designs.
Step 1: On the left corner, you will find the Quick Toolbar with elements like Add Artboard, Text, Insert Link, Handle Tool, Note, and Comment.

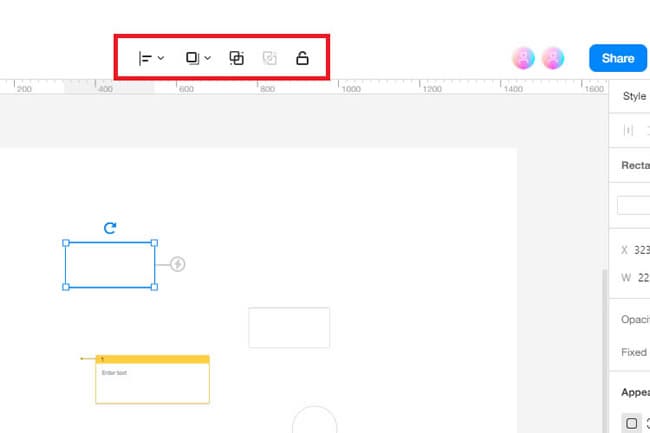
Step 2: From the center, Customization Tools allow you to Zoom In, Align, and Lock the elements.

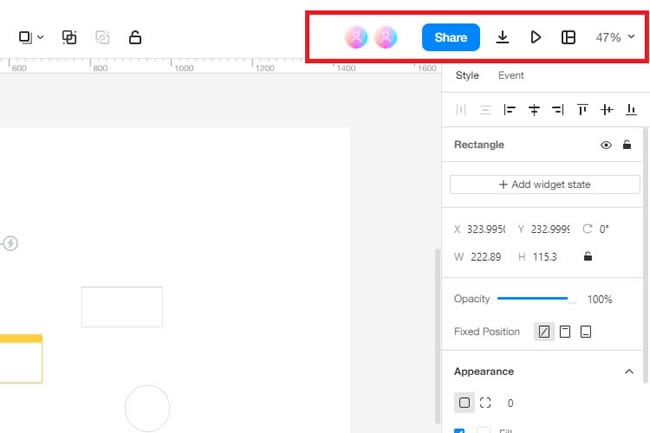
Step 3: On the right corner of the Main Menu, there is a Cloud Save Function. It allows you to Share, Preview, and Layout elements. The Export element enables you to save the diagram in different formats, including PNG, PDF, and ZIP.

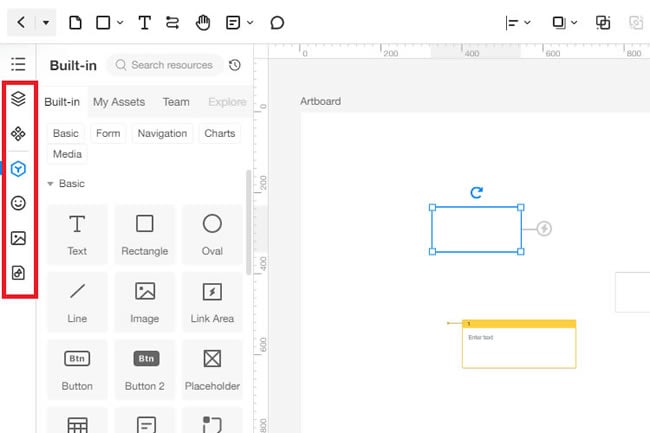
Widget Toolbar
Mockitt has a large collection of 500+ Widgets. The library is divided into five functions: Layers, Masters, Icon, Widget, Image, and Artboard.

- The Layer Panel shows all the artboards and elements being worked on. So, you can easily access individual shapes from this tool.
- Master Icon allows you to inherit any change done to an element. So you can easily save and reuse each element in the entire design. Also, it works on both static elements as well as dynamic ones.
- The Widget Library has different elements to build prototypes, mindmaps, and flowcharts. You need to drag them from the library from the left corner and paste it on the screen.
- The Icon Library gives you access to thousands of unique patterns that can make the drawing presentable and visually appealing.
- From the Image Section, you can utilize different pictures for your design.
- The Artboard Section allows you to reuse any saved designs from your collection.
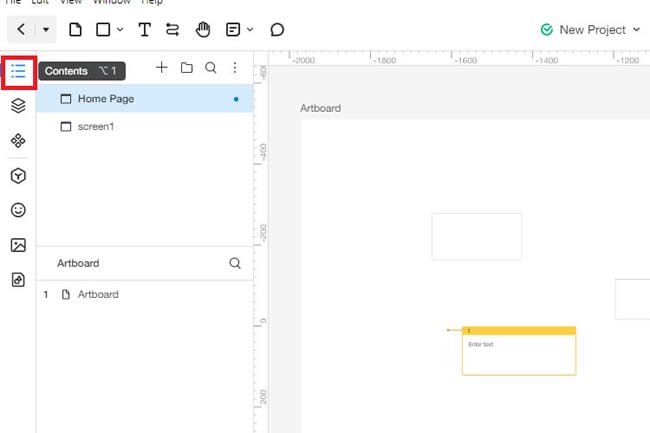
Screen Panel
This function manages the new screen and canvases. It shows all the screens you are working on from the prototype function. To access this, go to the top-left corner of the Widget Library and click Contents.

Canvas
It is the area where you design and create diagrams. It has no boundaries. All you need to do is drag any Element or Widget from the Toolbar and paste it here. The entire editing happens here.

Preference Menu
This Menu has different device templates for prototype functions, including web browsers, tablets, or mobile phones.

A Quick Tip to Save Your Time
The Mockittt interface has a version history function. It helps you store original and inherited versions of your design that are easily accessible. Also, one can check the previous and current versions of the design, allowing them to see your efforts. So, when in the middle of designing, reuse these diagrams and individual elements to save extra effort and time.