Guide:Preview Prototypes
Wondershare Mockitt supports a preview function for users to get a clear idea of their progress in the editing phase. This feature works on all sorts of devices. Also, it has multiple modes that allow you to display the designs realistically.
Here is how users can preview and present their projects under the desired mode.
Preview Prototypes on Mockitt
On Mockitt, there are two ways users can preview their projects: within the working panel or from the main menu. Here is how to do that:
Step 1: First, open the Mockitt application and enter login information to get to the main menu.
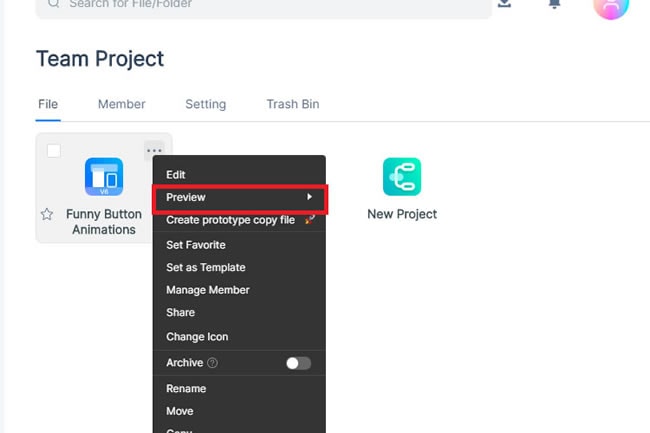
Step 2: After this, to access the preview button from the Team Projects Section, move the mouse to the project to be viewed and click More > Preview > Preview.

Here is the second way to do this within the working page:
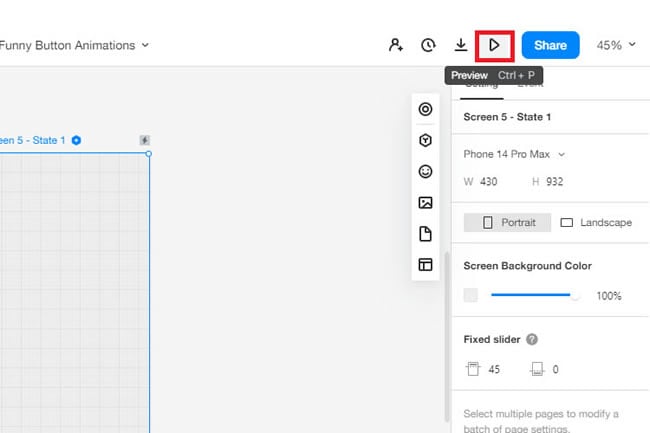
Once you complete the editing, go to the Preview button in the quick toolbar's top right corner. After clicking it, you can open a new preview tab.

Preview Modes
Wondershare Mockitt supports three different preview modes, and here is how you can enable them on any device.
1. Device Box Mode
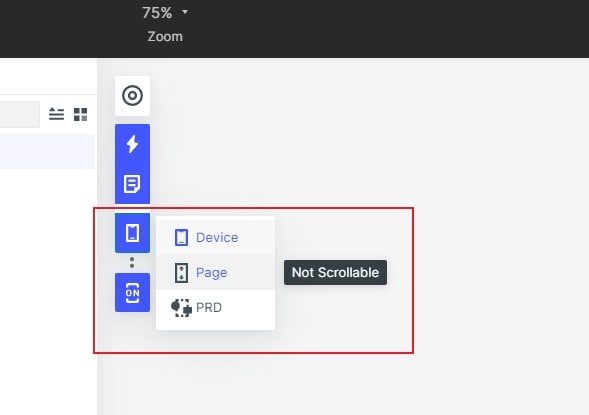
Wondershare Mockitt supports a device-specific mode for mobile prototypes that allows you to visualize projects realistically. It is not scrollable and has no content outside the artboard to disturb the understanding of the design. So, the end product looks similar to what will appear on the mobile.
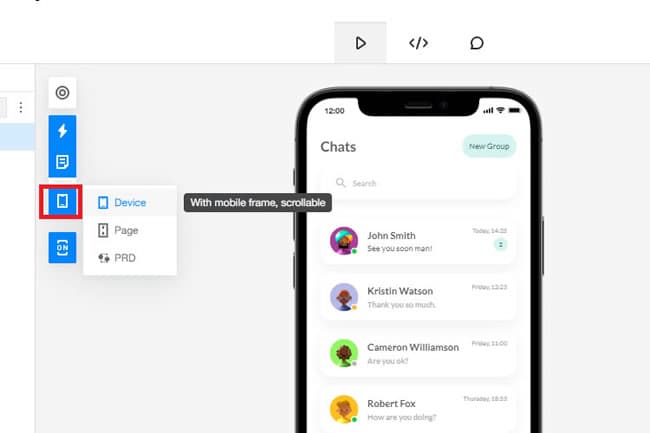
To enable this mode for your prototype, click the Mobile icon > Device while on the Preview tab.

2. Long Page Mode
The second mode available for prototypes is the Long Page Mode. It is designed for artboards that exceed the length of an average screen.
Hence, the Long Page mode gives you a better understanding of the prototype design, having no scrolling function or content outside the artboard. To enable this, click the Mobile icon > Page.

3. PRD Mode
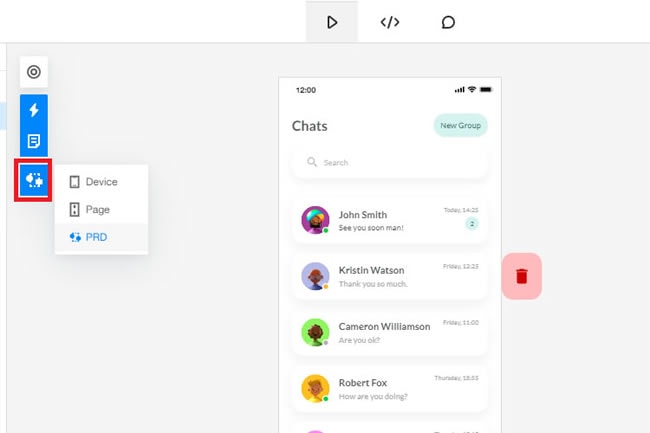
The third preview option is PRD Mode. It displays content (including flowcharts, mockups, and other elements) outside the artboard under the preview. It extends the artboard area so users can save tables, text, notes, etc., within the project design. This preview mode is not scrollable or framed.
Here is how you can enable this.
Step 1: While editing the project, do it normally and add the extra content outside the artboard.
Step 2: Once in the preview tab, click the Mobile icon > PRD.

Share the PRD Mode with Others
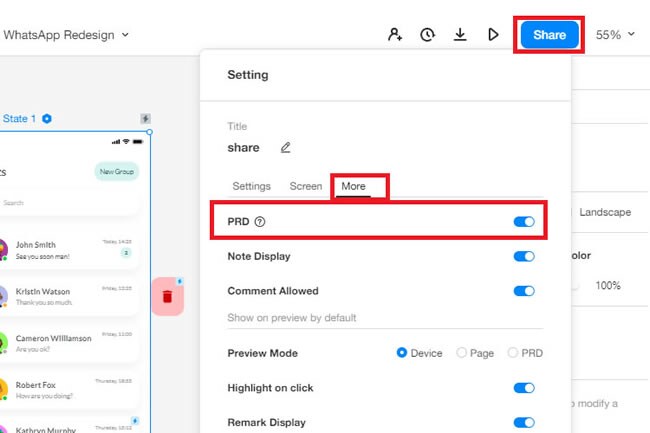
Step 1: To share it with other members, go to the Share button on the top-right corner of the quick toolbar, click Settings > More > PRD, and Turn it On.

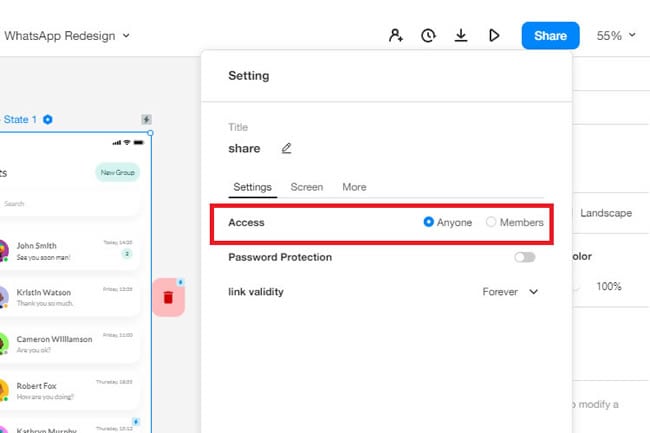
Step 2: After this, go to Settings > Access to Anyone and click Confirm. Now, you can share the link with other team members, so they can view the content outside the artboard under this preview mode.

Export the Content under the PRD Mode
Once you have turned on the PRD mode from the settings, the other team members will be able to export the content with it if they opt for the HTML export option.
Preview the Prototypes Offline
The Offline Preview function allows you to open the projects with a browser on your computer and mobile phone.
Offline Presentation on Computer
To present your prototypes offline, export them in an HTML file and open them in a web browser. Make sure the browser supports the file format.
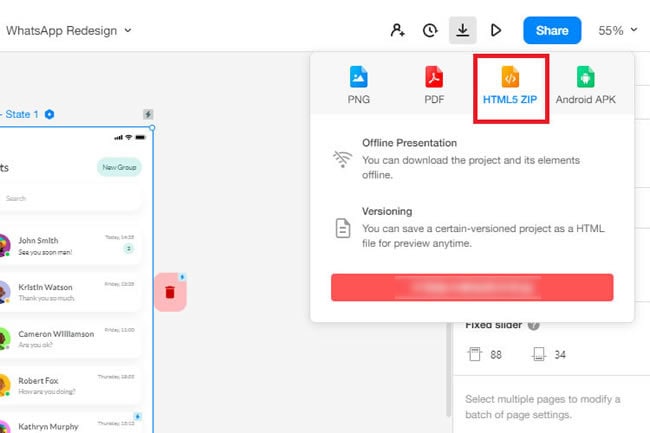
To download it, go to the Export Button and select the HTML ZIP button > Download from the top-right corner of the quick toolbar.

Once you've downloaded the project file, unzip it. To open it, double-click the project file, which will open in a browser.
Offline Presentation on Mobile
Here is how you can install a project for offline presentation on Android devices.
Step 1: First, open the mobile app and enter your login information. After this, open the project you want to present offline.
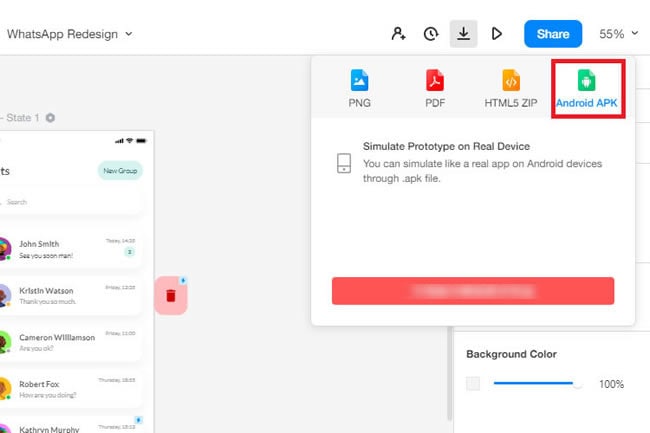
Step 2: Now, from the top menu of the editing page, click Export > Android APK and download it for your mobile.