How To Build A Simple Website In 5 Easy Steps
Every one of us wants to create our own website either blogging or for business. The online platform has changed the way of doing business, almost everyone is coming on the internet to have a good business. In order to reach a wider audience and customers, you'd have to build a simple website for your product, blog, or brand. Creating a website sounds a very critical and hard task to do but it's way simple than your expectations. Most of you would be not familiar with the process of website development so we got you covered. We'll go through some of the easy steps that one needs to follow to create a website.
5 Steps To Build a Simple Website
As stated earlier, we are going to go through some main steps we need to follow to create easy website without getting into any complexities. Let's go through all five steps and discuss them one by one.
1- Define Your Website Needs
At first, you need to decide and define some main things about your website. You would have to define what would be the core purpose of your site? What type of site you are looking for your business? What are the required functions of your website? Going through these questions and getting their answers is the first step. Without defining your site's needs and purpose, you'd not be able to set up your website.
2- Choose a Web Hosting Company
In order to host your website live on the server, you'd have to work with any of the reliable hosting companies. There are many web hosting companies working online aiming to provide fast and safe hosting services to online businesses. You can go with Namecheap, GoDaddy, Bluehost, and many others that you think fit as per your site requirements.
3- Choose a Website Builder
The next step you need to work on is to choose any site builder to set up your website. All of us want to create simple websites that make money and promote our business. Having the right site builder is very important for one to go through a seamless and hassle-free website building. If you are looking for creating a simple blogging website, then we'd recommend you to go for 'WordPress'. In case you want to build an eCommerce site, then Weebly or Shopify would be way better options to go with.
4- Create Pages
After choosing hosting and site builder, you need to create some pages for your website. Here are the following pages that you must create for your website.
- Homepage
- About Us
- Privacy Policy
- Contact Us
- Products or Services page (If any)
Creating your website pages using a chosen site builder would be way easy for you to do without having any technical experience. Besides these few pages, you can also create any other pages like careers, support, and many others as per your site requirements.
5- Site Optimization
After setting up your website and posting the required content, it's time to optimize your website. Optimizing your website means to rank it in the search engines. Without getting your site ranked, you'd not be able to generate any sales or attract any visitors to your site. You'd have to follow all SEO rules and factors to grow your site ranking in search engines.
These are the core steps to create a website, you can also perform many other site-related operations as per your requirements. Going through all site-making steps is very important for everyone. By the way, you'd have to create a website prototype first then go to the website building phase. Why not have a look at some easy steps to create a site prototype.
6 Easy Steps To Create a Website Prototype
In order to perform easy web prototyping, you need to get your hands on an easy UX wireframing tool. Adobe XD is one of the best and leading UX prototyping apps one can use but beginners might not find themselves comfortable using this app. Following this issue, we'd recommend you use Wondershare Mockitt especially if you are a beginner. Let's have a look at some simple steps for creating a website prototyping using Mockitt.

Create Website Prototype using Wondershare Mockitt
Step 1
At first, you need to create a project by clicking on the button Create on the left side of the app screen and then click on the Project in the dropdown section. Further on, set your canvas as per your screen requirements if it's for a phone or for a website.

Step 2
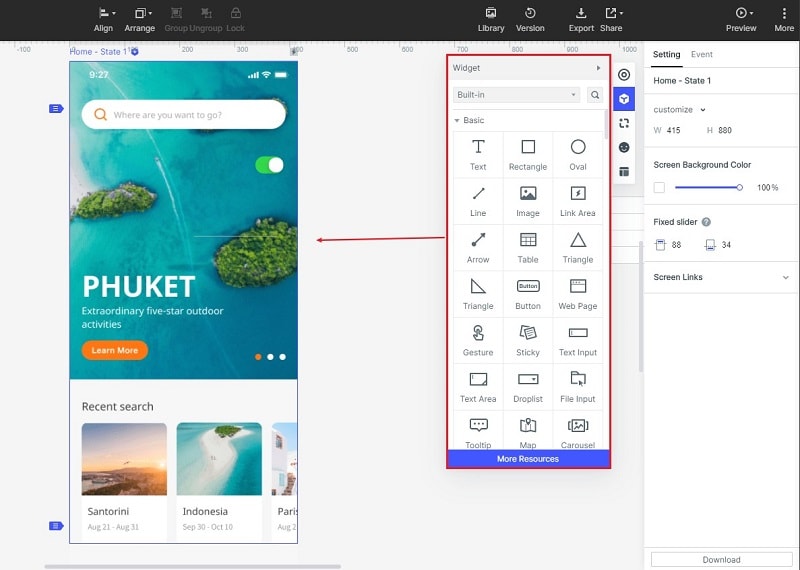
Set up your canvas size as per requirements. Start dragging widgets from sidebar elements and drop them into your canvas. You can play around with all widgets as per the operation of your app or website. Saving and reusing widgets also allowed.

Step 3
Now it's time to create an interactive prototype linking which is a must-do process in every prototype. Select the widget for adding links and drag the lighting bulb to the target screen of your app or website as you can see in the pictures.

By default, the interaction would be set on 'Tap' but you can change it by selecting any other gesture from the dropdown menu of the event.
Step 4
Now you need to preview your prototype live and present by clicking on the preview button on the right top corner of your Mockitt app.

Step 5
Time to share the prototype project with other team members to see your web prototype design. You can do this sharing by either creating a QR code or by generating a link through PRD mode.

Step 6
Now the final step is to hand over your prototype project to the developer. You can use the handoff feature of the Mockitt app to generate code across your prototype automatically for the developer to start working on.

FINAL THOUGHTS
As an overall summary, we can say that creating a simple website is not any rocket science. All you have to do is to go through some simple steps and you are good to go with your website. We've gone through some easy website building steps that are way simple and convenient to work on. We came to know that a website builder is very important for creating a responsive and interactive website. Also, we came to realize that a website prototype is required to perform first before you go for building a website because the design makes everything easy. On a concluding note, we can say that everyone can build a simple website if familiar with the basic steps and instructions.

