Steps for Making a Web Page Like a Professional
A few decades ago, making a web page was quite complicated. You had to learn a bunch of programming and markup languages, which is not everyone’s cup of tea. However, it is quite easy to make a web page nowadays. You only need a website or page builder to build a stunning web page. Even you can get a free web page maker to make a web page for free. If you are looking for guidance on how to make a web page, you are in the right place.
Today, we will explore steps for making a web page like a professional. We will take you through each step so that you can make a web page on your own. Let’s start.
How to Make a Web Page
You only have to follow a few steps to create a web page. It does not require any experience or knowledge. Follow the steps, and you will have a stunning web page of your own.
1) Design the Web Page
The first important step to making a web page is designing. You cannot make an error-free web page without designing. Beginners usually do not focus on this step; however, this is the foundation of your web page. Professionals design their web pages first before they start making them.
First, you need to come up with an appealing and functional design. Then, you need to check its functionality and performance. When everything is up to the mark, and there is no flaw left, you can go to the next step. In simple words, the web page design is the key that plays an important role.
For creating a web page design, you need a prototyping tool. We highly recommend Mockitt for designing a web page. It is an easy-to-use and high-fidelity tool. So, you can make a functional prototype without any hassle. All you need is to drag and drop the items you need, and your design will be ready..
We recommend Wondershare Mockitt because it has excellent features. It offers a live preview, which enables you to test your design after any amendments. You can evaluate your design and check how it is working. Surprisingly, Mockitt is a web-based tool, so you can use it anywhere and anytime. You can also collaborate with other team members. Mockitt also has a free plan that is suitable for making a web page design.

Steps to Design a Web Page Using Mockitt
Step 1: Open Mockitt web-based tool or the software. If you have a premium account, it is good; otherwise, you can register a free account.

Step 2: Click on "Create" on the left side of the window. Then, click on "Project".

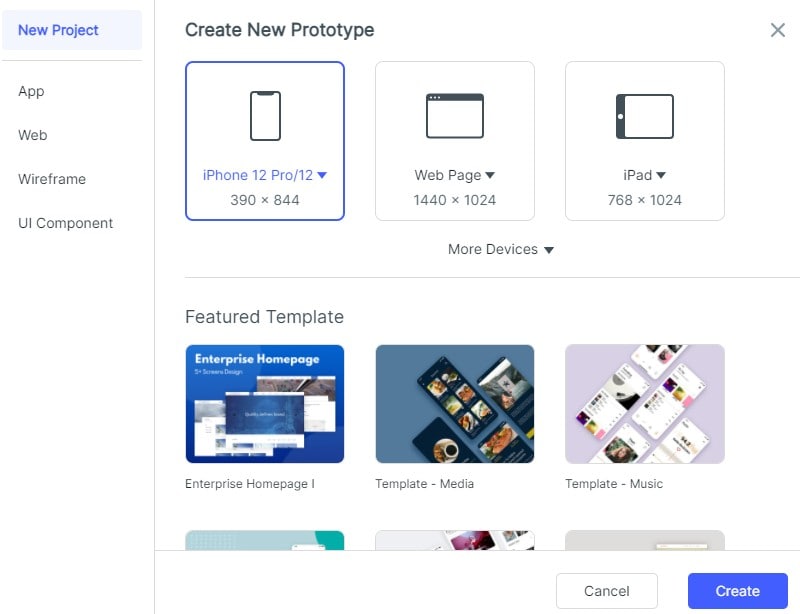
Step 3: Mockitt is a versatile prototyping tool, which can be used for other purposes as well. For the web page, you need to select Website/TV. Enter the name of the project and click on "Create".

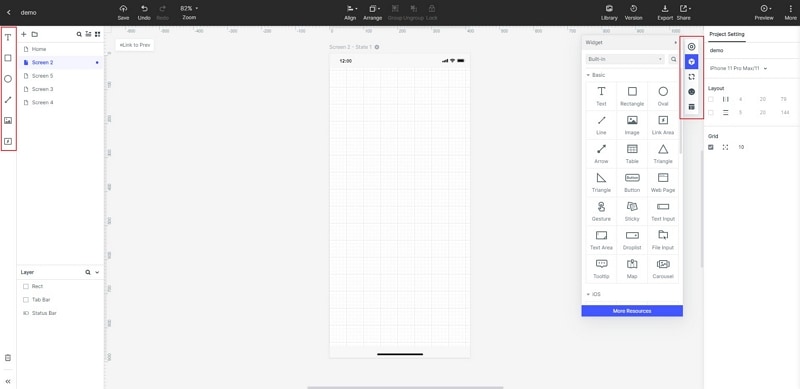
Step 4: The prototyping tool will open with a blank canvas. On the right side, you will see widgets and tools. On the left, you will see the screens. Select the desired widgets and place them in the canvas.

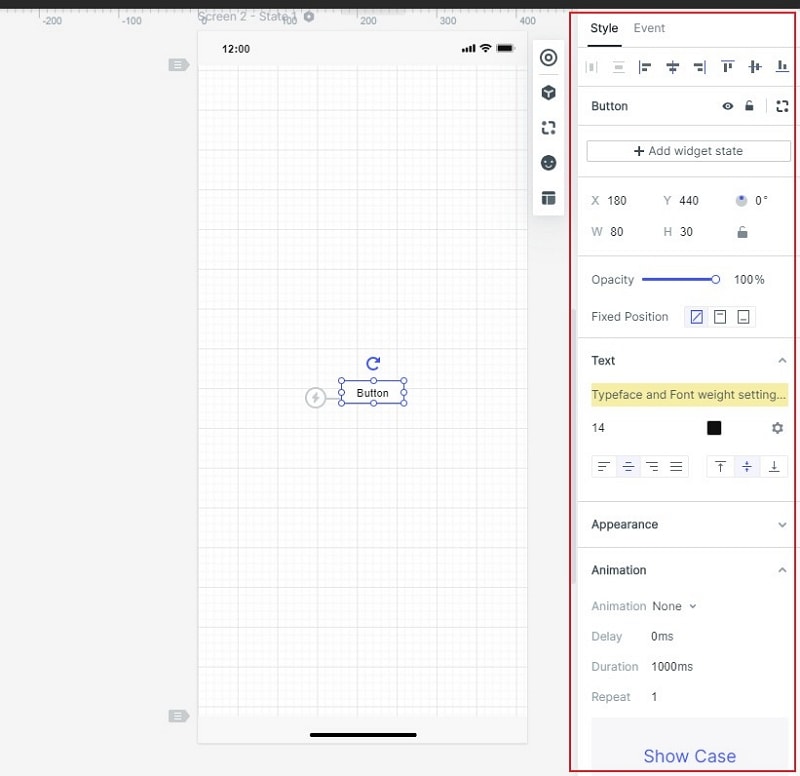
Step 5: For editing the properties of the widget, double-click on it. You will see the Inspector Tool on the right. You can set the name, colors, size, and everything that is available for the widget.

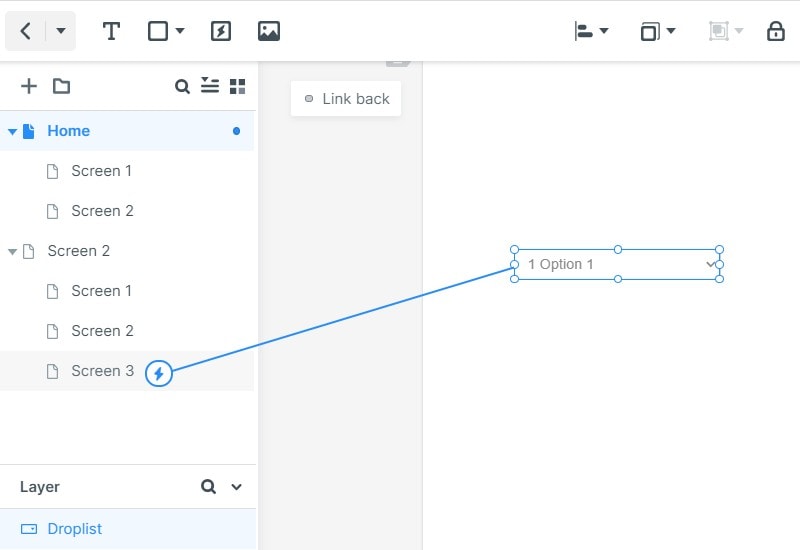
Step 6: If you want to link the button or any other widget to any screen, move the thunderbolt icon from the widget and drop it to the screen.

Step 7: Design the web page as you like and add functionality to it. Click on the preview to test the design.

2) Choose a Website Build or Page Builder
A website builder or page builder is the most important tool that empowers you to make a web page without any coding. These are simple and user-friendly, so you use them even if you have no experience in building a website.
If you are not using WordPress or any other CMS and want to create a website, then you need a website builder. A website builder offers you the storage space to store web pages and a web page builder. It has a hosting plan and a website/web page builder for creating the web page. There are dozens of paid and free web page makers available, such as Wix, Weebly, and Squarespace. You can select any of them to create an appealing website. If you want to make a web page for free, then you can go with the free plan of any website builder.
If you are making a web page with WordPress or any other CMS, you need to install a plugin and web page builder. There are many web page builders on WordPress, such as Elementor and Beaver Builder. You can easily install any paid or free web page maker and start creating the web page. Most of the web page builders are paid, but they are worth it. You will be able to make a web page like a professional.
3) Customize Your Page
After selecting the website builder or page builder, you need to customize the theme or template. You need to add text, images, and whatever you want. You can replicate the design that you have made using Mockitt.
You can build the web page of your own liking. Website builders have tools and widgets to design the web page. You only need to drag and drop the items on the canvas. As you have already designed the web page using Mockitt, you can make a web page using a website builder with ease.
Surprisingly, some website builders use AI for designing an entire website. You only need to answer the relevant questions, and your website will be ready within a few minutes. However, you cannot make the website of your own choice. Wix ADI is a similar tool that uses AI to design the website in one go.
Web page builders are also simple; you can design your landing pages, the home page, contact page, or any page you like with ease. They are like plugins, so you need to install them and activate them on the current theme. All tools are available, so you need to select them and position them in the right place. Add the required text, images, forms, slides, and other things, and you are ready to go.
4) Test and Publish
Finally, you have to test the website and make sure everything is working as expected. Since you have already tested your design using Mockitt, you need to make sure that the design is replicated correctly. Once you are done, you are ready to publish the page.
These were the simple steps of making a web page. There is no experience or prior knowledge needed; just grab a web page builder, and you are good to go.

